
在admin系统管理员对数据表添加中,由于不同的数据会有不同的添加方式,不同的数据还有不同的数据库存储类型,下面是常见几种不同类型的数据添加规则//未注明的数据库存储的数据类型均为char
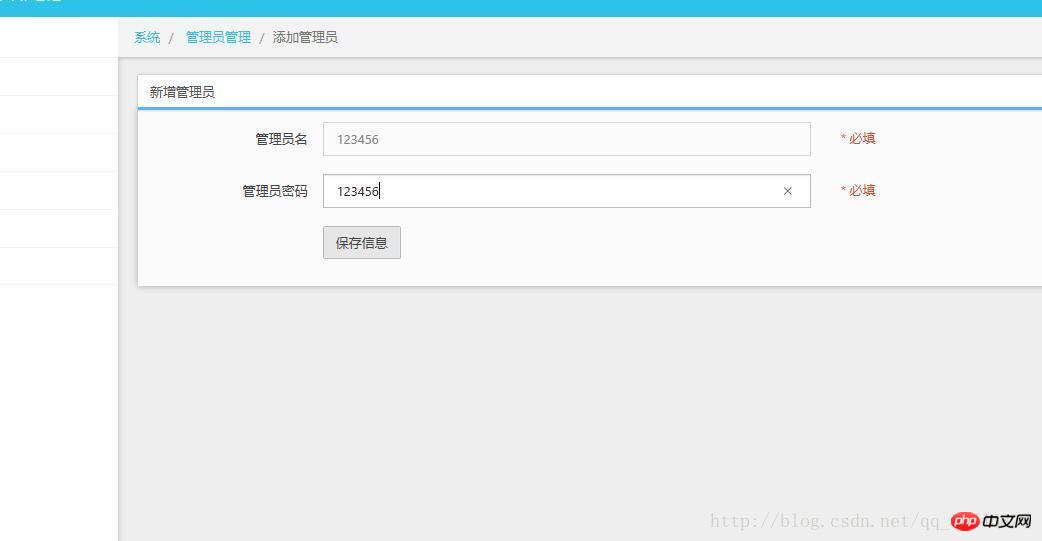
add.html代码段
<p class="col-sm-6">
<input class="form-control" id="username" placeholder="" name="username" type="text">
</p>Admin.php函数部分
public function add()
{
if(request()->isPost()){ $data=[//将输入的值赋值给数组
'username'=>input('username'), 'password'=>input('password'),
]; $validate = \think\Loader::validate('Admin');//验证环节
if(!$validate->scene('add')->check($data)){ $this->error($validate->getError()); die;//未通过验证则输出错误
} if(db('admin')->insert($data)){//添加数据库
return $this->success('添加管理员成功!','lst');
}else{ return $this->error('添加管理员失败!');
} return;
} return $this->fetch();
}在validate文件夹中的Admin.php
文件
<?phpnamespace app\admin\validate;use think\Validate;class Admin extends Validate{
protected $rule = [//验证条件
'username' => 'require|max:25|unique:admin', 'password' => 'require',
