
这篇文章主要介绍了VUE + UEditor 单图片跨域上传功能的实现方法,需要的朋友参考下
UEditor官网说不提供单图片的跨域,所以只能自己解决。查了网上的很多方案,但是没看到和vue一起用的,不过倒是获得了一些思路。本着不想改太多源代码的基础上尝试着...一不小心就可以用了 解决方案:上传单图片的时后端不直接返回JSON,而是重定向到前端页面
前端:VUE
后端:WAMP + ThinkPHP5.0
前端
http://localhost:8888
1、去官网下载UEditor到vue中,打开ueditor.config.js配置服务器路径(本地域名可以去hosts文件中添加),下面是我的配置

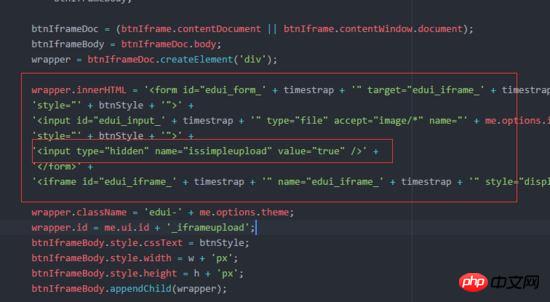
2、打开ueditor.all.js查找

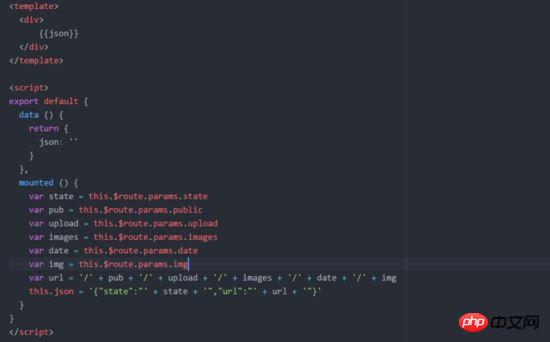
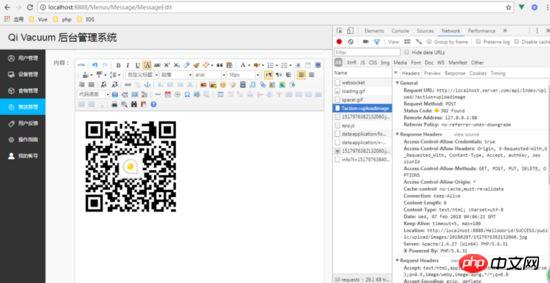
3、创建一个页面展示JSON数据。我直接用路由参数接收返回的结果后再拼接,整个JSON接收不到,所以只好拆开了,没有显示所有的JSON,只获取state和url。暂时不懂不访问接口用什么方式接收后端数据,如果有好的解决方式欢迎提出。

后端
http://localhost.server.com
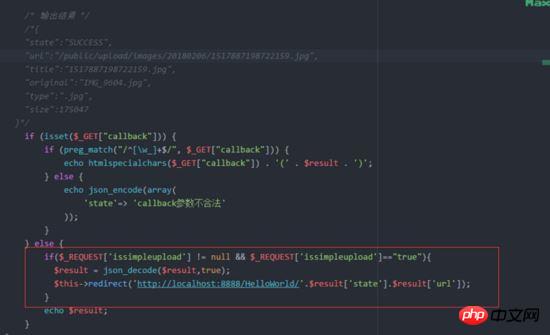
1、把UEditor的PHP版本下载下来,里面的PHP文件夹下的文件复制到项目中,在Controller中的输出结果中添加判断,单图片不直接返回结果

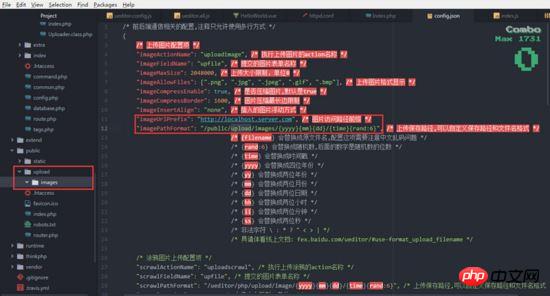
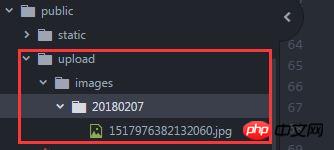
2、Config.json修改访问路径和保存路径

这样就基本完成了,看看效果 单图


上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在VUE + UEditor中如何实现单图片跨域上传功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




