
自从有了H5后,大家都只记得html5了吧,html4是不是都被遗忘了,确实,html5功能强大,用途也多,对Web来说意义非凡,他可以把目前Web上存在的各种问题一并解决掉,所以本文将会详细介绍HTML5 的新特性。apache php mysql
begin!
H5的出现,对于Web来说意义重大。因为他的意图是想要把目前Web上存在的各种问题一并解决掉。
Web浏览器之间的兼容性很低
文档结构不够明确(增加了很多结构, 语义化的标签)
Web应用程序的功能受到了限制
H5 的出现极大的解决了上面的问题
H5 DOCTYPE的声明是这样的:
<!DOCTYPE html>
Html:4s DOCTYPE的声明是这样的:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Html: 4t DOCTYPE 的声明是这样的
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
H5指定字符编码格式如下:
<meta charset="UTF-8" />
Html:4s 指定字符编码如下:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
给大家举一个简单的例子就明白啥玩意了
我们平常写 p 标签 是这样写的:
<body> <p>Hello world!</p> </body>
新的写法可以这样写:
<body>
<p/>Hello world!
</body>如果大家不相信,可以亲自去测试一下,怎么测试呢?很简单,就是分别设置他们的样式即可,看看是否一样,若一样,证明二者是等价的!注意:设置 p标签的样式。
disabled 多用于input元素,button元素,option元素等 ,意思是 是否禁用这些 元素 ,用法如下:
其中属性值“disabled”可以替换成任何的其它单词甚至是“enabled”(不过“false”除外),因为属性值为“false”时表示属性不启用,属性值“true”表示启用属性。如下代码的button元素都处于禁用状态:
<input type="button" disabled="true" value="测试按钮">
<input type="button" disabled="123" value="测试按钮">
<input type="button" disabled=" " value="测试按钮">
<input type="button" disabled="any word" value="测试按钮">如下代码的button元素处于启用状态:
<input type="button" disabled="false" value="测试按钮">
<input type="button" value="测试按钮">checked 用法和disabled一样,这里小编就不在过多赘述!
H5之前属性值的写法是这样写的,以 img 标签的 src 属性为例:
<body>
<img src="1.png" alt="">
</body>目前可以这样写:
<body>
<img sre = 1.png alt = "">
</body>二者的结果是一样的。都能够正常显示图片
什么是语义化?
语义化是指用合理HTML标记以及其特有的属性去格式化文档内容。通俗地讲,语义化就是对数据和信息进行处理,使得机器可以理解.语义化
新增的语义化标签:Section、article、aside、header、hgroup、footer、nav、figure
具体用法:新增语义化标签的用法
video、audio、canvas、embed、mark、progress、meter、time、ruby、rt、rp、wbr、command、details、datalist、datagrid、keygen、output、source、menu
这些标签小编这里就不在一 一介绍用法了。用的时候直接百度就行。一般用的也不多,记住有这个东西就行。(面试的时候可能会用到)
Email、url、number、range、DatePickers
这里只给出部分讲解:
number
<input type="number" name="">

range
<input type = "range" name = "">

其余的小编就不测试了,有心的你可以测试一下!
能使用CSS替代的basefont、big、center、font、s、tt、u等
不再使用frame框架
只有部分浏览器支持的元素
其他被废除的元素
全局属性是指对所有标签都可以使用的属性
contentEditable属性(规定内容是否可编辑)
<input type="text" name="name" contenteditable="true">

designMode属性(这个在js中进行使用,让页面中所有的元素开启可编辑模式)
window.onload = function() {
document.designMode = "on";
}hidden属性
spellcheck属性 (input和textarea提供的新属性,做了语法检查)
tabindex属性 (让标签获取到焦点)
<a href="javascript:void(0);" tabindex="3">你好</a>
<a href="javascript:void(0);" tabindex="2">hello world!</a>
<a href="javascript:void(0);" tabindex="1">html5</a>
主要用于页面的头部的信息介绍,也可用于板块头部
页脚
页面的底部 或者 版块底部
导航 (包含链接的的一个列表)
<nav>
<a href="#">链接1</a>
<a href="#">链接2</a>
</nav>页面上的一个标题组合
<hgroup>
<h1>旅游</h1>
<h2>上海</h2>
</hgroup>页面上的板块
用于划分页面上的不同区域,或者划分文章里不同的节
可以用来呈现论坛的一个帖子,杂志或报纸中的一篇文章,一篇博客,用户提交的评论内容,可互动的页面模块挂件等
该元素标签可以包含与当前页面或主要内容相关的引用、侧边栏、广告、nav元素组,以及其他类似的有别与主要内容的部分
8.
