
最近我接到一个开发任务,要求就“售后服务客户满意度调查问卷表”里客户填写的反馈答案做一个统计。
问题的例子如下:
您最后一次是何时购买了我们的产品?
服务人员服务态度是否友好、工作尽职尽责?
您对我公司提供的售后服务总体感觉如何?
。。。

我要实现的功能是出一个报表,在同一个页面显示对于每个问题,每个答案的总共出现次数。
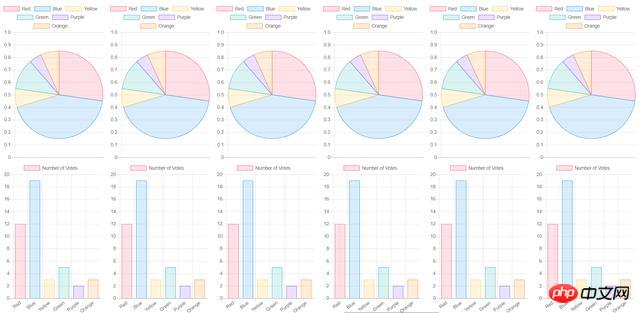
我实现了一个简单的效果,如下图所示:

当然六个图标用的都是一模一样的测试数据,主要解决了多个图表出现在同一个页面里的布局问题。
大家用下面这个链接测试下效果。用Chrome开发者工具即可查看093_chart.html的实现。
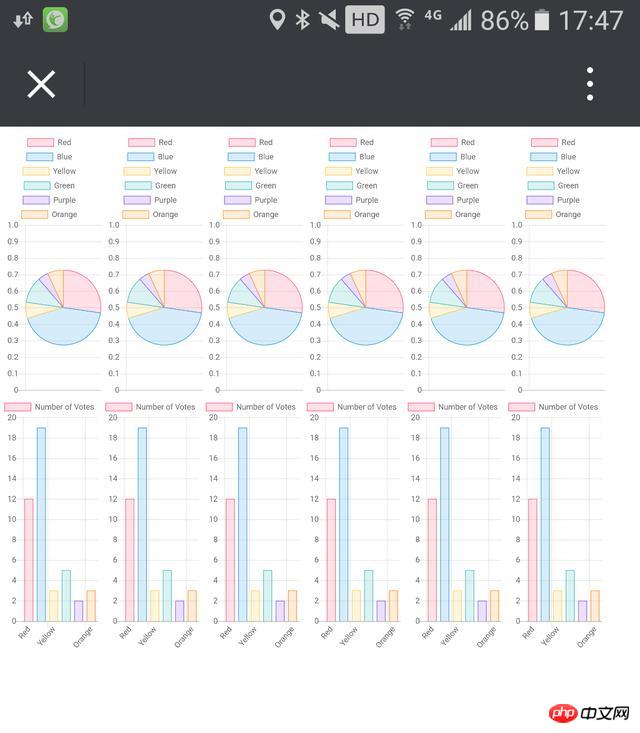
手机上打开的效果。

简单过一下代码:

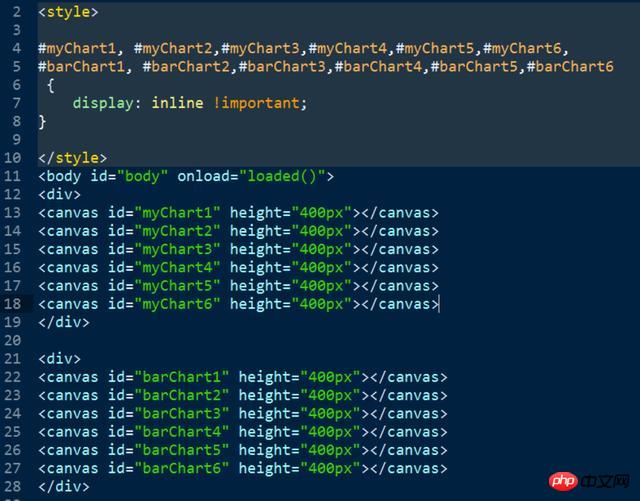
两个p里各包含了6个canvas。第一个p负责用6个饼状图来显示问题的结果,第二个p里的6个canvas则显示柱状图。每个canvas我用了标注成!important的display:inline属性,来强制让这些位于canvas节点里的统计图从左到右显示,而不是默认的每显示一个就换行。
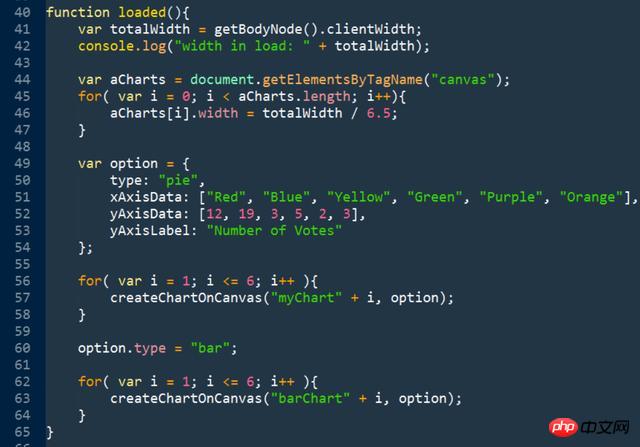
function loaded(){
var totalWidth = getBodyNode().clientWidth;
console.log("width in load: " + totalWidth);
var aCharts = document.getElementsByTagName("canvas");
for( var i = 0; i < aCharts.length; i++){
aCharts[i].width = totalWidth / 6.5;
}
var option = {
type: "pie",
xAxisData: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
yAxisData: [12, 19, 3, 5, 2, 3],
yAxisLabel: "Number of Votes"
};
for( var i = 1; i <= 6; i++ ){
createChartOnCanvas("myChart" + i, option);
}
option.type = "bar";
for( var i = 1; i <= 6; i++ ){
createChartOnCanvas("barChart" + i, option);
}
}第41行把当前窗口总的宽度通过body节点的clientWidth属性来获得,然后除以6.5,商即为每个统计图的宽度。之所以除以6.5而不除以6是为了给每一行的统计图之间预留一些空隙。
统计图的类型,X和Y坐标的数据和标签通过option对象传入到函数createChartOnCanvas中。

相关推荐:
百度地图JavaScript API如何在同一页面显示多个地图
Atas ialah kandungan terperinci 【JavaScript】在同一页面显示多个统计图表图文详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




