
要使用js实现图片库的基本功能: 当点击某个链接时,能留在这个页面查看图片,而不是转到另一个窗口。 当点击某个链接时,能在这个页面同时看到那张图片以及原有的图片清单。apache php mysql
图片库html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Image Gallery</title>
<link rel="stylesheet" href="static/layout.css" media="screen" />
</head>
<body>
<h1>Avengers</h1>
<ul>
<li>
<a href="./images/1.jpg" title="avengers1" onclick="showPic(this); return false;">AAAAR1</a>
</li>
<li>
<a href="./images/2.jpg" title="avengers2" onclick="showPic(this); return false;">AAAAR2</a>
</li>
<li>
<a href="./images/3.jpg" title="avengers3" onclick="showPic(this); return false;">AAAAR3</a>
</li>
<li>
<a href="./images/4.jpg" title="avengers4" onclick="showPic(this); return false;">AAAAR4</a>
</li>
</ul>
<img id="placeholder" src="./images/5.jpg" alt="AAAAR5" />
<p id="description">Choose an image.</p>
<script src="static/showPic.js"></script>
</body>
</html>css渲染文件:
body {
font-family: "Helvetica", "Arial", serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color:#333;
background-color: transparent;
}
a {
color:#60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul {
padding: 0;
}
li {
float: left;
padding: 1em;
list-style:none;
}
img {
display: block;
clear: both;
}拟定解决方法:
通过一个占位符图片的方法在这个主页上为图片预留一个浏览区域。
在点击某个链接时,拦截这个网页的默认行为。
在点击某个链接时,把占位符图片替换为与那个链接相对应的图片。
先选择一张图片做为占位符:
<img id="placeholder" src="./images/5.jpg" alt="AAAAR5" />
要想替换占位符图片为想要查看的图片,需要改变它的src属性。js中的setAttribute函数可以做到这一点。可以利用这一特性来编写一个js函数来解决问题。
function showPic(whichpic)
这个函数仅接受一个图片链接参数,用来转换图片。whichpic作为一个元素节点,可以使用getAttribute函数来得到它的href属性:
var source = whichpic.getAttribute("href");然后获取占位符图片:
var placeholder = document.getElemntById("placeholder");得到占位符图片对象后,就可以对占位图对象进行属性设置,即替换相应的图片。
placeholder.setAttribute("src", source);完整的函数:
function showPic(whichpic) {
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src", source);
}接下来就要将这个js函数和标记文档结合起来。
事件处理函数:事件处理函数的作用是:在特定事件发生时调用特定的js代码。
