
这篇文章交详细的给大家介绍了vue组件中slot的用法,主要是让组件的可扩展性更强,具体内容详情大家参考下本文
下面给大家介绍Vue组件中slot的用法
主要是让组件的可扩展性更强。
1. 使用匿名slot

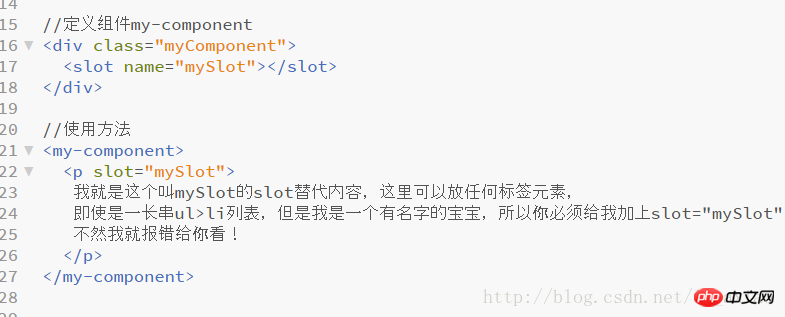
2. 给slot加个名字

如果不在有slot的组件里加入任何标签,slot什么都不会显示的。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 有关Vue组件中slot的用法有哪些(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




