
实时显示剩余可输入的字数 效果,字母,数字,中文都算一个
目录
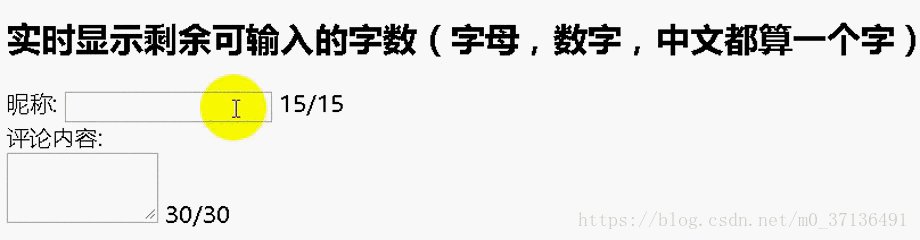
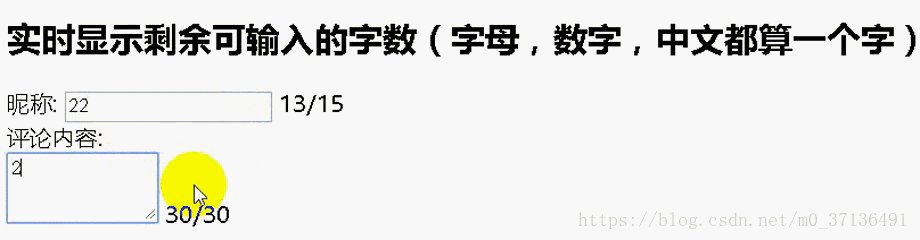
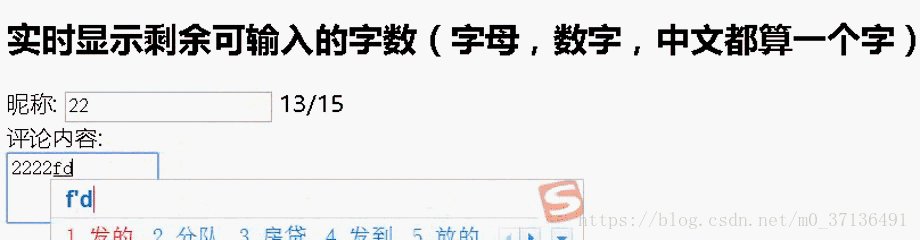
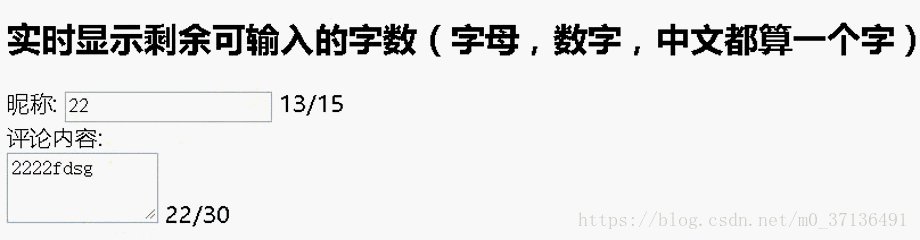
实时显示剩余可输入的字数
效果
代码
快捷链接

html部分
<h2>实时显示剩余可输入的字数(字母,数字,中文都算一个字)</h2>
<h>昵称:</h>
<input type="text" id="myText" maxlength="15" onKeyUp="keypress1()"/>
<label id="name">15</label><span>/</span><label>15</label>
<br>
<h>评论内容:</h><br>
<textarea id="myArea" style="width: 100px;" cols="10" rows="3" onKeyUp="keypress2()" onblur="keypress2()"></textarea>
<label id="pinglun">30</label><span>/</span><label>30</label>js部分
function keypress1(){
var text1=document.getElementById("myText").value;
var maxLen=document.getElementById("myText").maxLength;
var len=maxLen-text1.length;
document.getElementById("name").innerText=len;}
function keypress2(){
var text1=document.getElementById("myArea").value;
var maxLen=document.getElementById("myArea").cols*document.getElementById("myArea").rows;
var len;//记录剩余字符串的长度
if(text1.length>=maxLen)
{
document.getElementById("myArea").value=text1.substr(0,maxLen);//只显示起始位-末尾;substr(起始位,末尾)
len=0;
}else{
len=maxLen-text1.length;
}
document.getElementById("pinglun").innerText=len;}相关文章:
javascript TextArea动态显示剩余字符_表单特效
Atas ialah kandungan terperinci Javascript_input、textArea实时显示剩余可输入的字数. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menerangi Douyin kawan rapat
Bagaimana untuk menerangi Douyin kawan rapat
 Kelebihan memuat turun laman web rasmi Yiou Exchange App
Kelebihan memuat turun laman web rasmi Yiou Exchange App
 Bagaimana untuk memasukkan pemacu d dengan cmd
Bagaimana untuk memasukkan pemacu d dengan cmd
 Apakah yang perlu saya lakukan jika akaun QQ saya dicuri?
Apakah yang perlu saya lakukan jika akaun QQ saya dicuri?
 Pindahkan data daripada telefon Android ke telefon Apple
Pindahkan data daripada telefon Android ke telefon Apple
 fungsi isihan penggunaan python
fungsi isihan penggunaan python
 Pengenalan kepada kandungan kerja utama jurutera hadapan
Pengenalan kepada kandungan kerja utama jurutera hadapan
 Masa paparan foto
Masa paparan foto




