
这次给大家带来怎样进行vue-devtools安装,vue-devtools安装的注意事项有哪些,下面就是实战案例,一起来看一下。
第一步
将vue-devtools clone到本地
git clone https://github.com/vuejs/vue-devtools.git
第二步
在vue-devtools目录下安装依赖包
cd vue-devtools npm install
第三步
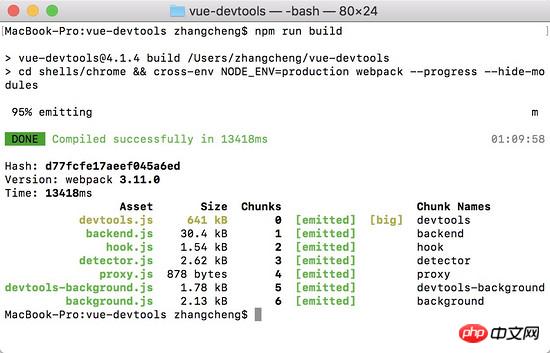
编译代码
npm run build

第四步
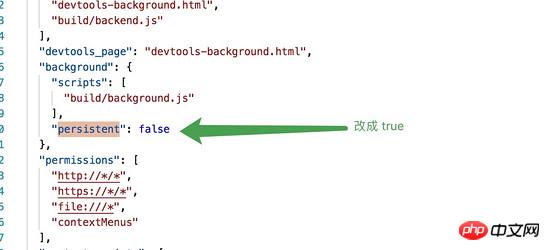
修改 vue-devtools/shells/chrome/manifest.<a href="//m.sbmmt.com/wiki/1488.html" target="_blank">json</a> 文件,将 persistent改成 true

第五步
打开chrome,输入 chrome://extensions/ 进入到chrome扩展程序设置页面
打开右上角的 开发者模式

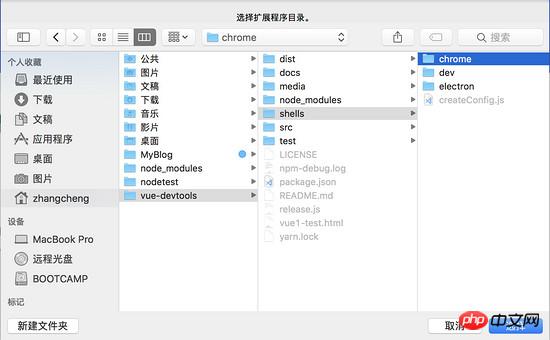
点击 加载已解压的扩展程序 选择 vue-devtools/shells/chrome

注意:勾选 允许访问文件网址

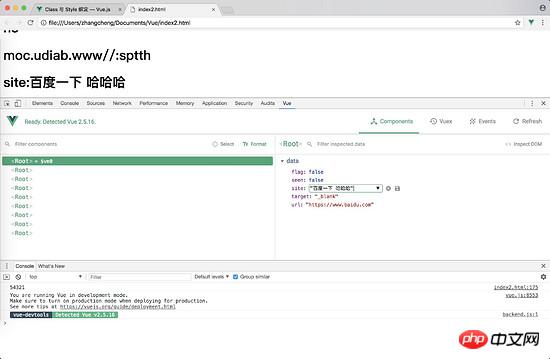
至此,vue-devtools已经安装完毕。enjoy it!

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样进行vue-devtools安装. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
 Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
 penggunaan split js
penggunaan split js
 penggunaan fungsi stripslash
penggunaan fungsi stripslash
 Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Linux menambah kaedah sumber kemas kini
Linux menambah kaedah sumber kemas kini
 Penggunaan asas pernyataan sisipan
Penggunaan asas pernyataan sisipan




