
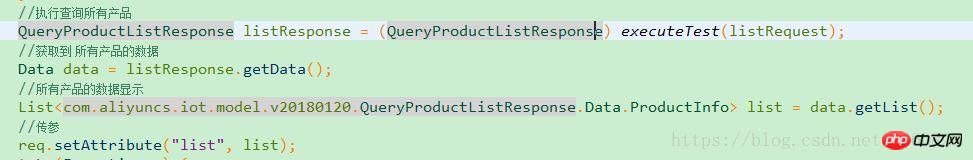
<strong>代码(参考)</strong><strong>后台:</strong>

页面:


在jsp页面中使用jstl标签将long型的时间戳转换为格式化后的时间字符串
<span style="color:#f33b45;">1.通过<jsp:useBean /> 导入java.util.Date类</span>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<span style="color:#f33b45;">2.通过<jsp:setProperty />为Date实例设置long型 time属性值</span>
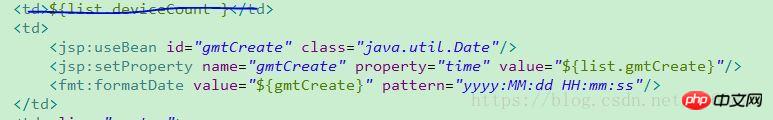
<jsp:useBean id="dateValue" class="java.util.Date"/>
<jsp:setProperty name="dateValue" property="time" value="${timestampValue}"/><span style="color:#f33b45;">3.通过<fmt:formatDate />格式化Date实例</span>
<fmt:formatDate value="${dateValue}" pattern="MM/dd/yyyy HH:mm"/>相关文章:
相关视频:
Atas ialah kandungan terperinci 在jsp页面中使用jstl标签将long型的时间戳转换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk melaksanakan fungsi paging jsp
Bagaimana untuk melaksanakan fungsi paging jsp
 Bagaimana untuk membuka jsp
Bagaimana untuk membuka jsp
 Bagaimana untuk membuka format jsp
Bagaimana untuk membuka format jsp
 Cara menggunakan perisian pengaturcaraan jsp
Cara menggunakan perisian pengaturcaraan jsp
 Bagaimana untuk mengkonfigurasi ruang maya jsp
Bagaimana untuk mengkonfigurasi ruang maya jsp
 Bagaimana untuk melaksanakan fungsi paging jsp
Bagaimana untuk melaksanakan fungsi paging jsp
 Bagaimana untuk mencari lokasi telefon bimbit orang lain
Bagaimana untuk mencari lokasi telefon bimbit orang lain
 unicode kepada bahasa Cina
unicode kepada bahasa Cina




