
本篇文章主要介绍了Html5百叶窗效果的示例代码,内容挺不错的,现在分享给大家,也给大家做个参考。
本文介绍了Html5百叶窗效果的示例代码,分享给大家,具体如下:
实现方法介绍:
1,百叶窗布局 用定位(position: absolute)覆盖在content布局之上,背景设置为透明(background-color: transparent)
2,keyframes定义淡入淡出(透明度改变)和百叶窗口效果动画。
3,启动动画是通过设置DOM的className属性的方法,animator.className = 'baiyeWindow'; 监听动画完成事件'animationend',要清除className属性。
4,在内容布局切换的事件,调用启动动画方法,两个布局都需要绑定切换事件 ng-click="switchLayout()"
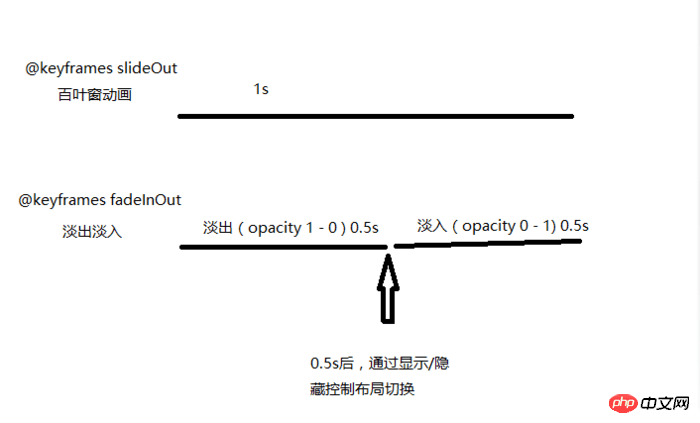
5,动画执行时序图:

html代码:
<!--要显示百叶窗效果的布局--切换内容-->
<p id="fadeInOut" class="content" ng-click="switchLayout()">
...
</p>
<!--百叶窗布局-->
<ul id="baiyeWindow" ng-click="switchLayout()">
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
</ul>css样式代码:
//谈入谈出效果
.fade-animation{
@-webkit-keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
animation: fadeInOut 1s ease-in;
-webkit-animation: fadeInOut 1s ease-in;
}
//百叶窗效果
.baiyeWindow{
width: 100%;
height: 1.68rem;
position: absolute;
left: 0;
top: 1.2rem;
li{
height: 0.42rem;
line-height: 40px;
overflow: hidden;
background-color: transparent;
.ye{
-webkit-animation: slideOut 1s ease-in-out;
animation: slideOut 1s ease-in-out;
width: 100%;
background-color: rgba(0,0,0,.2);
position: relative;
top: 50%;
}
}
@-webkit-keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
@keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
}JS代码:
//切换布局
$scope.switchLayout = function(){
...
$scope.startBaiYeWindow();
//启动动画0.5s后,控制布局显示/隐藏
$timeout(function () {
if ($scope.show) {
$scope.show = false;
} else {
....
}
}, 500);
}
//启动动画
$scope.startBaiYeWindow = function () {
var animator = document.getElementById('baiyeWindow');
var animatorFadeInOut = document.getElementById('fadeInOut');
animator.addEventListener('animationend', function () {
animator.className = '';
animatorFadeInOut.className = 'content';
});
$timeout(function () {
animator.className = 'baiyeWindow';
animatorFadeInOut.className = 'content fade-animation';
}, 0);
};以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci Html5百叶窗效果的代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menggunakan onclick dalam HTML
Cara menggunakan onclick dalam HTML
 tingkap tidak boleh bermula
tingkap tidak boleh bermula
 Pengenalan kepada teorem Kirchhoff
Pengenalan kepada teorem Kirchhoff
 Penjelasan terperinci tentang penggunaan arahan netsh
Penjelasan terperinci tentang penggunaan arahan netsh
 Apakah masalah yang boleh diselesaikan oleh acara js yang menggelegak?
Apakah masalah yang boleh diselesaikan oleh acara js yang menggelegak?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED
 Tetapkan pencetak lalai
Tetapkan pencetak lalai
 Apakah klasifikasi sistem linux?
Apakah klasifikasi sistem linux?