用于对元素进行组合。一般用于图片或视频
<figure>
<!-- (注意没有alt) -->
<img src="images/225.jpg" width="100px" height="100px" />
<figcaption>薰衣草</figcaption>
</figure>
<section>
<h1>CAR</h1>
</section>一般用于传统导航,侧边栏导航,页内导航、翻页导航
非主体结构标签
Header 元素是一种具有引导和导航作用的结构元素,通常用来防止整个页面和页面内的一个内容区块的标题,但是也可以包含其他内容,例如数据、搜索表单或相关的logo图片。
Footer元素可以作为其上层父级内容区或者一个根区块的脚注。Footer通常包含其相关区块的脚注信息,如作者、相关的阅读链接及其版权信息等
Hgroup元素是将标题及其子标题进行分组的标签。Hgroup标签通常会将h1-h6标签进行分组。譬如一个内容区的标题及其子元素算一组。
Address元素用来在文档中呈现联系信息,包括文档作者或文档维护者的名字、它们的网站链接、电子邮箱、真实地址、电话号码等。Address应该不只用来呈现电子邮箱或真实地址,还用来展示跟文档相关的联系人的所有联系信息。
eg:
<form id="form1">
<label for="man">MAN</label><input type="radio" id="man" name="sex">
<input type="radio" id="woman" name="sex">
</form>
<label for="woman" form="form1">WOMAN</label>
_blank 在新窗口中打开。
_self 默认。在相同的框架中打开。
_parent 在父框架集中打开。
_top 在整个窗口中打开。
<input type="text" name="">
<input type="text" name="" autofocus="autofocus">
HTML5中新增的属性可以应用于大多数的输入标签上,在提交时,如果元素中内容为空白,则不允许提交,同时在浏览器中显示信息提示文字。看下面例子:
<form>
<input type="text" name="" autofocus="autofocus" required>
<input type="submit" name="">
</form>
<form>
<input type="text" name="name" placeholder="请输入你的姓名">
</form>
<form autocomplete="on">
<input type="text" name="name" placeholder="请输入你的姓名" >
</form>
该属性用于正则表达式。见下面小例子:
<form>
<input type="text" name="content" autocomplete="off" placeholder="请输入邮箱" pattern="\w[-\w.+]*@([A-Za-z0-9][-A-Za-z0-9]+\.)+[A-Za-z]{2,14}" >
<input type="submit">
</form>
新增的表单属性和元素还有很多,在这里我只列举了一些较常用的属性和元素,至于剩余的部分,小伙伴们用到的时候网上搜索就行。好啦!这部分结束,继续下面的内容。
<p id="box">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
box.style.color = "red";
box.style.fontSize = "24px";
box.style.fontWeight = "blod";
</script>
<p id="box">Hello World!</p>
<p id="box">Hello!</p>
<p id="box">World!</p>
<script type="text/javascript">
var boxList = document.querySelectorAll("#box");
