
这次给大家带来d3.js实现自定义多y轴折线图步骤详解,d3.js实现自定义多y轴折线图的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
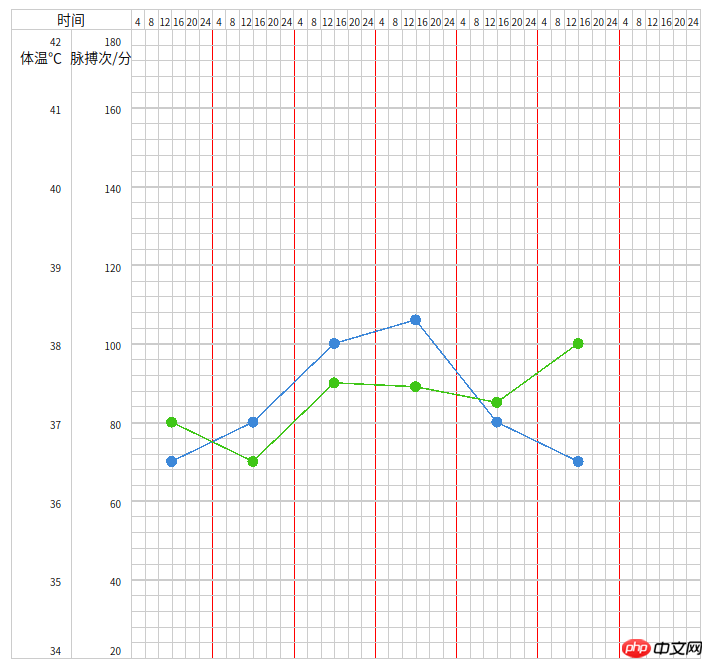
需求是实现一个生命体征的体温单,x轴是时间线,y轴有多个体征项。效果不是特别复杂,但是行业特殊性,所以也没有现成可用的,所以用 d3.js 实现了一个多y轴的折线图。
基础
这张图只用了d3.js的一些最基本用法,数据量也比较小,所以也用不到多么牛逼的用法,只涉及到了比例尺 scale ,轴 axis ,画线和点,最后我添加了一个缩放效果。
效果
在线预览

具体实现
1.初始化一个svg作为容器,之后所有的点线面都是在这个容器里边画了
svg.select('#id')
.append('svg')
.attr('width', width)
.attr('height', height)2.定义比例尺 scale ,定义域 domain 显示的刻度范围,值域 range 实际数据刻度
// x轴以时间为刻度 this.x = d3 .scaleTime() .domain([this.beginTime, this.endTime]) .range([0, this.width]); // y轴按照像素值为刻度,所有数据需按照比例转换计算 this.y = d3 .scaleLinear() .domain([0, this.height]) .range([this.height, 0]);
3.定义轴 axis , axis 需要和 scale 结合使用,作为参数传入 axis(scale) 。
其中, ticks 表示刻度数量,传入数值即可,注意一点, ticks 默认会取 2,5,10 这三个数中的一个,如果你传入一个其他的数,它会根据实际尺寸找一个接近的值(这里还涉及到倍数情况下,详细了解可查阅官方api);
如果刻度想要自定义需要利用 tickValues([NO1,NO2,NO3...]) 实现; tickSize 表示刻度尺寸,设置为容器svg的宽高即实现了全图标尺效果。
this.xAxis = d3
.axisTop(this.x)
// .ticks(d3.timeHour.every(4))
.tickValues(d3.timeHour.range(this.beginTime, this.endTime, 4))
.tickSize(this.height)
.tickFormat(function (d, i) {
// return d.getHours();
return;
});
this.yAxis = d3
.axisLeft()
.scale(this.y)
.tickValues(d3.range(0, this.height, this.height / 40))
.tickSize(-this.width)
.tickFormat(function (d, i) {
return;
});4.定义折线模板
// 折线模板
this.line = d3
.line()
.x(function (d) {
return that.x(d.datetime);
})
.y(function (d) {
return that.y(d.svgValue);
});5.以上就完成了画布的基本框架,剩下的事情就是数据渲染。
该表中,顶部的时间轴和左侧y轴是自定义加上的,首先在容器中分配出来两块区域用来画轴;再根据容器的宽高按比例具体实现。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci d3.js实现自定义多y轴折线图步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




