
这篇文章主要介绍了关于js获取页面元素距离浏览器工作区顶端的距离,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
先介绍几个属性:(暂时只测了IE和firefox,实际上我工作中用到的最多的是chrome)
网页被卷起来的高度/宽度(即浏览器滚动条滚动后隐藏的页面内容高度)
(javascript) document.documentElement.scrollTop //firefox
(javascript) document.documentElement.scrollLeft //firefox
(javascript) document.body.scrollTop //IE
(javascript) document.body.scrollLeft //IE
(jqurey) $(window).scrollTop()
(jqurey) $(window).scrollLeft()
网页工作区域的高度和宽度
(javascript) document.documentElement.clientHeight// IE firefox
(jqurey) $(window).height()
元素距离文档顶端和左边的偏移值
(javascript) DOM元素对象.offsetTop //IE firefox
(javascript) DOM元素对象.offsetLeft //IE firefox
(jqurey) jq对象.offset().top
(jqurey) jq对象.offset().left
页面元素距离浏览器工作区顶端的距离 = 元素距离文档顶端偏移值 - 网页被卷起来的高度
即:
页面元素距离浏览器工作区顶端的距离 = DOM元素对象.offsetTop - document.documentElement.scrollTop
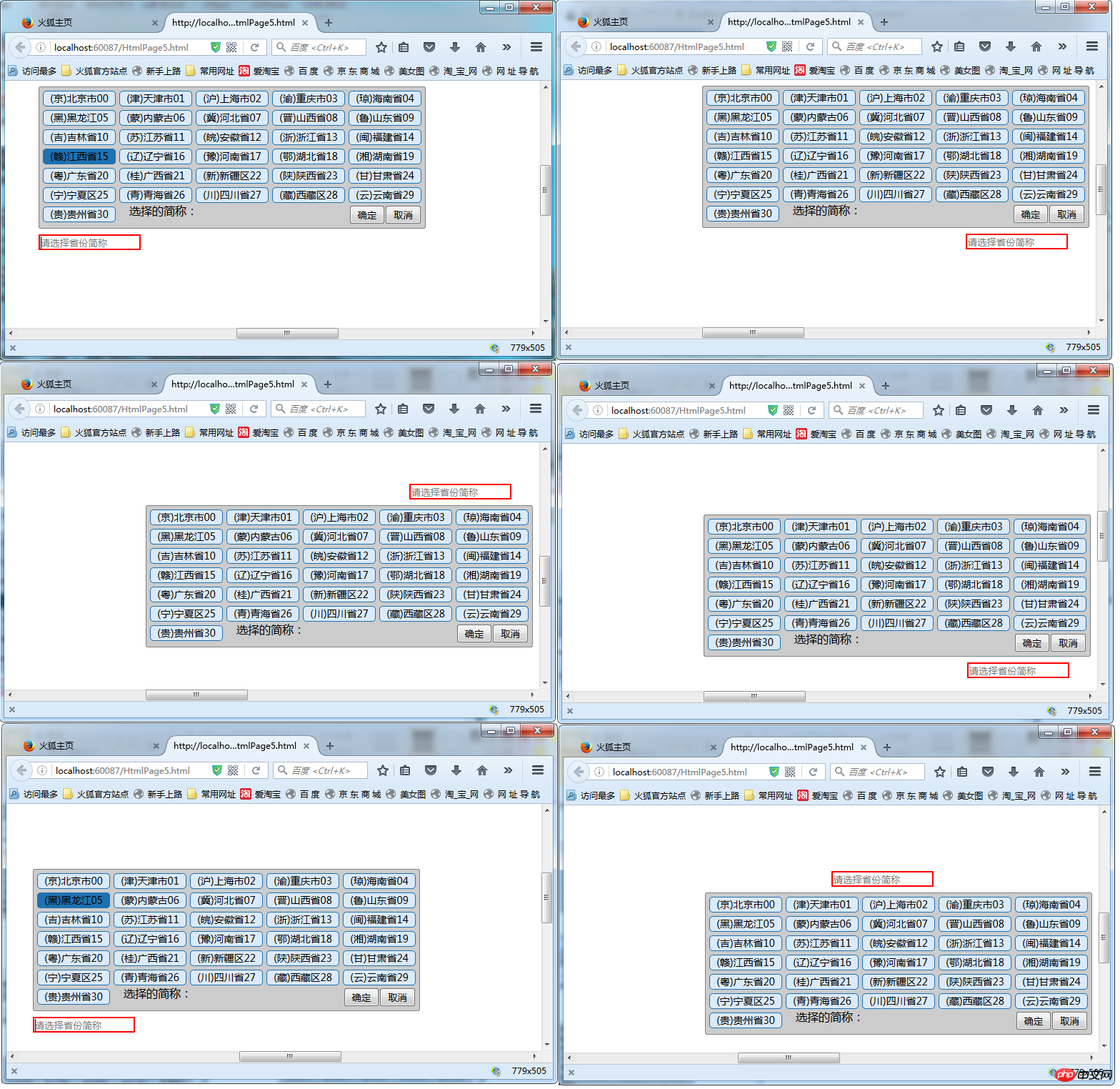
利用 页面元素距离浏览器工作区顶端/左端的距离 来实现一个提示框在页面不同位置时候保证提示信息显示的正确位置,如图所示 附代码

可见不管输入框在哪里,提示框信息永远都显示在正确的位置,而不会在弹出提示框时候被挡住
code(上面例子的html页面,需引用jquery-1.8.2.min.js)
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci js获取页面元素距离浏览器工作区顶端的距离. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengeksport Apipost di luar talian
Bagaimana untuk mengeksport Apipost di luar talian
 animasi jquery
animasi jquery
 Bagaimana untuk memulakan semula dengan kerap
Bagaimana untuk memulakan semula dengan kerap
 Apakah teg artikel yang digunakan untuk menentukan?
Apakah teg artikel yang digunakan untuk menentukan?
 Bagaimana untuk memanggil js luaran dalam html
Bagaimana untuk memanggil js luaran dalam html
 Bagaimana untuk mencari pembahagi sepunya terbesar dalam bahasa C
Bagaimana untuk mencari pembahagi sepunya terbesar dalam bahasa C
 Pengenalan kepada penggunaan fungsi paksi dalam Matlab
Pengenalan kepada penggunaan fungsi paksi dalam Matlab
 Apakah perisian untuk belajar python?
Apakah perisian untuk belajar python?




