Java实战之html分页设计
分页设计 原则
由于每次要将对应页数所需要的数据在jsp或者html等文件中显示出来,所以要将这些数据封装在一个javabean中
,后台都将查询到的数据导入到对应的javabean对象实例中,我们再将该对象存入request作用域,html或者jsp页面
从域中获取所需要的数据
创建LepPage类
import java.util.List;
public class LepPage<T> {
/**
* 如果指定的分页大小小于等于0,则义默认分页为20条数据
*/
public static final int DEFAULT_ROW_SIZE = 20;
/**
* 如果指定的分页页码小于等于0,则默认为第一页。
*/
public static final int DEFAULT_PAGE_NUM = 1;
private int pageNo=DEFAULT_PAGE_NUM; // 当前页码
private int pageSize=DEFAULT_ROW_SIZE; // 页面大小
private int totalCount=-1; // 总记录数
private int totalPage=-1; // 总页数
private int startIndex; // 分页开始位置
private int endIndex; // 分页结束位置
private List<T> results; // 返回的结果集
/*
* 是否手动设置过总记录数<br/>
* 如果手动设置过,则不自动去计算数据总数。否则,将对SQL语句包装成COUNT语句去查询总记录数
*/
private boolean alreadySetTotolRecode = false;
/*
* 计算总页数
*/
private void calculateTotalPage() {
this.alreadySetTotolRecode = true;
if ( this.totalCount < 0 ) {
this.totalCount = 0;
}
if ( this.totalCount % this.pageSize == 0 ) {
this.totalPage = this.totalCount / this.pageSize;
} else {
this.totalPage = this.totalCount / this.pageSize + 1;
}
}
/**
* 该方法不推荐使用,使用{@code Page(int PageNo, int pageSize)}进行替换
*/
public LepPage() {
super();
}
private void calculatorPageNo() {
