
这篇文章主要介绍了微信小程序实现点击按钮修改字体颜色功能,涉及微信小程序wx:for循环读取data数值及事件绑定修改元素属性相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现点击按钮修改字体颜色功能。分享给大家供大家参考,具体如下:
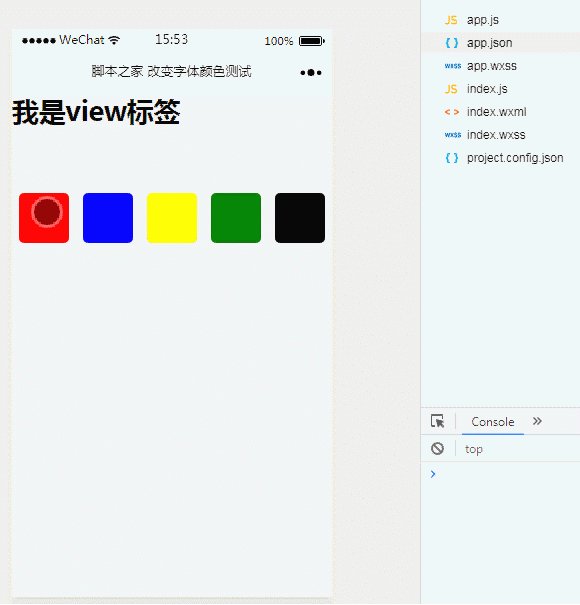
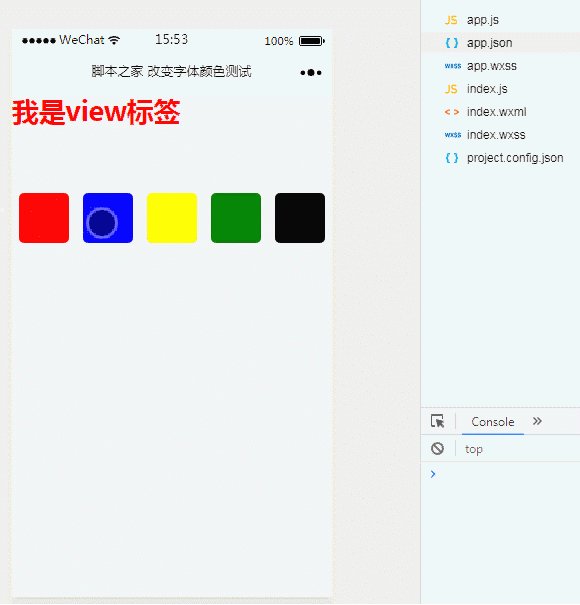
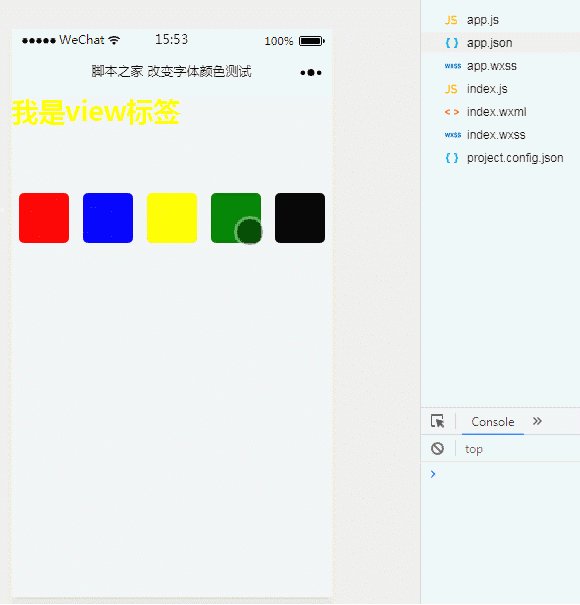
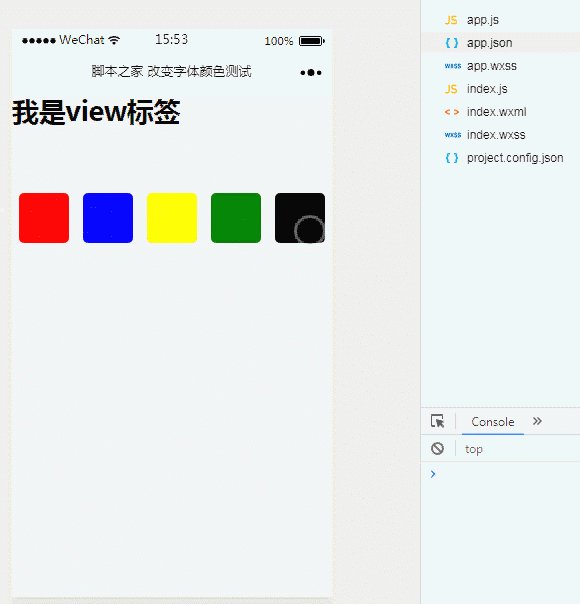
1、效果展示

2、关键代码
index.wxml文件
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>这里使用bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"中的颜色值。
index.js文件
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 微信小程序实现点击按钮修改字体颜色的功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menetapkan ketelusan warna fon html
Bagaimana untuk menetapkan ketelusan warna fon html
 html tetapkan saiz warna fon
html tetapkan saiz warna fon
 penggunaan split js
penggunaan split js
 Kaedah pengoptimuman kedudukan kata kunci SEO Baidu
Kaedah pengoptimuman kedudukan kata kunci SEO Baidu
 Apakah masalah yang boleh diselesaikan oleh acara js yang menggelegak?
Apakah masalah yang boleh diselesaikan oleh acara js yang menggelegak?
 Proses khusus untuk menyambung ke wifi dalam sistem win7
Proses khusus untuk menyambung ke wifi dalam sistem win7
 penukaran pengekodan unicode
penukaran pengekodan unicode
 Pertanyaan masa Internet
Pertanyaan masa Internet