]; protected $message = [//报错信息
'username.require' => '管理员名称必须填写', 'username.max' => '管理员名称长度不得大于25位', 'username.unique' => '管理员名称不得重复', 'password.require' => '管理员密码必须填写',
]; protected $scene = [ 'add' => ['username'=>'require|unique:admin','password'], 'edit' => ['username'=>'require|unique:admin'],
];//约束条件所作用的函数域}添加效果图


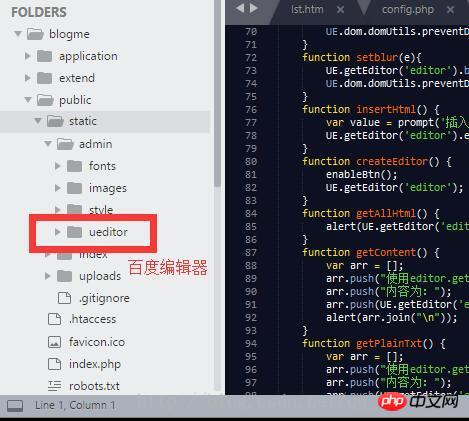
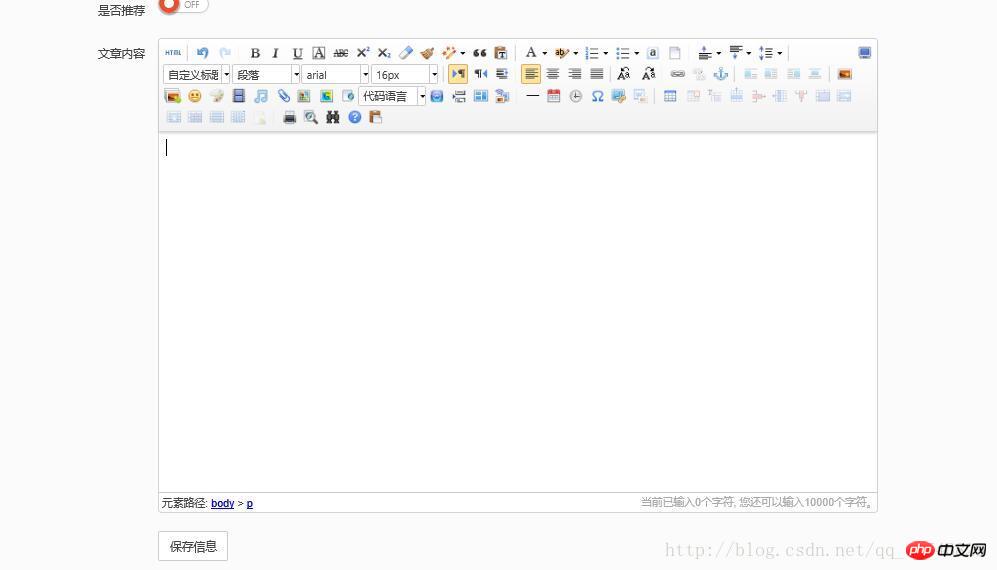
长文本通常指的是文章,简介之类需要进行格式修改的文本,在这里可以引用一些插件,项目引用的是百度编辑器,将下载好的百度编辑器文件放在public/static/admin之中
如下图 
下面是引用该编辑器的方法

add.html所在的代码样式
<p class="col-sm-6">
<label >
<textarea name="content" id="content" ></textarea>
</label>
</p>在控制器中的函数读取与短文本的方式一样,因为都是char类型 
完成效果图 
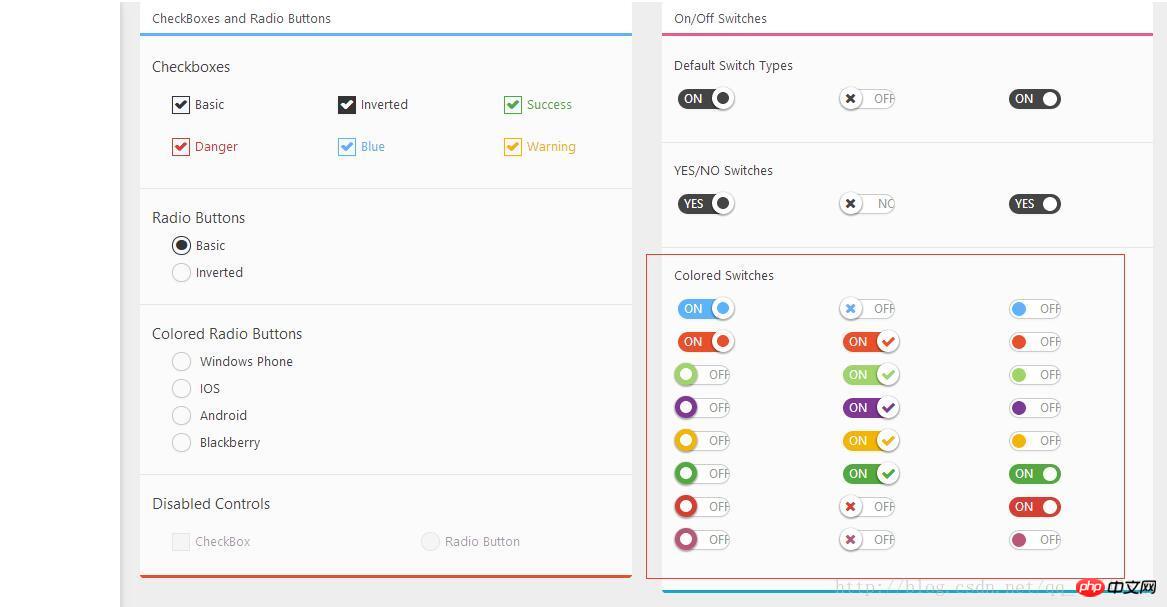
这里使用的是beyond.js里面的插件
如图 
源码为
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">状态</label>
<p class="col-sm-6">
<select name="gender">
<option value="请选择状态">请选择状态</option>
