
这篇文章主要介绍了关于如何使用HTML在两个div标签中间画一条竖线,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
最近项目经理给了一个活儿,需要在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父p。在网上查了相关资料,最终搞定,下面小编给代价分享解决方法,需要的朋友参考下吧
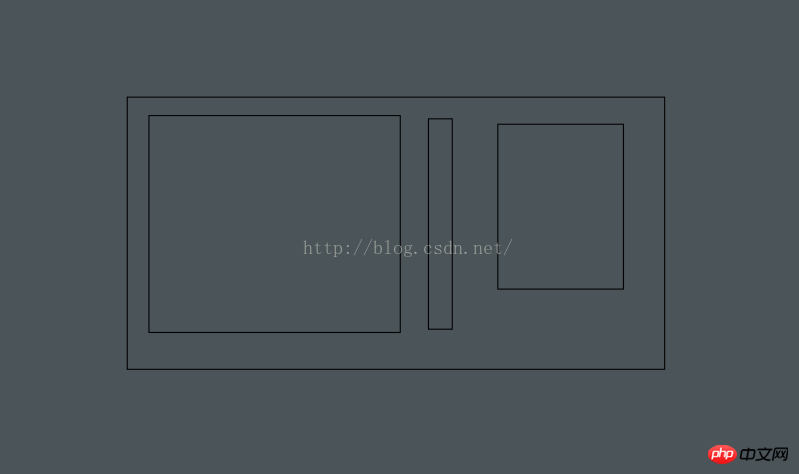
近日在画一个界面的时候,遇到一个需求:在界面当中画一条竖线,且这条竖线在高度上需要自动占满整个父p(即这条竖线的高度和两个p中较高的一个等高)。
往常我们画一条横线直接用标签

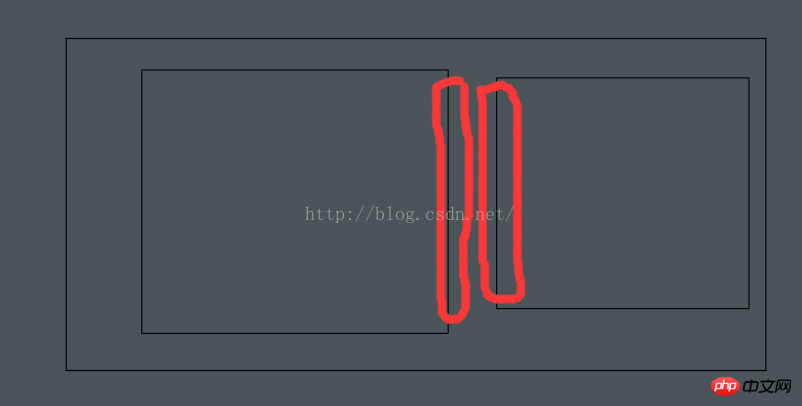
在两个子p中加多一个p,并设置左(右)边框为可见,并且利用利用padding-bottom|margin-bottom正负值相抵消的原理。例如设置 padding-bottom:1600px; margin-bottom:-1600px;我们可以理解为:运用的是padding可以撑开外层标签而margin不用来撑开外层标签。即当padding-bottom时撑开外层标签的高度,外层标签用overflow:hidden;隐藏掉多余的高,这样可以让高度与最高的那一栏对齐;而margin关乎模块布局,margin可以抵消掉padding撑开的盒子使布局能够从内容部分开始。
以下是代码:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
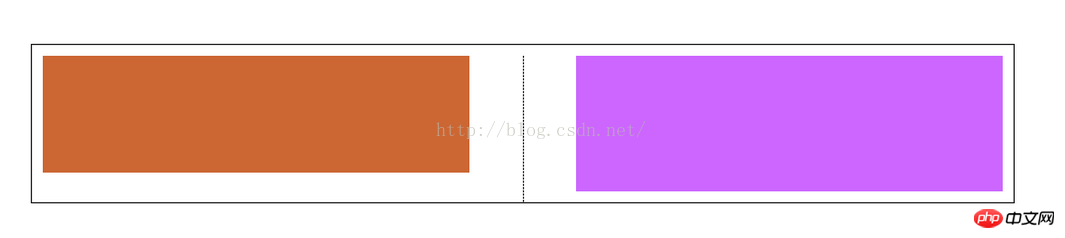
</html>效果图:

顺便写一下js的思路和关键代码

比较两个子p的高度哪一高。选择把高的那个p的相邻边框设为可见也可达到目的。
以下是js的代码
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 如何使用HTML在两个div标签中间画一条竖线. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