this.startIndex = pageNo > 0 ? ((pageNo - 1) * pageSize) : 0;
this.endIndex = pageNo * pageSize;
}
/**
* 构造一个Page对象
* @param pageNo 当前页码
* @param pageSize 页面大小
*/
public LepPage(int pageNo, int pageSize) {
this.pageNo = pageNo;
this.pageSize = pageSize;
calculatorPageNo();
}
public int getPageNo() {
return pageNo;
}
public void setPageNo(int PageNo) {
if ( PageNo <= 0 ) {
this.pageNo = DEFAULT_PAGE_NUM;
}
this.pageNo = PageNo;
calculatorPageNo();
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
if ( pageSize <= 0 ) {
this.pageSize = DEFAULT_ROW_SIZE;
}
this.pageSize = pageSize;
calculatorPageNo();
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
// 去计算总页数
calculateTotalPage();
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getStartIndex() {
return startIndex;
}
public void setStartIndex(int startIndex) {
this.startIndex = startIndex;
}
public int getEndIndex() {
return endIndex;
}
public void setEndIndex(int endIndex) {
this.endIndex = endIndex;
}
public List<T> getResults() {
return results;
}
public void setResults(List<T> results) {
this.results = results;
}
public boolean isAlreadySetTotolRecode() {
return alreadySetTotolRecode;
}
public void setAlreadySetTotolRecode(boolean alreadySetTotolRecode) {