<option value="已审核">已审核</option>
<option value="未审核">未审核</option>
</select>
</p>
</p>
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">性别</label>
<p class="col-sm-6">
<p class="control-group">
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-blue" value="男">
<span class="text" >男</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-danger" value="女">
<span class="text"> 女</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-success" value="未确定">
<span class="text"> 未确定</span>
</label>
</p>
</p>
</p>
</p>这种性别推荐类最好使用char类型,如果使用整型字符有点麻烦,这种静态提供选项类别,还有一种分类的类别由数据库读入
如下 
html中代码如下
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">所属栏目</label>
<p class="col-sm-6">
<select name="cateid">
<option value="">请选择栏目</option>
{volist name="cateres" id="vo"} <option value="{$vo.id}">{$vo.catename}</option>
{/volist} </select>
</p>
<p class="help-block col-sm-4 red">* 必填</p>
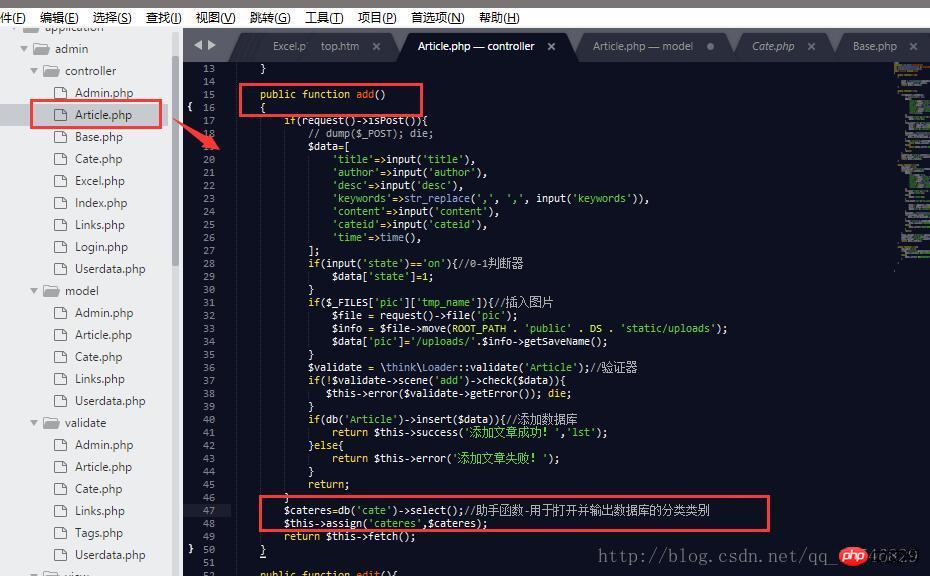
</p>cates来源Article.php中
如下图 
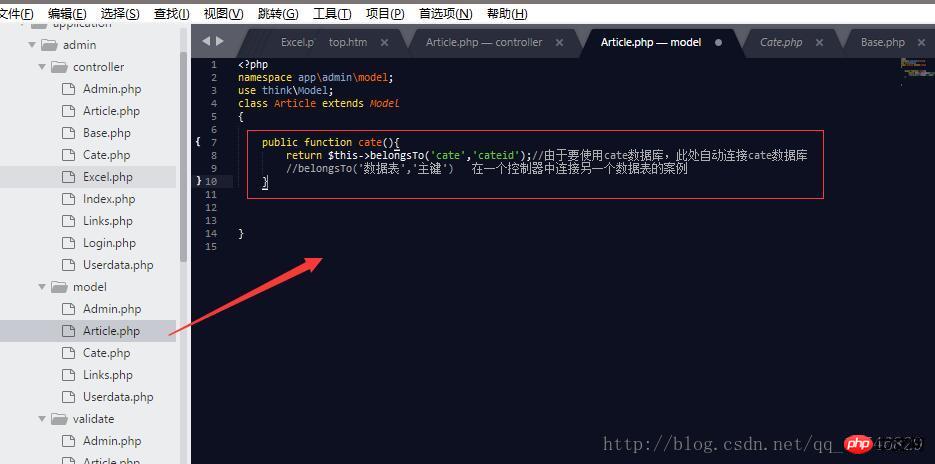
由于在Article控制器中在modle默认已经连接artcle数据表,但推荐来自其他数据表则在model/Article.php之中利用belongsTo()函数如图所示建立一对多连接(一个页面连接多个数据表,自己的理解,好像不太对)如下图 
这样一个多选的类型就搞好了
日期添加一般数据库对应的日期类型为 
最简单的就是自动添加
不需要有输入框,这种添加一般为系统固定时间,或者获取当前时间,在控制器之中只需要利用函数或者自定义时间,例如使用date(“Y-m-d H:i:s”);获取当前时间
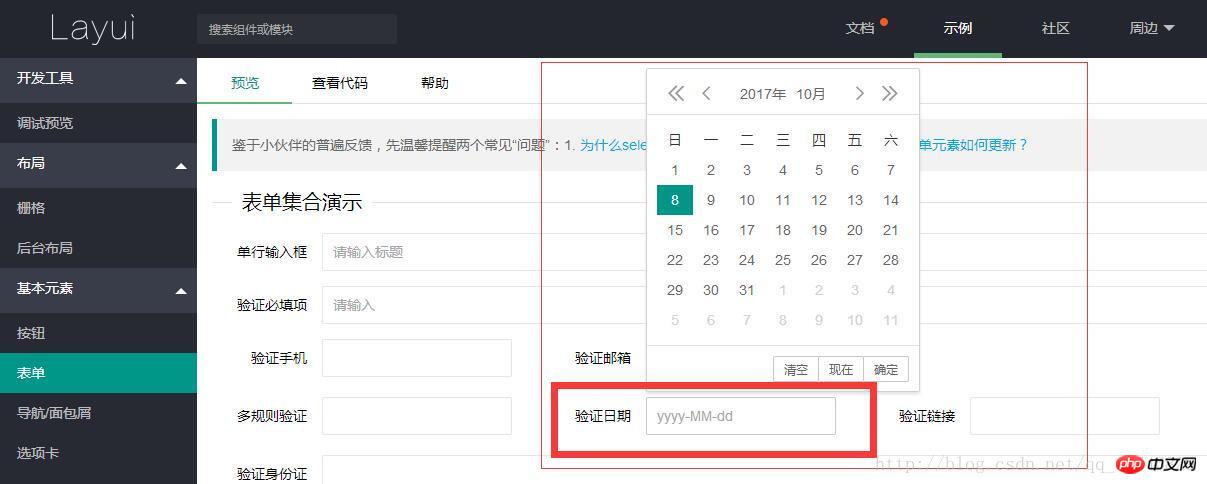
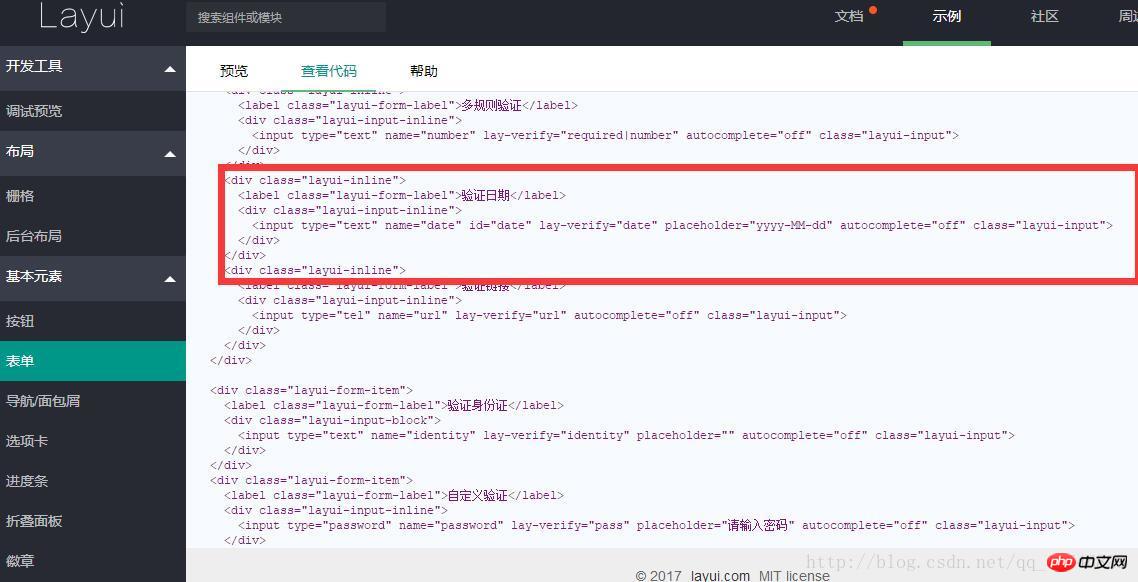
手动添加时间为在输入框内自己输入当前时间
需要日期模板插件,例如 layui之中的日期插件 

由于需要导入css js等,这里就不说明了,以后有用到时,我会专门对此进行说明
首先是数据库里面图片的类型 
add.html中的代码
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">缩略图</label>
<p class="col-sm-6">
<input id="pic" placeholder="" name="pic" type="file">
</p>
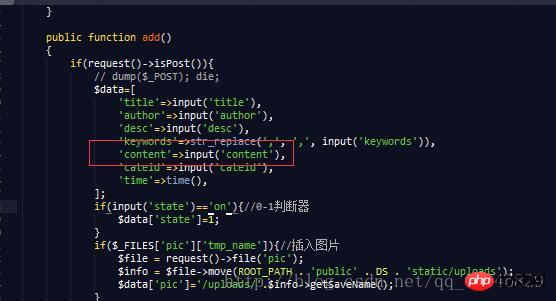
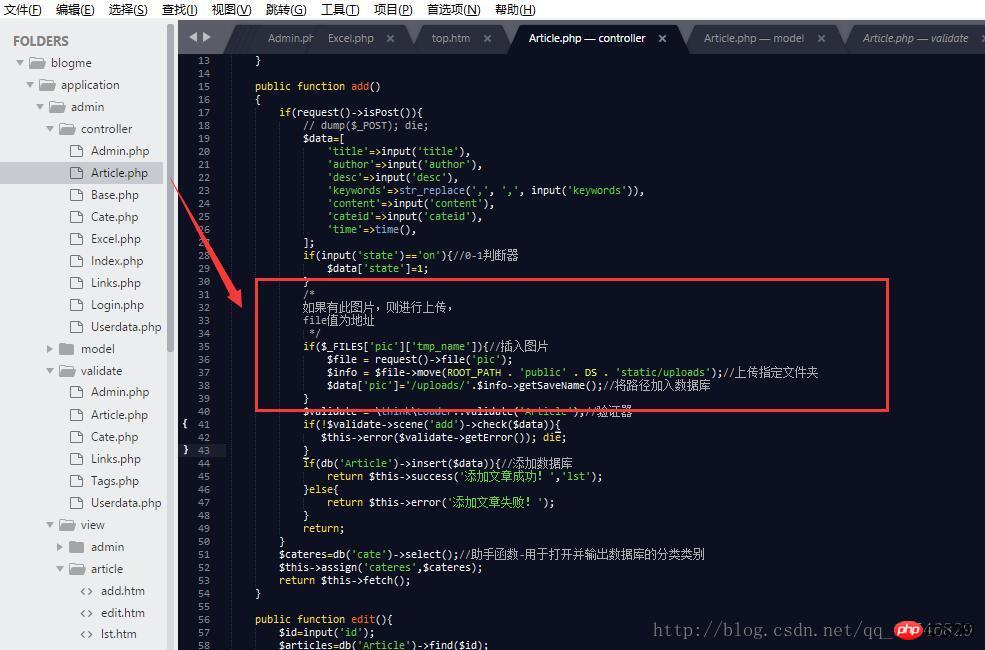
</p>下图为控制器代码,其中有比较详细的注释(自己的理解) 
此处和添加短文本一样,主要是对输入的信息判断是否为手机号或邮箱
在validate/Article.php中
添加如手册中类似的验证信息进行验证 
本文讲解了thinkphp5的不同数据添加的规则,更多相关内容请关注php中文网。
相关推荐:
Atas ialah kandungan terperinci thinkphp5的不同数据添加的规则. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mana satu lebih mudah, thinkphp atau laravel?
Mana satu lebih mudah, thinkphp atau laravel?
 Bagaimanakah prestasi thinkphp?
Bagaimanakah prestasi thinkphp?
 Pengenalan kepada perbezaan antara javascript dan java
Pengenalan kepada perbezaan antara javascript dan java
 Bolehkah windows.old dipadamkan?
Bolehkah windows.old dipadamkan?
 Win10 tidak menyokong penyelesaian susun atur cakera perisian tegar Uefi
Win10 tidak menyokong penyelesaian susun atur cakera perisian tegar Uefi
 penggunaan fungsi nilai
penggunaan fungsi nilai
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Perbezaan antara kedai utama JD.com yang dikendalikan sendiri dan rasmi
Perbezaan antara kedai utama JD.com yang dikendalikan sendiri dan rasmi