这里想要在用户点击某个链接的时候触发一个动作,所以需要使用onclick事件处理函数。
showPic函数需要一个参数:一个带有href属性的元素节点参数。这里可以使用this关键字,this关键字指代的是当前的标签元素。
同样的,我还想在链接被点击时不会跳到另一个窗口,因此需要阻断掉链接被点击时的默认行为,只进行js函数触发的替换图片行为。
这里可以给js函数添加一个返回值false,这样onclick函数就会认为这个链接没有被点击,从而不会打开一个新窗口。
具体代码:
<a href="./images/1.jpg" title="avengers1" onclick="showPic(this); return false;">AAAAR1</a>
这里的this关键字就是指代的这个元素节点。
这样就完成了图片库需求的功能。
对这个函数进行扩展:
我还想在点击页面的时候切换图片的描述。图片库文档里每个图片都有一个title属性,同样的思路:
var text = whichpic.getAttribute("title");先得到title属性,再进行替换。
childNodes属性:可以用来获取任何一个元素的所有子元素。
假设需要将body元素中的所有子元素提取出来:查看body有多少个子元素。
var body_element = document.getElementsByTagName = ("body")[0];
alert(body_element.childNodes.length);[0]表示取得的是数组中第一个(也是唯一一个)body元素。
由childNodes属性返回的数组包含所有类型的节点,而不仅仅是元素节点,事实上文档中几乎每一样东西都是一个节点。所以返回的值很大。
nodeType属性:使用nodeType属性来找到相应的节点。不过nodeType的返回值并不是英文:
元素节点返回1;
属性节点返回2;
文本节点返回3;
alert(body_element.nodeType);
通过这条语句来查看节点。
回到要增加的功能:首先跟图片一样,要增加一个文字描述的占位符,设置id属性
<p id="description">Choose an image.</p>
将其放置在图片的下方,接下来就要让图片的title替换这个文本内容:
var text = whichpic.getAttribute("title");
var description = document.getElementById("description");nodeValue属性:想要改变一个文本节点的值,就要使用DOM方法的nodeValue属性。
此例中,包含在p元素中的文本节点是
元素的第一个子节点,因此,需要得到的是第一个子节点的nodeValue属性值。
alert(description.childNodes[0].nodeValue);
firstChild和lastChild值
childNodes[0]可以使用firstChild来替换,最后一个子节点用lastChild来表示。
最后,使用nodeValue来刷新文本:
完整代码:
function showPic(whichpic) {
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src", source);
var text = whichpic.getAttribute("title");
var description = document.getElementById("description");
description.firstChild.nodeValue = text;
}将text的值传给
元素的文本节点,目标达成。
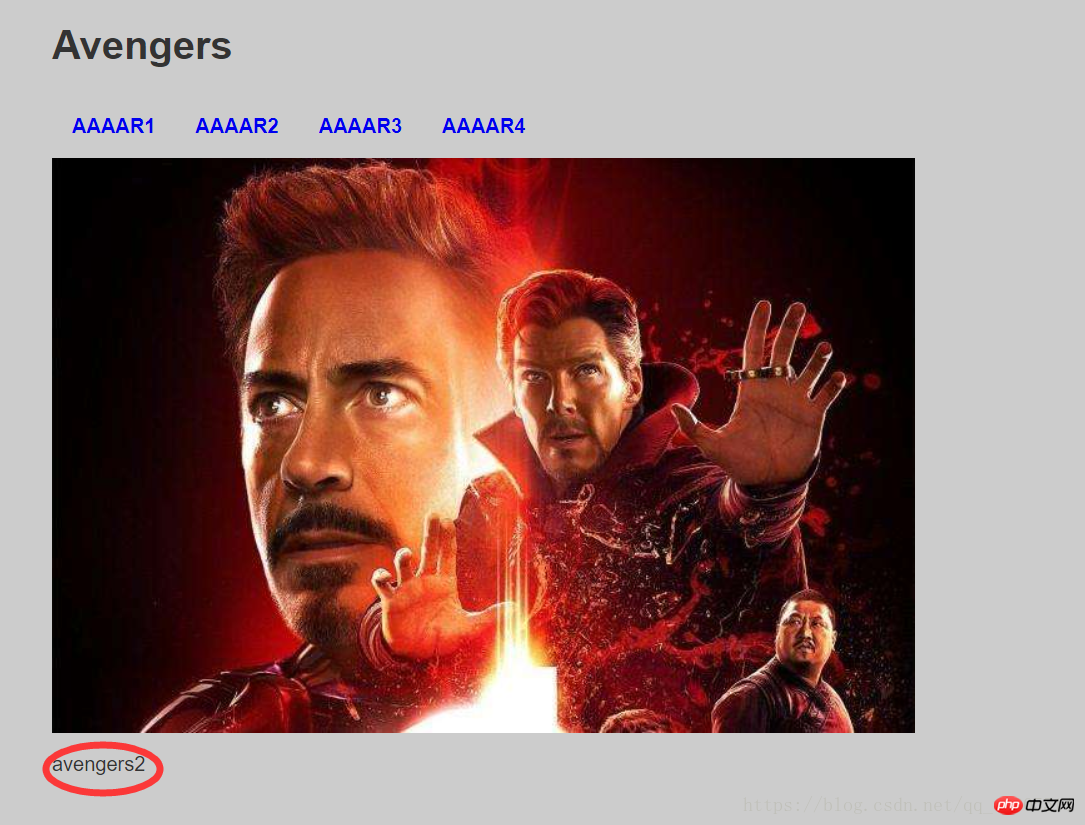
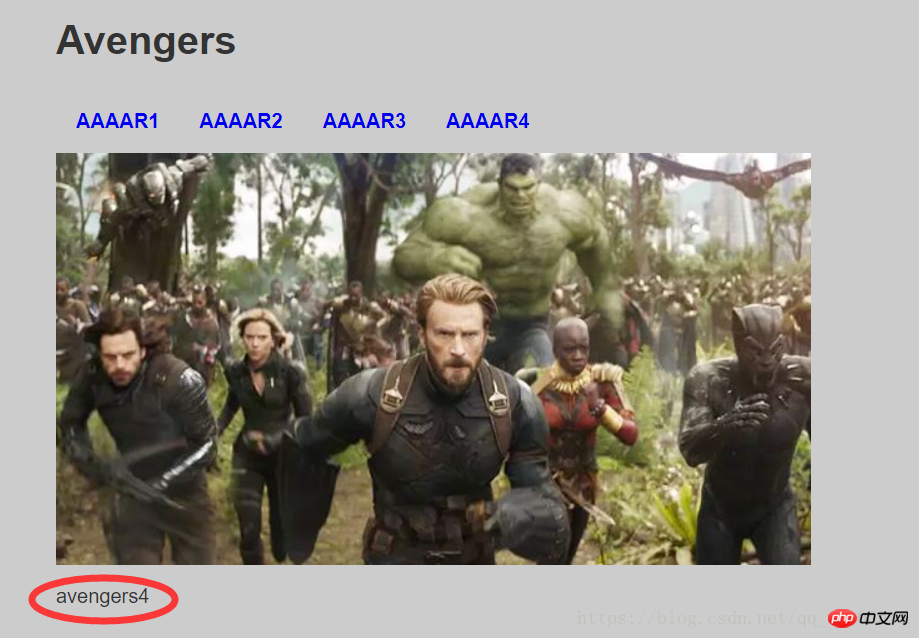
页面效果:


相关文章:
JavaScript模仿Pinterest实现图片预加载功能
相关视频:
使用JavaScript-李炎恢Javascript视频教程
Atas ialah kandungan terperinci 使用javascript实现图片库的基本功能案例详解(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




