
下面我就为大家分享一篇Vue中this.$router.push参数获取方法,具有很好的参考价值,希望对大家有所帮助。
传递参数的方法:
1.Params
由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。
及通过路由配置的name属性访问
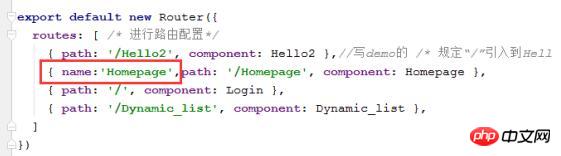
在路由配置文件中定义参数:

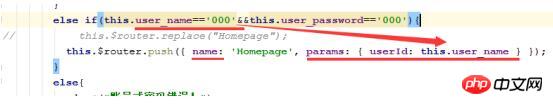
通过name获取页面,传递params:

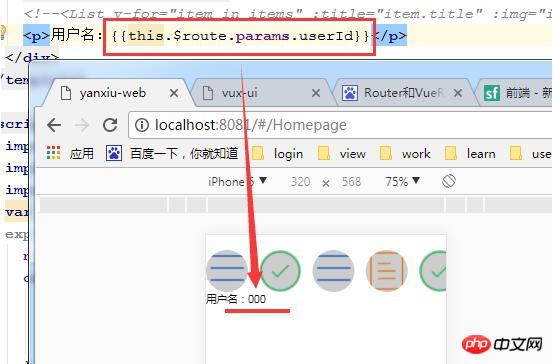
在目标页面通过this.$route.params获取参数:

2.Query
页面通过path和query传递参数,该实例中row为某行表格数据

在目标页面通过this.$route.query获取参数:
this.$route.query.row.xxx
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中如何解决无法动态修改jqgrid组件 url地址的问题
在React中使用Native如何实现自定义下拉刷新上拉加载的列表
Atas ialah kandungan terperinci 如何获取Vue中的this.$router.push参数. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengapa perkataan selepas menaip perkataan hilang?
Mengapa perkataan selepas menaip perkataan hilang?
 Cara menggunakan fungsi bulan
Cara menggunakan fungsi bulan
 Penggunaan setInterval dalam JS
Penggunaan setInterval dalam JS
 Tutorial membuat syiling bertulis
Tutorial membuat syiling bertulis
 Analisis keberkesanan kos pembelajaran python, java dan c++
Analisis keberkesanan kos pembelajaran python, java dan c++
 Pengenalan kepada kaedah penyelenggaraan penukar frekuensi
Pengenalan kepada kaedah penyelenggaraan penukar frekuensi
 Cara menggunakan fusioncharts.js
Cara menggunakan fusioncharts.js
 Berapa banyak jenis antara muka usb yang ada?
Berapa banyak jenis antara muka usb yang ada?




