
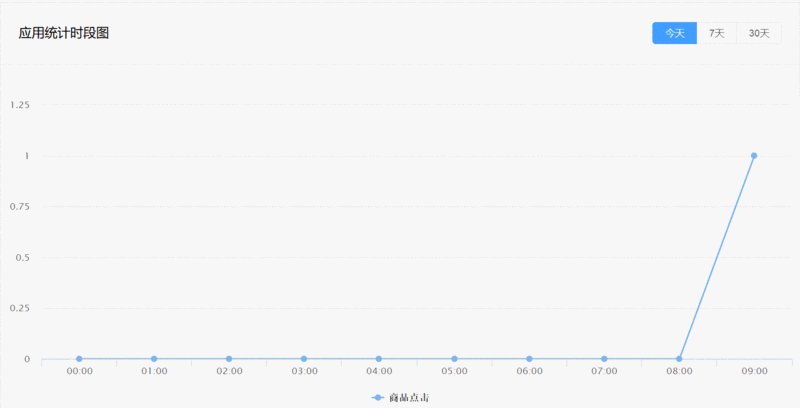
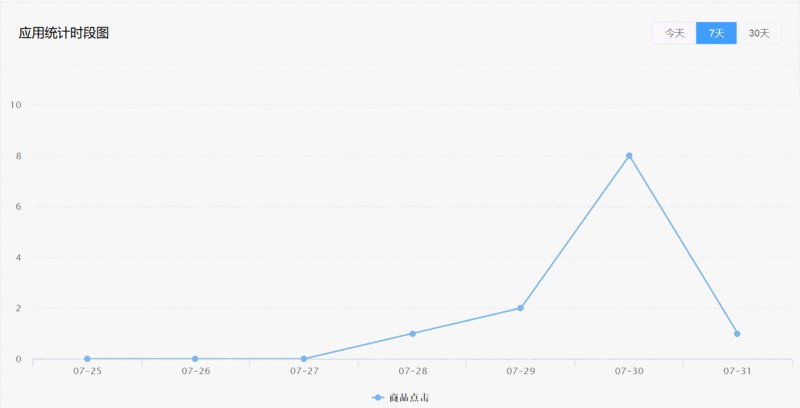
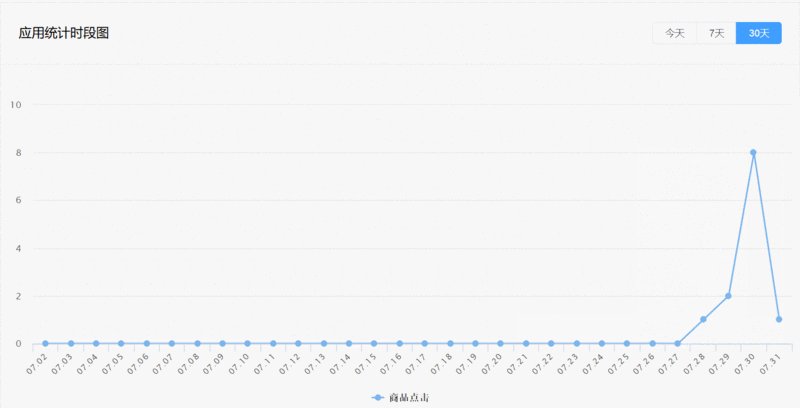
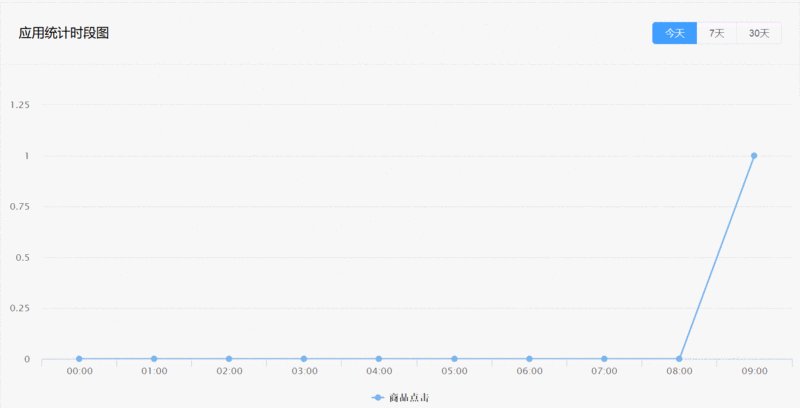
在这一篇文章中,我给大家分享的内容是关于利用laravel框架来实现一个数据统计图,代码很清晰,有一定的参考价值,希望可以帮助到有需要的朋友。

使用vue-highcharts
<highcharts :options="options"></highcharts>
data() {
return {
options: {
title: {
text: ''
},
xAxis: {
categories: []
},
yAxis: {
title: {
text: ''
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0
},
credits: {
enabled: false // 去掉highcharts商标
},
series: []
}
}
},请求数据处理:
getTimingHistoryAct(time) {
getTimingHistory(time).then(response => {
const curHour = new Date().getHours()
const hoursArr = []
const dayArr = []
const seriesData = []
switch (time) {
case 1:
seriesData.length = 0
for (let i = 0; i <= curHour; i++) {
hoursArr.push(i < 10 ? '0' + i : '' + i)
seriesData[i] = 0
}
this.options.xAxis.categories = hoursArr.map(x => x + ':00')
response.data.forEach(record => {
const index = hoursArr.indexOf(record.hour)
if (index > -1) {
seriesData[index] = record.count
}
})
break
case 7:
seriesData.length = 0
for (let i = 0; i < 7; i++) {
const ymd = new Date(new Date() - 24 * 60 * 60 * 1000 * i).toLocaleString().split(' ')[0]
const ymdarr = ymd.split('/')
if (ymdarr[1] * 1 < 10) {
ymdarr[1] = '0' + ymdarr[1]
}
if (ymdarr[2] * 1 < 10) {
ymdarr[2] = '0' + ymdarr[1]
}
seriesData[i] = 0
dayArr.unshift(ymdarr.join('-'))
}
this.options.xAxis.categories = dayArr.map(x => x.substr(5))
response.data.forEach(record => {
const index = dayArr.indexOf(record.date)
if (index > -1) {
seriesData[index] = record.count
}
})
break