boxList.forEach(function(item){
item.style.color = "red";
item.style.fontSize = "24px";
item.style.fontWeight = "blod";
});
</script>
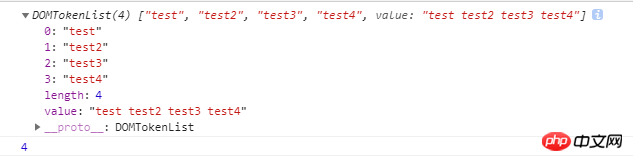
length (长度)
<p id="box" class="test test1 test2 test 3 test4"></p>
<script>
var box = document.querySelector("#box");
window.onload = function (){
console.log(box.classList);
console.log(box.classList.length);
}
</script>
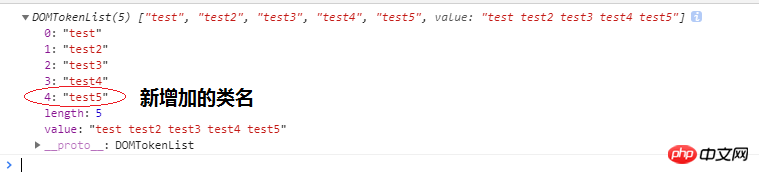
add() 增加
<p id = "box" class = "test test1 test2 test3 test4 "></p>
<script>
var box = document.querySelector("#box");
window.onload = function(){
box.classList.add("test5");
console.log(box.classList);
}
</script>
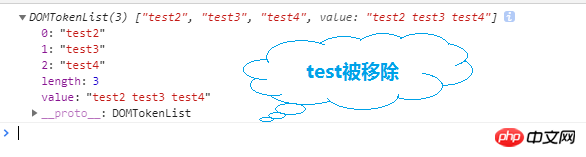
remove() 移除
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.remove("test");
console.log(box.classList);
}
</script>
toggle() 简单理解:有则删除,没有则添加
有的时候
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.toggle("test");
console.log(box.classList);
}
</script>
没有的时候
<p id="box" class="test test2 test3 test4">Hello World!</p>
<script type="text/javascript">
var box = document.querySelector("#box");
window.onload = function (){
box.classList.toggle("test5");
console.log(box.classList);
}
</script>
eval(): 可以解析任何字符串变成JS , 对JSON内容进行解析的话必须在最外面使用(); 例如:
<script>
var str = "({name:'Tom',age:'20',sex:'man'})";
var obj = eval(str);
console.log(obj);
</script>
语法:1. 在标签中使用data-str1-str2
2. 在JS 中获取到相应的自定义属性的值 。dom.dataset.str1Str2
见下面的小例子就明白了:
<p id="box" data-my-color="red" data-font-size="24px">Hello world!</p>
<script>
var box = document.querySelector("#box");
box.style.color = box.dataset.myColor;
box.style.fontSize = box.dataset.fontSize;
</script>
分析: 其实很简单,首先在标签中根据自己的需要定义属性,比如小编这里定义了字体的颜色和大小,光定义是不行的,浏览器不认识,所以还需要引用,在js中进行引用,引用方式就是和平常我们用js改变属性值是一样的,谨记要用驼峰命名法。
