
这篇文章主要介绍了jQuery实现验证表单密码一致性及正则表达式验证邮箱、手机号的方法,涉及jQuery表单元素获取及正则验证相关操作技巧,需要的朋友可以参考下
本文实例讲述了jQuery实现验证表单密码一致性及正则表达式验证邮箱、手机号的方法。
jQuery 脚本
<script type="text/javascript">
function check_password() {
if ($("#password").val() != $("#checkPWD").val()){
alert("请保证两次输入密码的一致性!");
$("#checkPWD").focus();
}
}
function check_email() {
var reg = /\w+[@]{1}\w+[.]\w+/;
if (!reg.test($("#email").val())){
alert("请输入正确的email!");
$("#email").focus();
}
}
function check_phone() {
var reg = /^1[34578]\d{9}$/;
if (!reg.test($("#phone").val())){
alert("请输入正确的手机号!");
$("#phone").focus();
}
}
</script>html 文件
<!DOCTYPE html>
<html>
<head>
<script src="jquery1.3.2.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>注册界面</title>
</head>
<body>
<center>
<h1>用户注册</h1>
<form action="" method="post">
<table width="400px" cellspacing="0px" cellpadding="0px" border="1px">
<tr>
<td>用户名</td>
<td><input type="text" name="username" placeholder="用户名为3-12位字母数字或下划线组合" ></td>
</tr>
<tr>
<td>密 码</td>
<td><input type="password" name="password" placeholder="密码长度为6-12位的纯数字" id="password"></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="checkPWD" placeholder="密码长度为6-12位的纯数字" id="checkPWD" onchange="check_password()"></td>
</tr>
<tr>
<td>手机号码</td>
<td><input type="text" name="phone" placeholder="请输入正确的手机号码格式" id="phone" onchange="check_phone()"></td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="email" name="email" placeholder="请输入正确邮箱格式" id="email" onchange="check_email()" required="required"></td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</center>
</body>
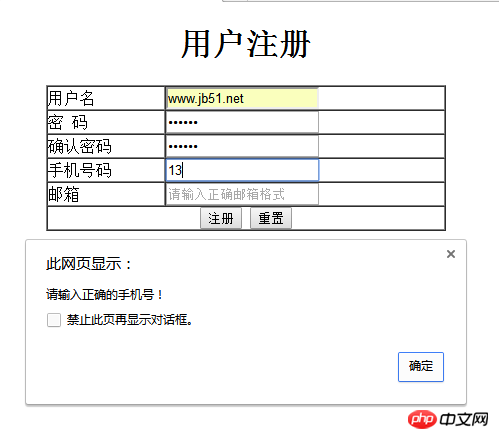
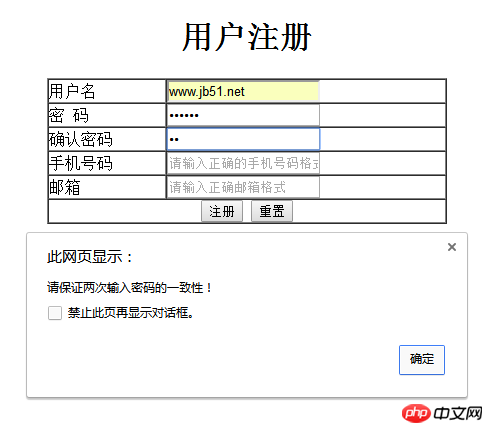
</html>运行结果:


上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在react中state和setState的使用方法(详细教程)
Atas ialah kandungan terperinci 在jQuery中如何实现验证表单密码一致性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




