
这次给大家带来怎样操作node实现登录图片验证码,操作node实现登录图片验证码的注意事项有哪些,下面就是实战案例,一起来看一下。
1.安装
cnpm i svg-captcha --save
2.在使用的地方导入
var svgCaptcha = require('svg-captcha');3.获取验证码
3-1 安装 cookie-parser ,作用是将获取到的session保存到cookie,方便前端访问验证
cnpm i cookie-parser --save
3-2 使用 cookie-parser
const cookieParase = require('cookie-parser');
app.use(cookieParase());这样就可以在项目里使用cookie了
3-3 获取验证码
// 获取验证码
getCaptcha(req, res, next){
var captcha = svgCaptcha.create({
// 翻转颜色
inverse: false,
// 字体大小
fontSize: 36,
// 噪声线条数
noise: 2,
// 宽度
width: 80,
// 高度
height: 30,
});
// 保存到session,忽略大小写
req.session = captcha.text.toLowerCase();
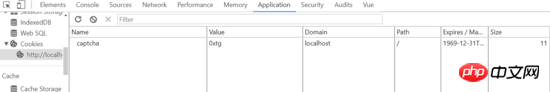
console.log(req.session); //0xtg 生成的验证码
//保存到cookie 方便前端调用验证
res.cookie('captcha', req.session);
res.setHeader('Content-Type', 'image/svg+xml');
res.write(String(captcha.data));
res.end();
},做到这只是实现了生成验证码的功能,那么要访问呢?
4.编写后台路由
// 获取验证码
router.get('/api/getCaptcha', function(req, res, next) {
return api.getCaptcha(req, res, next);
})当前端调用 /api/getCaptcha 这个接口的时候,返回验证码信息,是svg格式
5.前端访问
<img src="/api/getCaptcha" alt="captcha" >

但是现在我们又有需求了,当点击这个验证码的时候,验证码会刷新
6.实现点击验证码刷新
更改一下刚刚验证码的结果,给他加一个外层a标签,并给他绑定一个点击事件,我这里用了 vue ,所以是 @click ,其他框架同理.
<a href="#" rel="external nofollow" @click="editCaptcha"> <img src="/api/getCaptcha" alt="" ref="imgYzm"> </a>
点击事件 editCaptcha
editCaptcha () {
this.$refs.imgYzm.src = '/api/getCaptcha?d='+Math.random()
},这样就实现了点击验证码刷新的问题
7.前端验证验证码
刚刚我们在后台得到了验证码,但是前端要怎么验证呢?
记得在3-2的时候我们安装了 cookie-parser ,并且在3-3里将生成的session保存在cookie里,这里我们前端就可以通过访问这个cookie拿到验证码的值了。

为什么要保存在cookie里? 因为后端生成的session我们前端是访问不到的,如果等访问到的话,那还谈什么安全性可言,所以保存一份在cookie里供前端访问。
let captcha = document.cookie.split('=')[1]
if(this.yzm != captcha){
return this.$message.warning('验证码错误')
}最后的前端输入账号密码验证码做登录验证等等我就不多概述了。具体思想就是这样。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样操作node实现登录图片验证码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada ciri-ciri ruang maya
Pengenalan kepada ciri-ciri ruang maya
 Penggunaan pulangan nilai pulangan Python
Penggunaan pulangan nilai pulangan Python
 Cara menggunakan mata wang digital
Cara menggunakan mata wang digital
 Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Cara menukar bandar di Douyin
Cara menukar bandar di Douyin
 tiada penyelesaian fail sedemikian
tiada penyelesaian fail sedemikian
 Bagaimana untuk mengkonfigurasi gerbang lalai
Bagaimana untuk mengkonfigurasi gerbang lalai