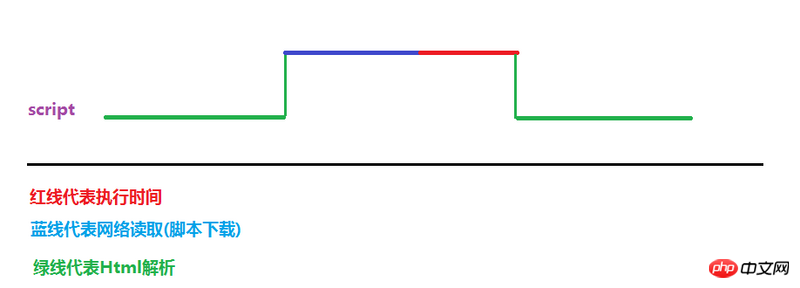
按照惯例,所有script元素都应该放在页面的head元素中。这种做法的目的就是把所有外部文件(CSS文件和JavaScript文件)的引用都放在相同的地方。可是,在文档的head元素中包含所有JavaScript文件,意味着必须等到全部JavaScript代码都被下载、解析和执行完成以后,才能开始呈现页面的内容(浏览器在遇到body标签时才开始呈现内容)。
对于那些需要很多JavaScript代码的页面来说,这无疑会导致浏览器在呈现页面时出现明显的延迟,而延迟期间的浏览器窗口中将是一片空白。为了避免这个问题,现在Web应用程序一般都把全部JavaScript引用放在body元素中页面的内容后面。这样一来,在解析包含的JavaScript代码之前,页面的内容将完全呈现在浏览器中。而用户也会因为浏览器窗口显示空白页面的时间缩短而感到打开页面的速度加快了。
总结一句话:在JavaScript代码时要把该部分放在body的后面
看下面的图解:

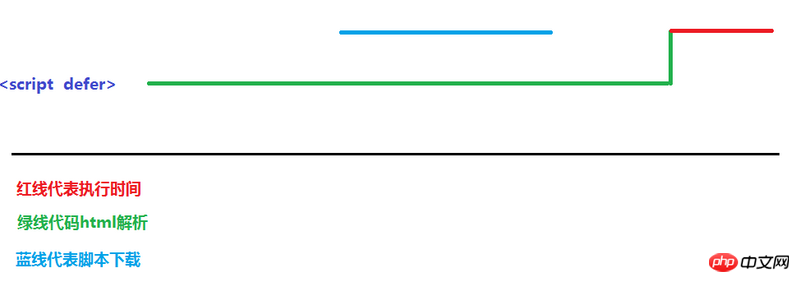
延迟脚本:defer属性只适用于外部脚本文件。
如果给script标签定义了defer属性,这个属性的作用是表明脚本在执行时不会影响页面的构造。也就是说,脚本会被延迟到整个页面都解析完毕后再运行。因此,如果script元素中设置了defer属性,相当于告诉浏览器立即下载,但延迟执行。
看下面的图文详解:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>延迟加载</title>
<script defer type="text/javascript" src="test.js"></script>
</head>
<body>
</body>
</html>分析:这个例子中,虽然我们把script元素放在了文档的head元素中,但其中包含的脚本将延迟到浏览器遇到标签后再执行。
HTML5规范要求脚本按照它们出现的先后顺序执行,因此第一个延迟脚本会先于第二个延迟脚本执行,而这两个脚本会先于DOMContentLoaded事件(在DOM树构建完成后触发,不需要等到所有的资源都加载完毕)执行。
特别注意:在现实当中,延迟脚本并不一定会按照顺序执行,也不一定会在DOMContentLoaded事件触发前执行,因此最好只包含一个延迟脚本。
有 defer,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),但是 script.js 的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前完成。
最佳的方法:从实用角度来说,把所有脚本都放在
图解:
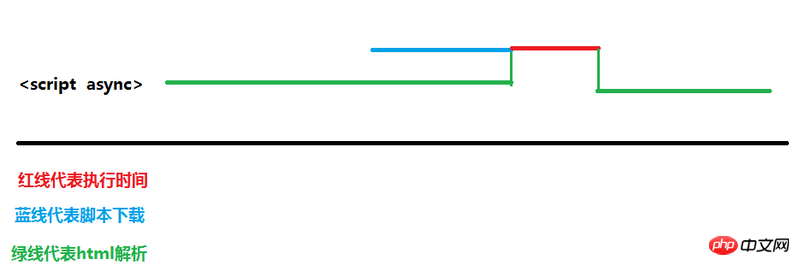
异步脚本:async属性也只适用于外部脚本文件,并告诉浏览器立即下载文件。
但与defer不同的是:标记为async的脚本并不保证按照指定它们的先后顺序执行。
直接图解:

同
defer 和 async 在网络读取(脚本下载)这块儿是一样的,都是异步的(相较于 HTML 解析)
异
在于脚本下载完之后何时执行,显然 defer 是最接近我们对于应用脚本加载和执行的要求的。defer是立即下载但延迟执行,加载后续文档元素的过程将和脚本的加载并行进行(异步),但是脚本的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前完成。async是立即下载并执行,加载和渲染后续文档元素的过程将和js脚本的加载与执行并行进行(异步)。
end:到这里就结束了,对html还有什么不清楚的吗,欢迎讨论,这些都是我总结的,可能会有不足之处,也很乐意接受指正,我会持续更新更多有价值的文章。
相关文章:
相关视频:
Atas ialah kandungan terperinci HTML5有哪些新特性和新标签?分享HTML5 JS新特性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