this.alreadySetTotolRecode = alreadySetTotolRecode;
}
@Override
public String toString() {
return "Page{" +
"pageNo=" + pageNo +
", pageSize=" + pageSize +
", totalCount=" + totalCount +
", totalPage=" + totalPage +
", startIndex=" + startIndex +
", endIndex=" + endIndex +
", results=" + results +
", alreadySetTotolRecode=" + alreadySetTotolRecode +
'}';
}
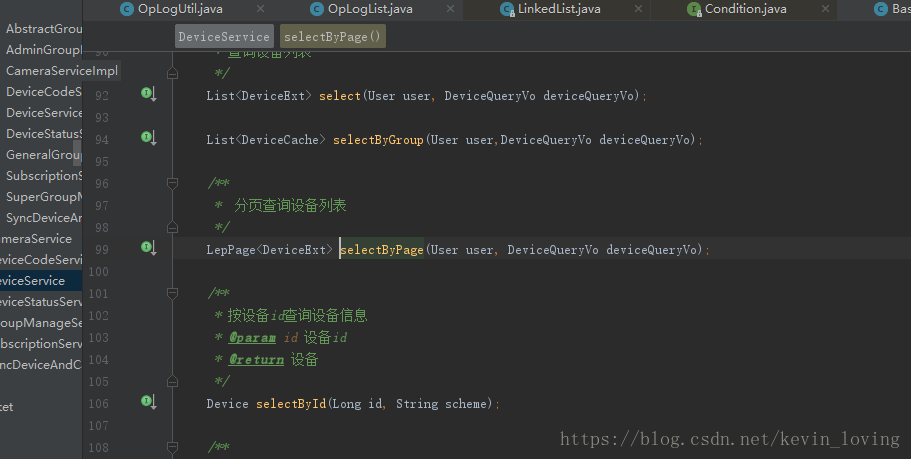
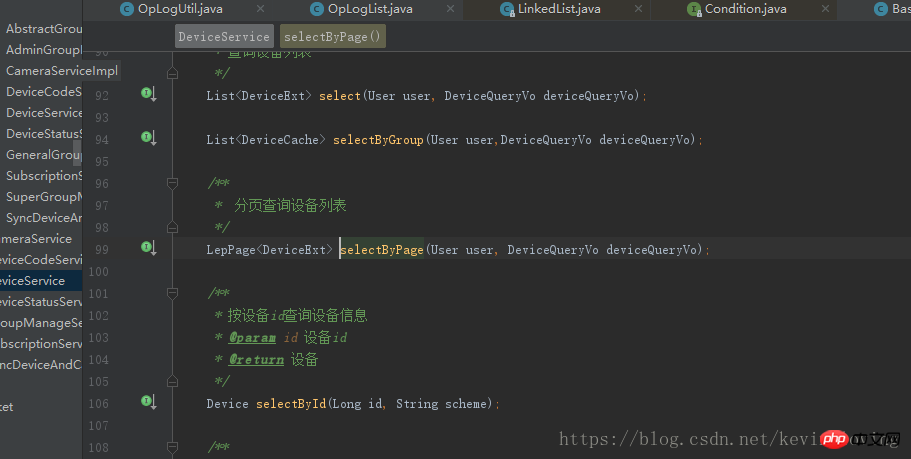
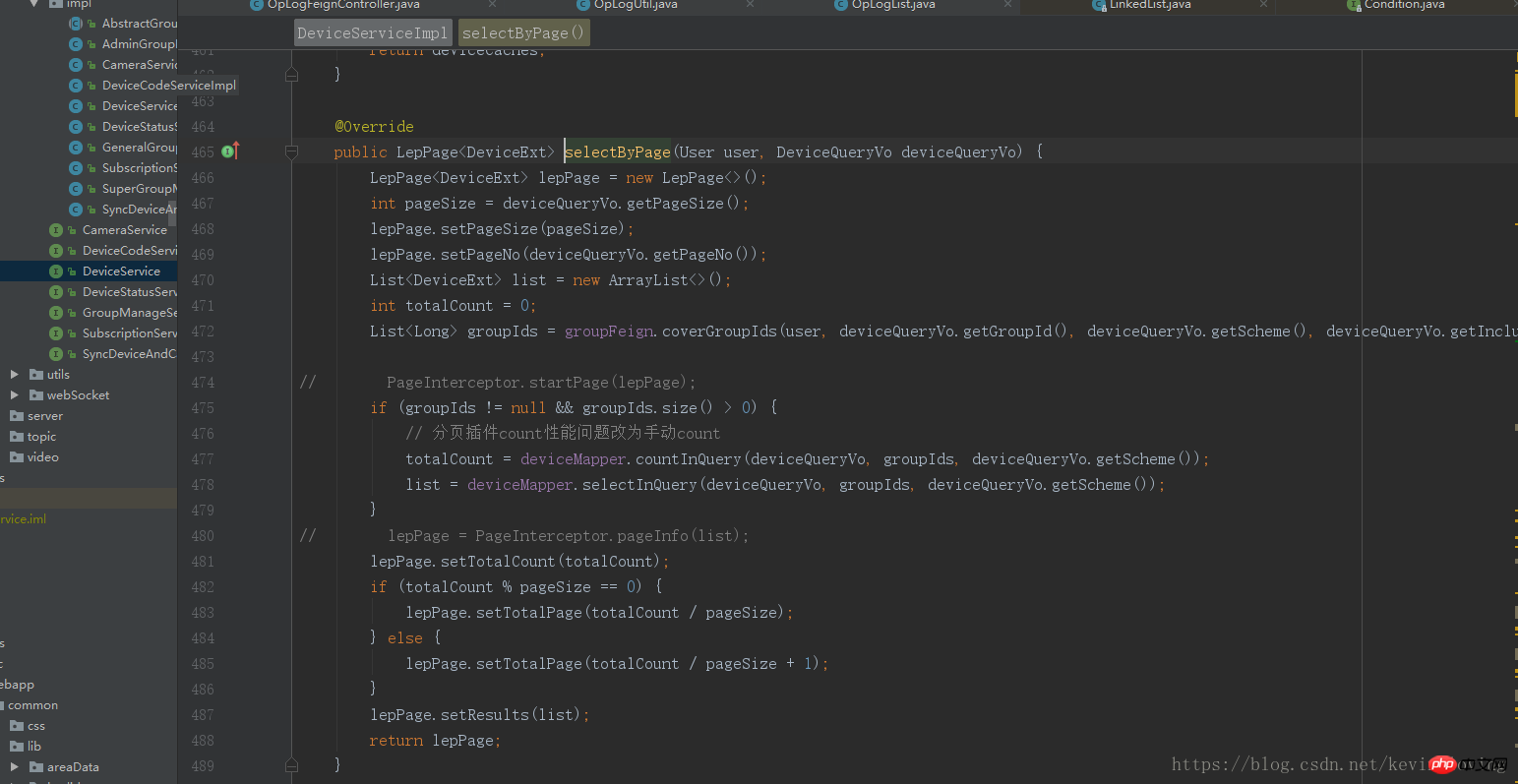
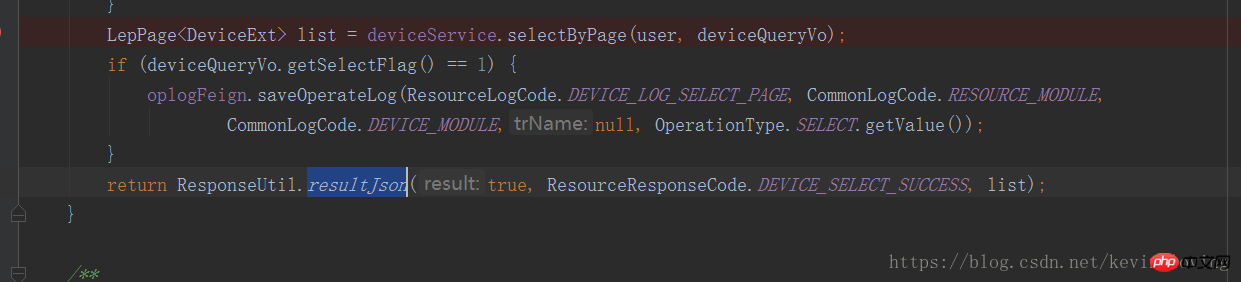
}Service层编写业务逻辑代码



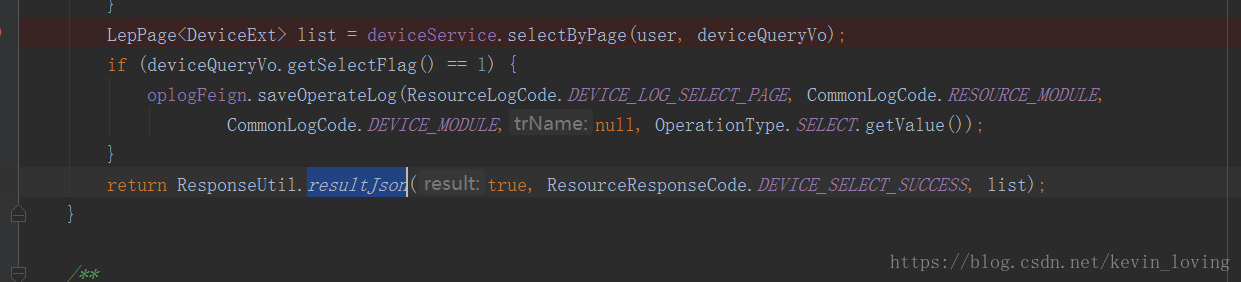
在Json对象中 添加对应的分页对象返回到前端


Atas ialah kandungan terperinci Java实战之html分页设计. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Apakah kebuntuan di Java dan bagaimana anda boleh menghalangnya?
Aug 23, 2025 pm 12:55 PM
Apakah kebuntuan di Java dan bagaimana anda boleh menghalangnya?
Aug 23, 2025 pm 12:55 PM
Adeadlockinjaoccurswhentwoormorethreadsareblockedforever, eachwaitingforaresourceHeldByTheother, biasanyaduetoculularwaitcausedbyinconsistentlockordering;
 Bagaimana untuk melaksanakan pelanggan TCP yang mudah di Java?
Aug 08, 2025 pm 03:56 PM
Bagaimana untuk melaksanakan pelanggan TCP yang mudah di Java?
