使用select组件案例详解
这次给大家带来使用select组件案例详解,使用select组件的注意事项有哪些,下面就是实战案例,一起来看一下。
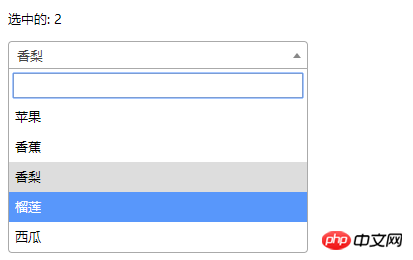
1.整合了第三方 jQuery 插件 (select2)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="js/select2/select2.min.css" />
<style>
html, body {
font: 13px/18px sans-serif;
}
select {
min-width: 300px;
}
</style>
</head>
<body>
<p id="el">
<p>选中的: {{ selected }}</p>
<select2 :options="options" v-model="selected"></select2>
</p>
<script src="js/jQuery-2.1.4.min.js"></script>
<script src="js/select2/select2.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/2.1.3/vue.js"></script>
<script>
Vue.component('select2', {
props: ['options', 'value'],
template: '<select><slot></slot></select>',
mounted: function () {
var vm = this;// init select2
$(this.$el).select2({ data: this.options }).val(this.value).trigger('change').on('change', function () {
// emit event on change.
vm.$emit('input', this.value)
})
},
watch: {
value: function (value) {
// update value
$(this.$el).val(value).trigger('change')
},
options: function (options) {
// update options
$(this.$el).empty().select2({ data: options })
}
},
destroyed: function () {
$(this.$el).off().select2('destroy')
}
})
var vm = new Vue({
el: '#el',
data: {
selected: 2,
options: [
{ id: 0, text: '苹果' },
{ id: 1, text: '香蕉' },
{ id: 2, text: '香梨' },
{ id: 3, text: '榴莲' },
{ id: 4, text: '西瓜' }
]
}
})
</script>
</body>
</html>2.简单select

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
*{
padding: 0;
margin: 0;
}
ul,li {
list-style: none;
}
li {
line-height: 2em;
}
li:hover {
background-color: #f9f9f9;
border-radius:5px;
cursor: pointer;
}
input{
cursor:pointer;
outline:none;
}
#app {
margin-top: 20px;
}
#app h2 {
text-align: center;
}
.wrap {
background-color: rgba(56, 170, 214, 0.45);
border-radius: 20px;
width: 300px;
margin: 40px;
padding: 20px;
}
input[type="button"] {
font-size:14px;
margin-left:2px;
padding:2px 5px;
background-color:rgb(228, 33, 33);
color:white;
border:1px solid rgb(228, 33, 33);
border-radius:5px;
}
.clearFix {
padding-left:
}
input.keyWord {
border: 1px solid #777777;
border-radius: 10px;
height: 30px;
width: 80%;
padding-left: 10px;
font-size: 16px;
}
ul.list {
margin: 20px 0;
}
ul.list li {
padding: 10px 0 0 10px;
}
</style>
</head>
<body>
<p id="app">
<p style="float: left;">
<h2>自定义下拉框</h2>
<custom-select btn-value="查询" v-bind:list="list1"></custom-select>
</p>
<p style="float: left;">
<h2>自定义下拉框2</h2>
<custom-select btn-value="搜索" v-bind:list="list2"></custom-select>
</p>
</p>
<p id="app1">
<custom-select></custom-select>
</p>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/2.1.3/vue.js"></script>
<script>
Vue.component("custom-select",{
data(){
return {
selectShow:false,
val:""
}
},
props:["btnValue","list"],
template:`<section class="wrap">
<p class="searchIpt clearFix">
<p class="clearFix">
<input type="text" class="keyWord" :value="val" @click="selectShow = !selectShow" />
<input type="button" :value="btnValue" />
<span></span>
</p>
<custom-list
v-show="selectShow"
:list="list"
v-on:receive="changeValueHandle"
>
</custom-list>
</p>
</section>`,
methods:{
changeValueHandle(value){
this.val = value;
}
}
});
Vue.component("custom-list",{
props:["list"],
template:`<ul class="list">
<li v-for="item in list" @click="selectValueHandle(item)">{{item}}
</li>
</ul>`,
methods:{
selectValueHandle:function(item){
this.$emit("receive",item)
}
}
})
new Vue({
el:"#app",
data:{
list1:['北京','上海','广州','杭州'],
list2:['17-01-11','17-02-11','17-03-11','17-04-11'],
}
})
</script>
</body>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 使用select组件案例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Apakah kepentingan transformasi kereaktifan Vue (eksperimen, kemudian dikeluarkan) dan matlamatnya?
