
let关键字
ES5中用var声明变量,而在ES6中新增了let关键字来声明变量。那么为什么要新增let呢?
首先,我们来看一下var关键字。
function foo() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为100
}
foo()我们可以看到,for循环结束以后,我们仍然可以获取变量i的值,但这显然不是我们想要的。我们希望变量i只能在for循环内起作用。因此我们引入let。let可以声明一个块级作用域的变量。一对花括号的内部范围即为一个块级作用域。
我们惊喜的发现,上面的for循环即为一个块级作用域。让我们来用let代替var:
function foo() {
var sum = 0;
for (let i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为undefined
}
foo()神奇的事情发生了,i的值为undefined,我们获取不到for循环内部的i的值。let有效!
我们来看看let与var的区别,let声明一个块级作用域的变量,而var声明一个函数作用域的变量。简单来说,let声明的变量只作用在它所在的花括号内
在ES6之前,我们声明一个常量是这样声明的:
var PI = 3.14;//看到没!我大写了PI,不要改啊啊啊啊啊啊!!!!不准给我改!!!出了bug你的锅!!
我们通常是使用大写字母定义变量,告诉维护人员不要修改变量。而到了ES6, 嘿嘿~ 我们可以使用const来定义常量。看下面的例子:
const uCannotChangeMe = "你有本事变了我试试???" alert(uCannotChangeMe)
运行后结果:

这么叼???于是我们试图改变变量的值,向代码添加一行:
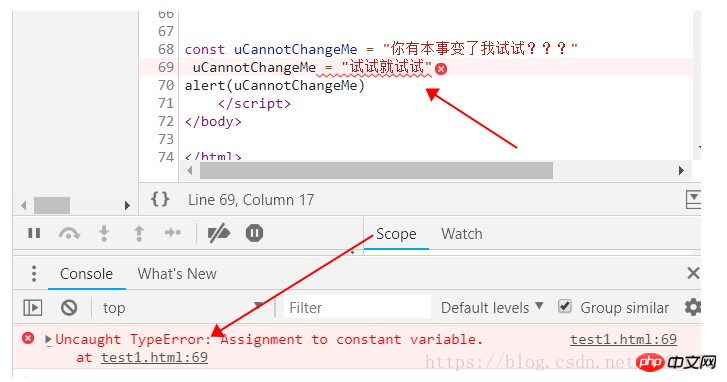
const uCannotChangeMe = "你有本事变了我试试???" uCannotChangeMe = "试试就试试" alert(uCannotChangeMe)
运行结果:

我们发现浏览器报类型错误,无法修改变量的值!!!!然而用var则不会有这个问题。因此,我们可以用const声明一些不允许改变的量。比如我们要使用PI来计算圆的面积,那我们就这样定义:
const PI = 3.14
这样就能避免其他人一不小心修改了PI的值导致计算错误。
使用ES5写函数时,不管是不是匿名函数,我们总要写上function(){...........},就好像下面这样:
function (x) {
return x+x
}然而在ES6中我们可以这样写:
x=>x+x
多个参数我们这样写:
(x,y)=>x+y
如果有判断语句,则我们必须加花括号{}:
x=>{
if(x>0) return 0
else rerun 1
}调用的时候我们可以给函数赋值,加括号调用:
let b = x=>x=x*x b(3)
其实箭头函数就是我们写函数时候,ES6提供给我们的语法糖,让我们省略几个步骤,后台自动为我们生成。
我们知道,javascript和其他语言不同,它不是传统的面向对象的语言,我们通常使用function来模仿对象,以下是最常用的方法:
function people(身高, 体重) {
//people对象的属性
this.身高 = 身高;
this.体重 = 体重;
}
//people对象的方法
people.prototype.说话 = function () {
alert("我很帅")
};代码看着不是很直观,刚接触js的程序员很难想到这是一个对象,而且方法和属性没有写在一起,代码整洁性很差。
在ES6我们引入CLASS,这样写:
class people {
//属性写这里
constructor(身高, 体重) {
this.身高 = 身高;
this.体重 = 体重;
}
//方法写这里
说话() {
alert("我很帅")
}
}调用的时候还是以前一样:
var 小明 = new people(180, 145);
既然ES6中我们的类用class写,那么类的继承又该怎么实现呢?还是之前的例子,在ES5中,我们要写一个继承是很麻烦的。我们用对象冒充/call/apply方法继承对象属性,用原型链继承对象的方法。就好像这样:
function man(身高, 体重){
people.call(this,身高,体重) //call()继承属性
}
man.prototype = new people()//原型链继承方法ES6中我们实现类的继承更为方便,先看下面例子:
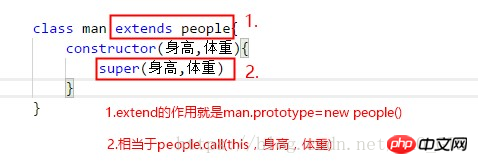
class man extends people{
constructor(身高,体重){
super(身高,体重)
}
}我们使用extends people()来实现原型链继承,继承了父类原型中的方法;super()参数填写需要继承的父类属性;constructor()中填写子类的所有属性。

在作用上,class继承与传统的“function继承”没有任何区别。实际上,class就是语法糖,它大大简化了继承所需要的代码。然而现在(2018年)并不是所有主流浏览器都支持class语法,不过我们可以用Babel工具将ES6转化为ES5来使用。
注:Babel在webpack中可以添加使用。
相关推荐:
JavaScript ES6中新增math,Number方法讲解
Atas ialah kandungan terperinci ES6新增语法有哪些?快速学习. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6 ciri baharu
es6 ciri baharu
 Apakah ciri baharu es6
Apakah ciri baharu es6
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 Bagaimana untuk membuka fail mobi
Bagaimana untuk membuka fail mobi
 Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?
Apakah perpustakaan pihak ketiga yang biasa digunakan dalam PHP?