case 30:
// 同7天
break
}
this.options.series = [{
name: '商品点击',
data: seriesData
}]
})
},mysql测试数据:
1 5440935 1php中文网 2018-07-28 19:20:49 2 5440935 1 php中文网 2018-07-29 15:26:21 3 5440935 1 测试方案1 2018-07-29 15:38:43 ...
public function getTimingHistory($time)
{
switch ($time) {
case '1':
$data = StatsPlanClick::where('created_at','<', Carbon::now())->where('created_at','>', Carbon::today())->select([DB::raw('DATE_FORMAT(created_at,\'%H\') as hour'), DB::raw('COUNT("*") as count')])->groupBy('hour')->get();
break;
case '7':
$data = StatsPlanClick::where('created_at','<', Carbon::now())->where('created_at','>', Carbon::today()->subDays(7))->select([DB::raw('DATE(created_at) as date'), DB::raw('COUNT("*") as count')])->groupBy('date')->get();
break;
case '30':
$data = StatsPlanClick::where('created_at','<', Carbon::now())->where('created_at','>', Carbon::today()->subDays(30))->select([DB::raw('DATE(created_at) as date'), DB::raw('COUNT("*") as count')])->groupBy('date')->get();
break;
default:
# code...
break;
}
return $this->successWithData($data);
}以上就是本篇文章的全部内容了,更多laravel内容请关注laravel框架入门教程。
相关文章推荐 :
实时聊天室:基于Laravel+Pusher+Vue通过事件广播实现
相关课程推荐:
Atas ialah kandungan terperinci laravel框架在数据统计绘图的实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel
 Pengenalan kepada perisian tengah laravel
Pengenalan kepada perisian tengah laravel
 Apakah corak reka bentuk yang digunakan oleh laravel?
Apakah corak reka bentuk yang digunakan oleh laravel?
 Mana satu lebih mudah, thinkphp atau laravel?
Mana satu lebih mudah, thinkphp atau laravel?
 Tutorial Laravel
Tutorial Laravel




