
这篇文章主要介绍了关于移动端日期及选择插件mobiscroll ,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
在很多的form表单中,我们经常会用到日期插件,这类插件比较多,这里推荐一个很好用的移动端日期插件:mobiscroll
首先引入插件相关文件
<link href="css/mobiscroll.css" rel="stylesheet" /> <link href="css/mobiscroll_date.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/mobiscroll_date.js"></script> <script src="js/mobiscroll.js"></script>
找到需要插入的日期元素div
<input style="display:inline-block;width: 72%;height: 0.6rem;border:1px solid #ccc;text-align: left;font-size:0.24rem;" name="page1_time" type="text" name="USER_AGE" id="USER_AGE" readonly class="input" />
初始化
$(document).ready(function() {
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : 'date'};
opt.datetime = {preset : 'datetime'};
opt.time = {preset : 'time'};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
dateFormat: 'yyyy-mm-dd',
lang: 'zh',
showNow: true,
nowText: "今天",
startYear: currYear - 50, //开始年份
endYear: currYear + 10 //结束年份
};
$("#USER_AGE").mobiscroll($.extend(opt['date'],opt['default']));
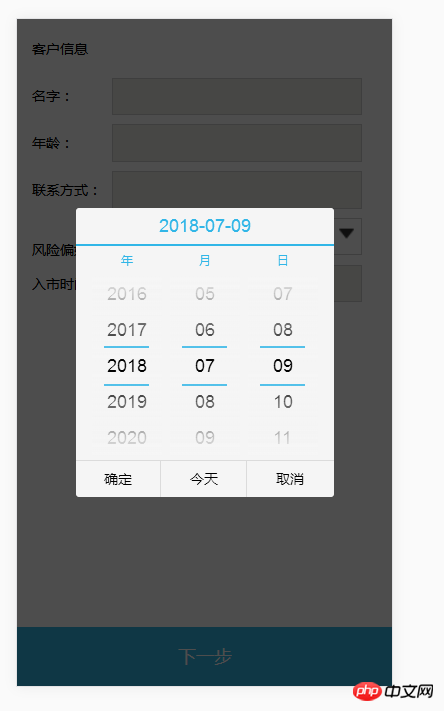
});效果图如下:

插件还有select选择的功能,可以查看jq插件官网
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 移动端日期及选择插件mobiscroll. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengalih keluar kunci keselamatan Firefox
Bagaimana untuk mengalih keluar kunci keselamatan Firefox
 Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao
Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao
 Apakah maksud rangkaian Apple LTE?
Apakah maksud rangkaian Apple LTE?
 vscode mencipta kaedah fail html
vscode mencipta kaedah fail html
 Batalkan kata laluan hidupkan kuasa dalam xp
Batalkan kata laluan hidupkan kuasa dalam xp
 rangka kerja rangkaian
rangka kerja rangkaian
 Pengenalan kepada Dokumen dalam JS
Pengenalan kepada Dokumen dalam JS
 Apakah arahan penutupan Linux?
Apakah arahan penutupan Linux?




