
这篇文章主要介绍了jQuery插件Validate实现自定义校验结果样式的方法,感兴趣的小伙伴们可以参考一下
本文实例介绍了jQuery插件Validate实现自定义校验结果样式的详细代码,分享给大家供大家参考,具体内容如下
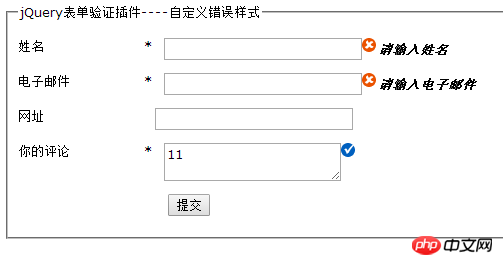
效果如下:

具体步骤:
1、引入依赖包
<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script>
2、添加错误样式
em.error {
background:url("images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
em.success {
background:url("images/checked.gif") no-repeat 0px 0px;
padding-left: 16px;
}3、自定义提示信息
messages: {
username: {
required: '请输入姓名',
minlength: '请至少输入两个字符'
},
email: {
required: '请输入电子邮件',
email: '请检查电子邮件的格式'
},
url: '请检查网址的格式',
comment: '请输入您的评论'
},4、调用错误样式,或是成功样式
errorElement: "em", //可以用其他标签,记住把样式也对应修改
success: function(label) {
//label指向上面那个错误提示信息标签em
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}5、详细的代码
jQuery表单验证插件----自定义错误样式 <script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script>
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 关于jQuery插件Validate实现自定义校验结果样式的代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




