
这篇文章主要介绍了Vue 进入/离开动画效果,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友可以参考下
1、示例代码
(注:写到vue单文件中了)
<template>
<p>
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</p>
</template>
<script>
export default {
data: function() {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s
}
.fade-enter,
.fade-leave-to {
opacity: 0
}
</style>2、说明
(1)需要transition 标签包裹。
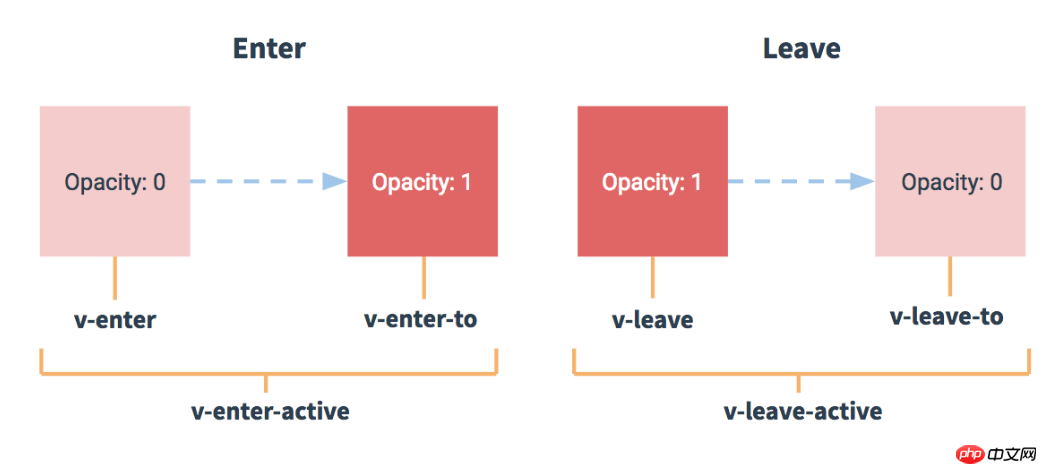
(2)6个class状态

(3)效果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在Vue中如何实现进入/离开动画. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