Aug 08, 2025 pm 03:56 PM
Importjava.ioandjava.net.socketfFori
 Postur yang betul untuk mengendalikan pengekodan permintaan bukan UTF-8 dalam aplikasi boot musim bunga
Aug 15, 2025 pm 12:30 PM
Postur yang betul untuk mengendalikan pengekodan permintaan bukan UTF-8 dalam aplikasi boot musim bunga
Aug 15, 2025 pm 12:30 PM
Artikel ini membincangkan mekanisme dan kesalahpahaman umum aplikasi boot musim bunga untuk mengendalikan pengekodan permintaan bukan UTF-8. Inti terletak pada pemahaman kepentingan parameter charset dalam header jenis kandungan HTTP, serta aliran pemprosesan set aksara lalai boot musim bunga. Dengan menganalisis kod garbled yang disebabkan oleh kaedah ujian yang salah, artikel membimbing pembaca bagaimana untuk mensimulasikan dan menguji permintaan dengan betul untuk pengekodan yang berbeza, dan menjelaskan bahawa boot musim bunga biasanya tidak memerlukan konfigurasi kompleks untuk mencapai keserasian di bawah premis yang pelanggan mengisytiharkan pengekodan dengan betul.
 Cara menghantar dan menerima mesej melalui websocket di java
Aug 16, 2025 am 10:36 AM
Cara menghantar dan menerima mesej melalui websocket di java
Aug 16, 2025 am 10:36 AM
Buat titik akhir pelayan WebSocket untuk menentukan laluan menggunakan @ServerEndPoint, dan mengendalikan sambungan, penerimaan mesej, penutupan dan kesilapan melalui @onopen, @onmessage, @onclose dan @onerror; 2. Pastikan bahawa Javax.Websocket-API kebergantungan diperkenalkan semasa penempatan dan secara automatik didaftarkan oleh bekas; 3. Pelanggan Java memperoleh WebSocketContainer melalui containerProvider, memanggil ConnectToServer untuk menyambung ke pelayan, dan menerima mesej menggunakan kelas anotasi @Clientendpoint; 4. Gunakan sesi getBasicre
 Meneroka corak reka bentuk Java biasa dengan contoh
Aug 17, 2025 am 11:54 AM
Meneroka corak reka bentuk Java biasa dengan contoh
Aug 17, 2025 am 11:54 AM
Corak reka bentuk Java adalah penyelesaian yang boleh diguna semula untuk masalah reka bentuk perisian biasa. 1. Mod Singleton memastikan bahawa hanya ada satu contoh kelas, yang sesuai untuk pengumpulan sambungan atau konfigurasi sambungan pangkalan data; 2. Mod kilang menghancurkan penciptaan objek, dan objek seperti kaedah pembayaran dihasilkan melalui kelas kilang; 3. Mod pemerhati secara automatik memberitahu objek yang bergantung, sesuai untuk sistem yang didorong oleh peristiwa seperti kemas kini cuaca; 4. Algoritma penukaran dinamik mod strategi seperti strategi penyortiran meningkatkan fleksibiliti kod. Corak ini meningkatkan pemeliharaan kod dan skalabiliti tetapi harus mengelakkan terlalu banyak.
 Bagaimana cara menggunakan pilihan di Java?
Aug 22, 2025 am 10:27 AM
Bagaimana cara menggunakan pilihan di Java?
Aug 22, 2025 am 10:27 AM
UseOptional.empty (), optional.of (), andOptional.ofnullable () tOcreateOptionalInStancesDependingOnwhethetheValueisabsent, non-null, orpossiblynull.2.CheckForvalUessafelySpresent () orprefeAdoShoDoD.
 Cara Menggunakan Aplikasi Java
Aug 17, 2025 am 12:56 AM
Cara Menggunakan Aplikasi Java
Aug 17, 2025 am 12:56 AM
PreparyourapplicationByusingMavenorgradletobuildajarorwarfile, externalizingConfiguration.2.Chooseadeploymentenvironment: runonbaremetal/vmwithjava-jarandsystemd, deploywarontomcat, containerizeWithdoStloStLoThoStLoThoStLoThoStLoThoStLoUsToStLoUsToStLoUsToStLours.
 IDE terbaik untuk pembangunan java: ulasan perbandingan
Aug 12, 2025 pm 02:55 PM
IDE terbaik untuk pembangunan java: ulasan perbandingan
Aug 12, 2025 pm 02:55 PM
ThebestJavaIDEin2024dependsonyourneeds:1.ChooseIntelliJIDEAforprofessional,enterprise,orfull-stackdevelopmentduetoitssuperiorcodeintelligence,frameworkintegration,andtooling.2.UseEclipseforhighextensibility,legacyprojects,orwhenopen-sourcecustomizati







