
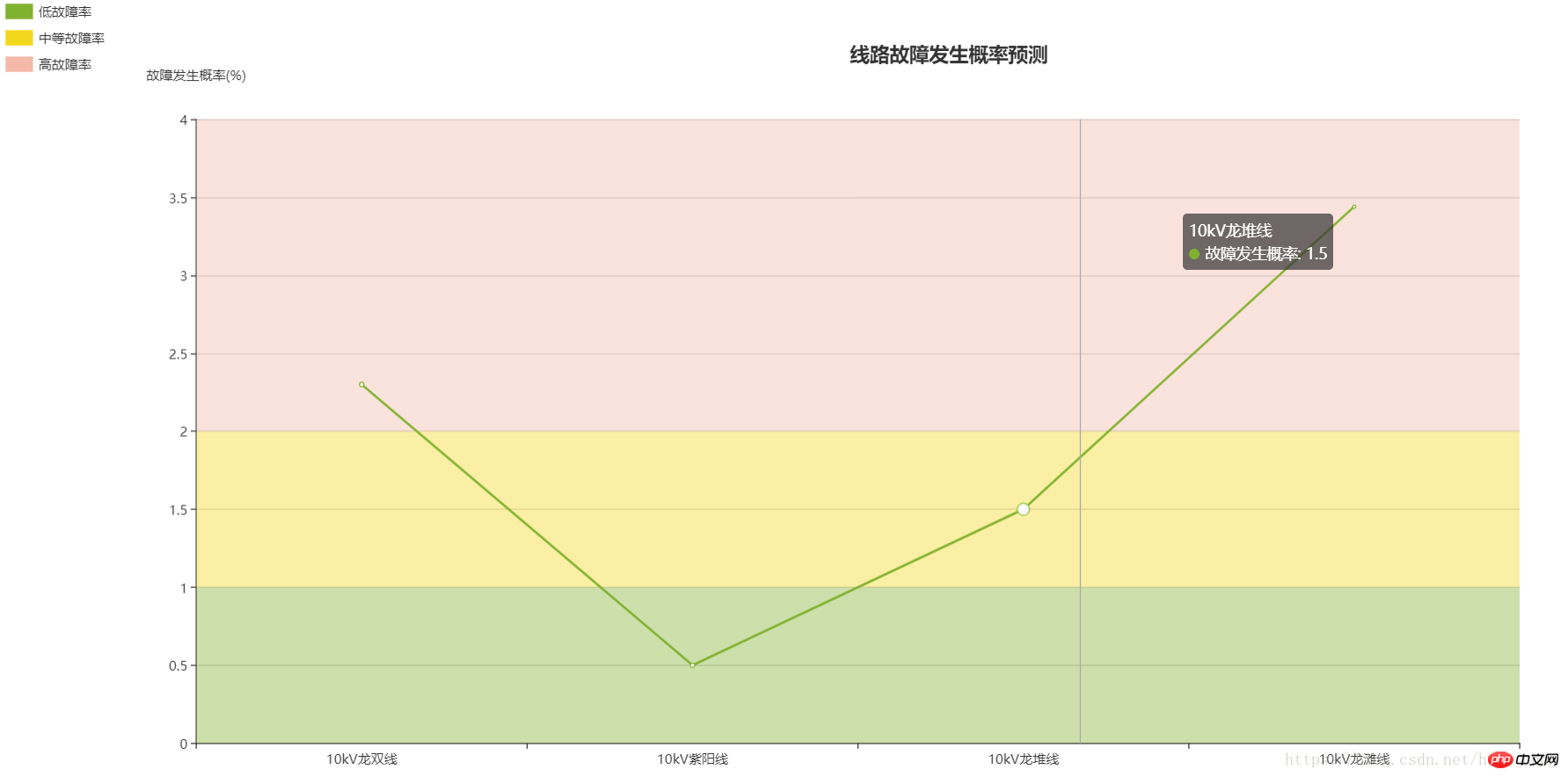
在做线路的故障概率预测过程中,设计到使用 Echarts 的 折线图显示概率的预测值。根据预测的结果,将折线图的背景色分为3层,从下到上概率的值从低到高,颜色依次变的更深,效果如下:

主要是使用了 markArea 对颜色的分层,主要代码如下:
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: '线路故障发生概率预测',
left:'50%',
top:'5%'
},
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'line' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
orient: 'vertical',
left: 'left',
data:[{name:'低故障率',icon : 'bar'}, {name:'中等故障率',icon : 'bar'}, {name:'高故障率',icon : 'bar'}],
selected: {
'低故障率' :true,
'蒸发量':true,
'中等故障率' :true,
'高故障率' :true,
//不想显示的都设置成false
}
},
color:['#81b22f','#f3d71c','#f4b9a9'],
xAxis: {
nameLocation:'center',
type: 'category',
boundaryGap:true,
data:['10kV龙双线','10kV紫阳线','10kV龙堆线','10kV龙滩线'],
show:true,
axisTick: {
show: true
},
},
grid: {
top: '15%',
bottom: '5%',
containLabel: true
},
yAxis :{
nameGap:35,
name:'故障发生概率(%)',
min:0,
max:4,
splitNumber:10,
type : 'value',
axisLabel : {
formatter : '{value}',
},
},
series: [ //就是从这个地方开始的 主要用的是markArea 和legend
{
name:'低故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '0'
}, {
yAxis: '1'
}]]
},
},{
name:'中等故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '1'
}, {
yAxis: '2'
}]]
}
},{
name:'高故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '2'
}, {
yAxis: '4'
}]]
}
},
{
name:'故障发生概率',
type:'line',
data:[2.3, 0.5, 1.5, 3.44]
},
],
}本文讲解了Echarts 折线图设置梯度背景色的相关知识,更多内容请关注php中文网。
相关推荐:
Atas ialah kandungan terperinci Echarts 折线图设置梯度背景色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa itu ECharts
Apa itu ECharts
 tetapan saiz penyesuaian echarts
tetapan saiz penyesuaian echarts
 Bagaimana untuk menyelesaikan ralat aplikasi WerFault.exe
Bagaimana untuk menyelesaikan ralat aplikasi WerFault.exe
 Perbezaan antara flutter dan uniapp
Perbezaan antara flutter dan uniapp
 Bagaimana untuk mempercepatkan halaman web
Bagaimana untuk mempercepatkan halaman web
 Platform dagangan kuantitatif mata wang digital
Platform dagangan kuantitatif mata wang digital
 Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
 Bagaimana untuk memperkenalkan css luaran ke dalam html
Bagaimana untuk memperkenalkan css luaran ke dalam html