Jun 20, 2025 am 01:01 AM
Apakah kepentingan transformasi kereaktifan Vue (eksperimen, kemudian dikeluarkan) dan matlamatnya?
Jun 20, 2025 am 01:01 AM
ReaktivityTransforminVueSformedToSimplifyHandlingReActiveDataByautomatiallyTrackingAngingReActivityWithoutrequiringManualRef
 Bagaimanakah pengantarabangsaan (I18N) dan penyetempatan (L10N) dilaksanakan dalam aplikasi VUE?
Jun 20, 2025 am 01:00 AM
Bagaimanakah pengantarabangsaan (I18N) dan penyetempatan (L10N) dilaksanakan dalam aplikasi VUE?
Jun 20, 2025 am 01:00 AM
PengantaraburanandlocalizationInvueAppsarePrimaryHandledusingTheVUEI18nplugin.1.Installvue-I18nvianpmoryarn.2.Createlo CalejsonFiles (mis., En.json, Es.json) fortranslationMessages.3.Setupthei18ninstanceinmain.jswithlocaleconfigurationandMessageFil
 Apakah penyerahan sampingan pelayan SSR di Vue?
Jun 25, 2025 am 12:49 AM
Apakah penyerahan sampingan pelayan SSR di Vue?
Jun 25, 2025 am 12:49 AM
Server-siderendering (SSR) InvueImproveSperformanceAndSeobyGeneratingHtmlontheserver.1.TheserverRunsvueAppcodeandeandGeneratesHtmlBaseonTheCurrentRoute.2.THATHTMLISSENTTOTHEBROVERSERISTHISTHISHISTISTHISHISHISHISHISHISHISHISTHISHISHISTIS.3.3
 Bagaimana untuk membina perpustakaan komponen dengan Vue?
Jul 10, 2025 pm 12:14 PM
Bagaimana untuk membina perpustakaan komponen dengan Vue?
Jul 10, 2025 pm 12:14 PM
Membina perpustakaan komponen VUE memerlukan merancang struktur di sekitar senario perniagaan dan mengikuti proses pembangunan, ujian dan pelepasan yang lengkap. 1. Reka bentuk struktur harus diklasifikasikan mengikut modul berfungsi, termasuk komponen asas, komponen susun atur dan komponen perniagaan; 2. Gunakan pembolehubah SCSS atau CSS untuk menyatukan tema dan gaya; 3. Menyatukan spesifikasi penamaan dan memperkenalkan eslint dan lebih cantik untuk memastikan gaya kod yang konsisten; 4. Paparkan penggunaan komponen di tapak dokumen sokongan; 5. Gunakan Vite dan alat lain untuk pakej sebagai pakej NPM dan konfigurasikan rollupOptions; 6. Ikuti spesifikasi Semver untuk menguruskan versi dan changelogs semasa penerbitan.
 Bagaimana untuk melaksanakan peralihan dan animasi di Vue?
Jun 24, 2025 pm 02:17 PM
Bagaimana untuk melaksanakan peralihan dan animasi di Vue?
