
本篇文章主要介绍了详解VUE2.X过滤器的使用方法,现在分享给大家,也给大家做个参考。
VUE2.X过滤器的使用方法有几种,今天讲一种,以cnode社区API为示例,转换tab类型为中文汉字。
首先我们在assets文件夹中新建个js的文件夹,并新建common.js,然后将过滤器写在这个文件中。当然你也可以写在单个组件中,这个等下后面说。
/**
* 将tab类型转换成汉字
* @param {String} tab 待转换前的tab值
* @return {String} 转换后的tab中文
*/
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '问答'
case 'job':
return '招牌'
case 'good':
return '精华'
}
}上面是common.js文件中过滤器。文件如下:

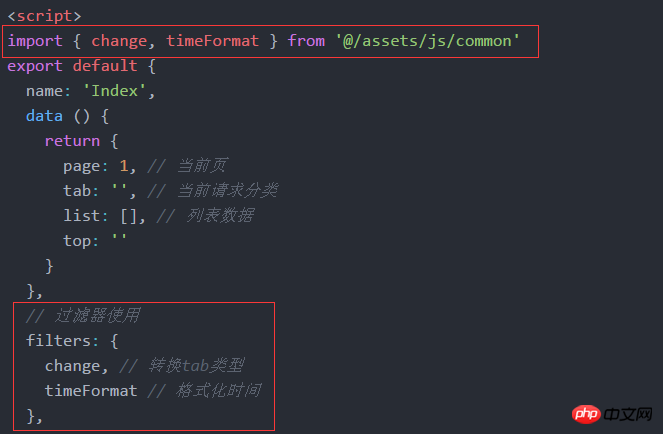
下面在vue文件中引入并使用过滤器:

上面的filters很重要,如果没有,过滤器将无法使用。
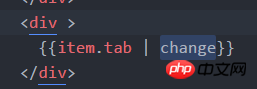
最后就是在p中的使用了。非常简单。如下:

上面的change就是过滤器。item.tab将tab的值传给change过滤器自动转换。你可以在common.js中写更多的过滤器或其他方法。使用方法都是一样的。
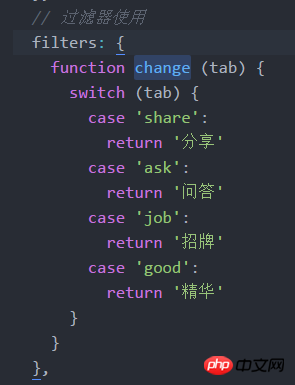
你也可以直接将过滤器写在vue文件中。就写在filters里面:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 如何使用VUE2.X过滤器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada maksud tetingkap muat turun awan
Pengenalan kepada maksud tetingkap muat turun awan
 Penyelesaian kepada penetapan vscode antara muka Cina tidak berkuat kuasa
Penyelesaian kepada penetapan vscode antara muka Cina tidak berkuat kuasa
 Bagaimana untuk menutup port 135 445
Bagaimana untuk menutup port 135 445
 Mengapakah pemacu keras mudah alih begitu lambat dibuka?
Mengapakah pemacu keras mudah alih begitu lambat dibuka?
 Bagaimana untuk menggunakan split dalam python
Bagaimana untuk menggunakan split dalam python
 skrin telefon bimbit tft
skrin telefon bimbit tft
 Bagaimana untuk mengubah saiz gambar dalam ps
Bagaimana untuk mengubah saiz gambar dalam ps
 0x80070057 penyelesaian ralat parameter
0x80070057 penyelesaian ralat parameter




