
Fungsi eval boleh menghuraikan beberapa kod program yang diproses untuk mencapai keadaan yang boleh dilaksanakan Saya menyemak banyak siaran Apabila pemalam jqchart membuat carta baris, semua data yang dikembalikan adalah eval semasa memprosesnya, tetapi saya boleh Jangan fikirkan kemudian saya dapati:
1. Tidak memerlukan pemprosesan eval sama sekali, hanya memintas rentetan secara terus (nilai pulangan mesti disambungkan
).2. Apabila rentetan yang diproses dimasukkan ke dalam data siri, [];
Berikut ialah kod:Hanya satu ;
<script>里面
<script type="text/javascript" src="jquery.1.8.2.js"></script>
<script type="text/javascript" src="jquery-jqChart-min.js"></script>
<script type="text/javascript">
$(function () {
$.get("tgajax.php",function(data){
var dom = data.substring(0,data.length-1);//主要是对返回数据的处理,后面很明显多了一个","
//var dom = eval('(' + dom + ')');
//alert( dom);
$('#jqChart').jqChart({
title: { text: '线形图示例' },
axes: [
{
location: 'left',
minimum: 1,
maximum: 10,
interval: 1,
}
],
series: [
{
type: 'line',
title:'上海',
markers: null,//拐点不用圆点标示
strokeStyle: 'blue' ,
data: [['json', 1], ['per', 9], ['perter', 3]]
},
{
type: 'line',//line,Column
title:'北京',
strokeStyle: 'red' ,
data:[dom]
},
]
});
});
});
</script>
<?php
include ("configaz.php"); //数据库连接在另一个文件内,这里就不弄了
$sql="select sid,sname,sprice,count(sprice) as pricenum from shangpin group by sname";
$query=mysql_query($sql);
$row=mysql_fetch_array($query);
while($row=mysql_fetch_array($query)){
$pricenum=$row['pricenum'];
$sname=$row['sname'];
}
echo $str .= "['".$sname."',".$pricenum."],";//拼接字符串,按照jqChart要求的字符串格式,当然用数组更好,可惜不怎么会
ps: ajax membaca data dan menggunakan jqchart untuk memaparkan carta
Dalam projek baru-baru ini, kesan carta perlu dipaparkan dan pemalam carta yang dikumpul akhirnya mula digunakan.Tetapi jika dibandingkan dengan jqchart, masih terdapat banyak perbezaan.
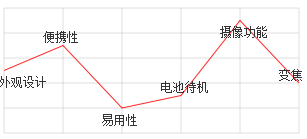
Kesan realisasi:

Perkara pertama yang perlu diselesaikan ialah tidak memaparkan paksi-x dan paksi-y:
//各DIV作成
// 取消标题显示
/*
this.titleBox//Title
=this.mkBoxElement('T',
this.op.titleLeft,this.op.titleTop
).appendTo(this.jQcanvasBox)
.css('width',this.op.width-this.op.titleLeft)//fix for safari3 2007.12.4
.get(0);
*/
// 取消y轴数字显示
/*
this.scaleYBox//Y軸スケール
=this.mkBoxElement('Y',
this.op.scaleYLeft,this.op.scaleYTop
).appendTo(this.jQcanvasBox).get(0);
*/
// 取消x轴分类显示
/*
this.scaleXBox//X軸スケール
=this.mkBoxElement('X',
this.op.scaleXLeft,this.op.scaleXTop
).appendTo(this.jQcanvasBox).get(0);
*/Kedua, untuk teks pada titik infleksi, paparan asal ialah nilai data yang sepadan, tetapi kini nama paksi-x yang sepadan perlu dipaparkan:
if( x <= op.width){
var dx=x-op.paddingL,dy=y-op.paddingT;
var dxx = i<=0 ? (dx+op.labelDataOffsetX - 5 + 'px'):( dx+op.labelDataOffsetX - 20 + 'px'); //坐标点x轴偏移
var dyy = i%2 ? (dy+op.labelDataOffsetY - 25 + 'px'):(dy+op.labelDataOffsetY - 5 + 'px'); //坐标点y轴偏移
it.wrtText(
//dx+op.labelDataOffsetX - 20 + 'px',
dxx,
//dy+op.labelDataOffsetY - 10 + 'px',
dyy,
//op.rows[i], // pre: 坐标点data值
op.txtpointers[i], // cychai:坐标点文字
op,
"#jQchart-data-D-"+op.id
).css('color',(op.data.length==1)?'#333':strokeStyle)
.css({"width":"100px","font-size":"12px"}); // cychai:样式控制 Saya berharap dapat menggunakan ajax untuk mendapatkan data secara tidak segerak dan kemudian memaparkannya di latar depan.
Di sini, saya menggunakan contoh halaman chartdata.html, iaitu halaman data yang diperlukan
[{labelX : ["Reka Bentuk","Kemudahalih","Mudah digunakan","Siaga bateri","Fungsi kamera","Zum"],data:[[5,7,2,3 ,9 ,4]]}]
Di latar depan, saya meminta halaman melalui ajax, memproses data json yang dikembalikan, dan menghantarnya ke chartSetting:
$(function(){
$.ajax({
url: "chartdata.html",
type: "GET",
success: function(cdata){
showDDChart(cdata);
}
});
function showDDChart(cdata){
var dd_chart = eval(cdata)[0];
var chartSetting={
config : {
title : "",
titleLeft: 70,
labelX :dd_chart.labelX,
//labelX :["外观设计","便携性","易用性","电池待机","摄像功能","变焦"],
scaleY : {min: 0,max:10,gap:2},
width: 300+25,
height: 125+50,
paddingL : 10,
paddingT : 10
},
//data: [[5,3,1,8,4,9]]
data :dd_chart.data
};
$('#canvasMyID').jQchart(chartSetting);
}
}); OK, anda sudah selesai! Saya akan meletakkan contoh lengkap dalam sumber saya.
Saya sudah lama tidak menggunakan jquery ajax, dan saya agak tidak biasa dengan mengeja data json. Saya masih suka mengembangkan kerja logik sebegini....
 Bagaimana untuk menggunakan fungsi cetakan dalam python
Bagaimana untuk menggunakan fungsi cetakan dalam python
 securefx tidak boleh menyambung
securefx tidak boleh menyambung
 Pengenalan kepada peralatan pemantauan stesen cuaca
Pengenalan kepada peralatan pemantauan stesen cuaca
 vscode
vscode
 Perbezaan antara bahasa c dan python
Perbezaan antara bahasa c dan python
 Google earth tidak boleh menyambung kepada penyelesaian pelayan
Google earth tidak boleh menyambung kepada penyelesaian pelayan
 Cara memasang perpustakaan pihak ketiga secara sublime
Cara memasang perpustakaan pihak ketiga secara sublime
 Kaedah penyulitan data
Kaedah penyulitan data