Jun 24, 2025 pm 02:17 PM
ToaddtransitionsandanimationsinVue,usebuilt-incomponentslikeand,applyCSSclasses,leveragetransitionhooksforcontrol,andoptimizeperformance.1.WrapelementswithandapplyCSStransitionclasseslikev-enter-activeforbasicfadeorslideeffects.2.Useforanimatingdynam
 Apakah tujuan fungsi Nexttick di Vue, dan kapan perlu?
Jun 19, 2025 am 12:58 AM
Apakah tujuan fungsi Nexttick di Vue, dan kapan perlu?
Jun 19, 2025 am 12:58 AM
NextTick digunakan dalam VUE untuk melaksanakan kod selepas kemas kini DOM. Apabila data berubah, VUE tidak akan mengemas kini DOM dengan segera, tetapi akan meletakkannya dalam barisan dan memprosesnya dalam gelung acara seterusnya "Tick". Oleh itu, jika anda perlu mengakses atau mengendalikan DOM yang dikemas kini, NextTick harus digunakan; Senario biasa termasuk: mengakses kandungan DOM yang dikemas kini, bekerjasama dengan perpustakaan pihak ketiga yang bergantung pada keadaan DOM, dan mengira berdasarkan saiz elemen; penggunaannya termasuk memanggil ini. $ NextTick sebagai kaedah komponen, menggunakannya sendiri selepas import, dan menggabungkan async/menunggu; Langkah berjaga -jaga termasuk: mengelakkan penggunaan yang berlebihan, dalam kebanyakan kes, tiada pencetus manual diperlukan, dan nexttick dapat menangkap beberapa kemas kini pada satu masa.
 Cara Menggunakan PHP untuk membangunkan Platform Komuniti Q & A Penjelasan terperinci mengenai model pengewangan komuniti interaktif PHP
Jul 23, 2025 pm 07:21 PM
Cara Menggunakan PHP untuk membangunkan Platform Komuniti Q & A Penjelasan terperinci mengenai model pengewangan komuniti interaktif PHP
Jul 23, 2025 pm 07:21 PM
1. 2. Prestasi tinggi memerlukan pergantungan pada cache (redis), pengoptimuman pangkalan data, CDN dan giliran tak segerak; 3. Keselamatan mesti dilakukan dengan penapisan input, perlindungan CSRF, HTTPS, penyulitan kata laluan dan kawalan kebenaran; 4. Pengiklanan pilihan wang, langganan ahli, ganjaran, komisen, pembayaran pengetahuan dan model lain, terasnya adalah untuk memadankan nada komuniti dan keperluan pengguna.
 Cara Membangunkan Sistem Borang Pintar AI Dengan Reka Bentuk dan Analisis Pistol PHP PHP
Jul 25, 2025 pm 05:54 PM
Cara Membangunkan Sistem Borang Pintar AI Dengan Reka Bentuk dan Analisis Pistol PHP PHP
Jul 25, 2025 pm 05:54 PM
Apabila memilih rangka kerja PHP yang sesuai, anda perlu mempertimbangkan secara komprehensif mengikut keperluan projek: Laravel sesuai untuk pembangunan pesat dan menyediakan enjin template eloquentorm dan bilah, yang mudah untuk operasi pangkalan data dan rendering bentuk dinamik; Symfony lebih fleksibel dan sesuai untuk sistem kompleks; Codeigniter adalah ringan dan sesuai untuk aplikasi mudah dengan keperluan prestasi tinggi. 2. Untuk memastikan ketepatan model AI, kita perlu memulakan dengan latihan data berkualiti tinggi, pemilihan penunjuk penilaian yang munasabah (seperti ketepatan, penarikan balik, nilai F1), penilaian prestasi biasa dan penalaan model, dan memastikan kualiti kod melalui ujian unit dan ujian integrasi, sambil terus memantau data input untuk mencegah data drift. 3. Banyak langkah diperlukan untuk melindungi privasi pengguna: menyulitkan dan menyimpan data sensitif (seperti AES







