
这次给大家带来node puppeteer实现网站登录监控思路分享,node puppeteer实现网站登录监控的注意事项有哪些,下面就是实战案例,一起来看一下。
puppeteer简介
puppeteer是Chrome团队开发的一个node库,可以通过api来控制浏览器的行为,比如点击,跳转,刷新,在控制台执行js脚本等等。有了这个神器,写个爬虫,自动签到,网页截图,生成pdf,自动化测试什么的,都不在话下。
puppeteer的简单例子
代码来自官网:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://example.com');//在地址栏输入网址并等待加载
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})();阅读上述代码,我们可以发现,1,代码中每一步都是异步操作,2,每一步操作都对应实际使用浏览器的一个行为。理解这两点对使用这个库有很大帮助。另外,比较常用的两个对象就是browser和page对象,对象上有一堆用来操作两个对象的方法。接下来,我们就写一个登录网站的小demo。
没有验证码的网站
对于没有验证码的网站,基本上就是输入账号,输入密码,点击登录这三步,需要用到page对象的两个方法:type用来在输入框中输入信息,click用来点击登录。下面以登录豆瓣为例来举个例子:
const puppeteer = require('puppeteer');
const account = `123456@qq.com`;
const password = `123456`;
(async () => {
const browser = await puppeteer.launch();//打开浏览器
const page = await browser.newPage();//打开一个空白页
await page.goto('https://www.douban.com/');//打开豆瓣网站
await page.type('#form_email', account);
await page.type('#form_password', password);
await page.click('.bn-submit');
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
await page.screenshot({path: 'example.png'});//截个图
await browser.close();//关掉浏览器
})();有人说,我怎么知道到底有没有登录成功呢,一种调试的办法就是使用screenshot,如果你看到的是一个验证码页面,说明没有登录成功,还有一种办法像下面这样:
const browser = await puppeteer.launch({headless: false});//打开有界面的浏览器传入headless:false后会真的打开一个浏览器的界面,这样你就可以实时看到代码执行到什么地方了。接下来我们说说碰到验证码时怎么办。
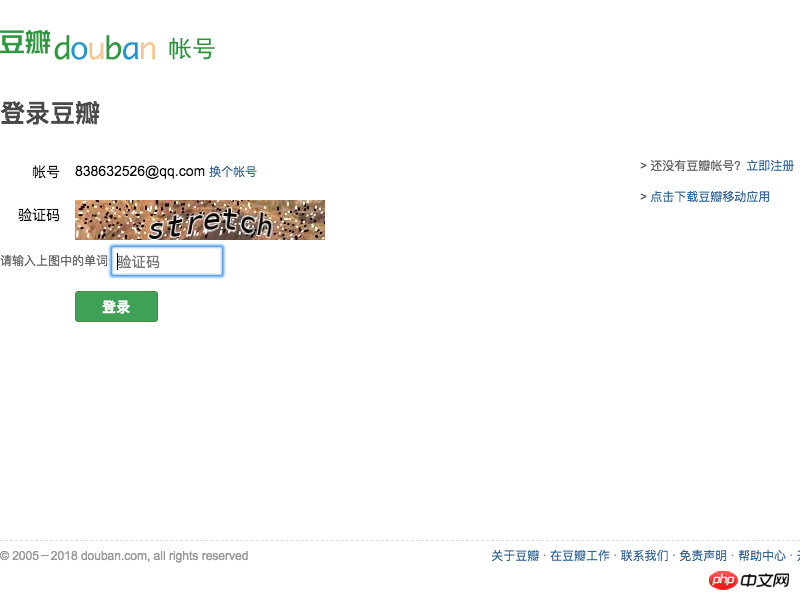
有验证码的网站

碰到有验证码的网站,可以将headless设成false,借助界面输入验证码,同时监听页面加载事件,实现登录,代码如下:
...
await page.waitForNavigation({
waitUntil: 'load'
});//等待页面加载出来,等同于window.onload
//代码中监听跳转事件
if(page.url() === 'https://www.douban.com/accounts/login'){
//登录不成功
console.log('需要输入验证码');
//等待再一次跳转
while(true){
await page.waitForNavigation({
waitUntil: 'load'
})
console.log(page.url())
if(page.url() === 'https://www.douban.com/'){
console.log('登录成功');
break;
}
}
}整体思路就是写也个循环,不断监听页面跳转,直到浏览器登录成功后跳转到首页为止。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci node puppeteer实现网站登录监控思路分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




