
这次给大家带来怎样实现微信小程序使用form表单获取输入框数据,实现微信小程序使用form表单获取输入框数据的注意事项有哪些,下面就是实战案例,一起来看一下。
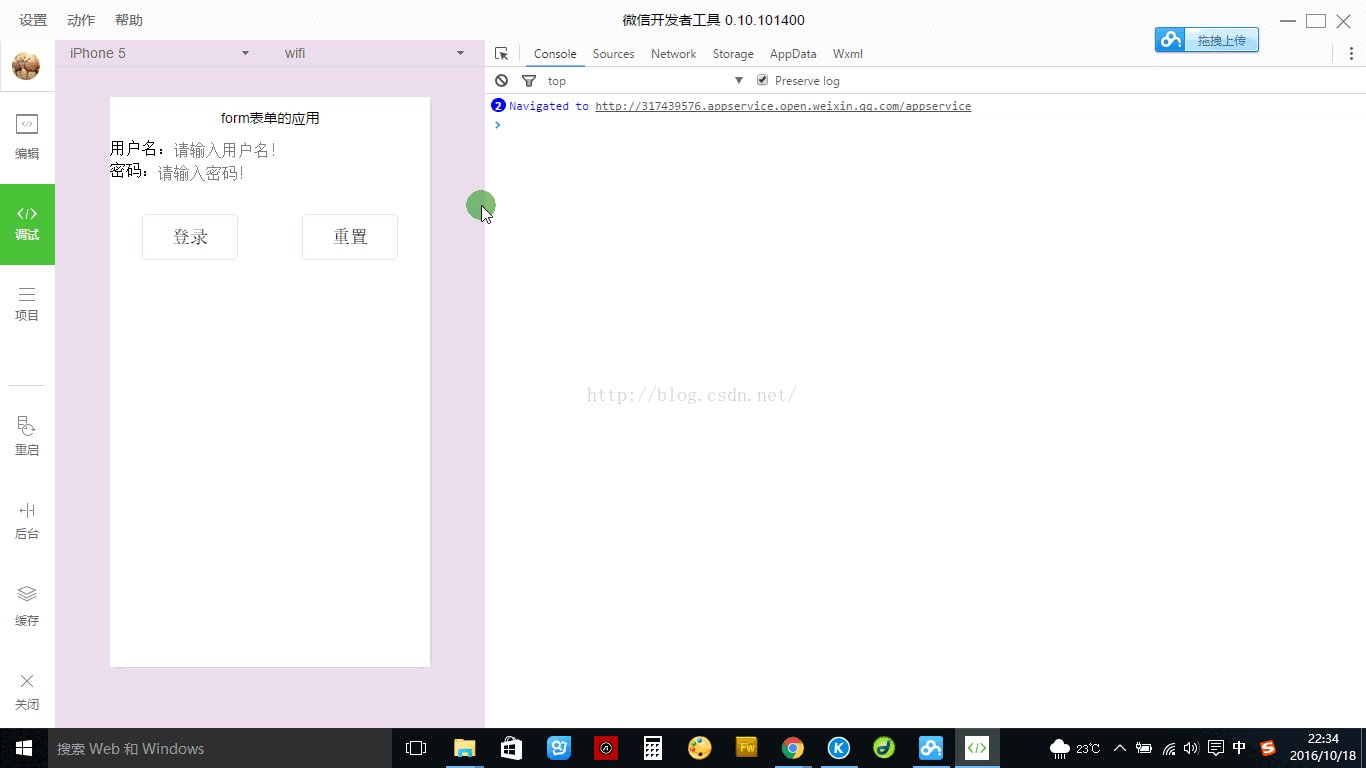
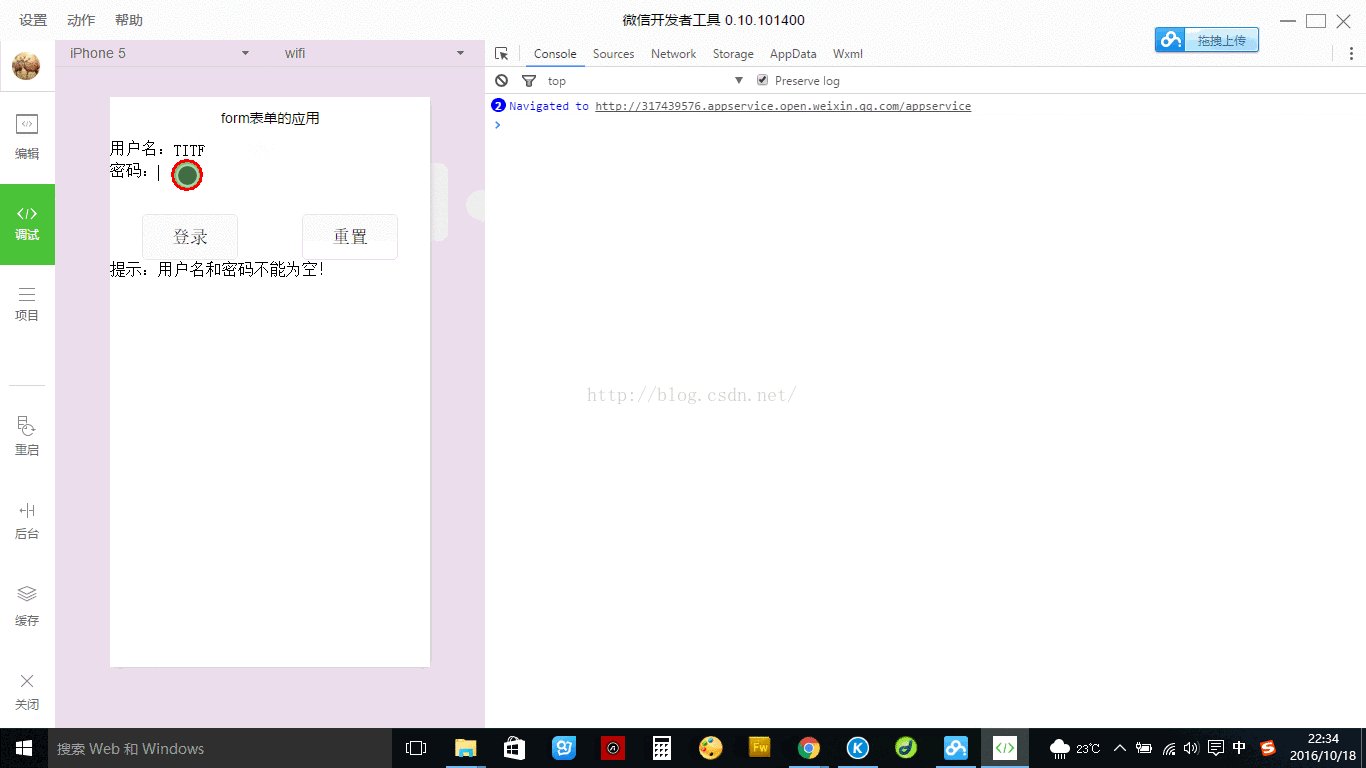
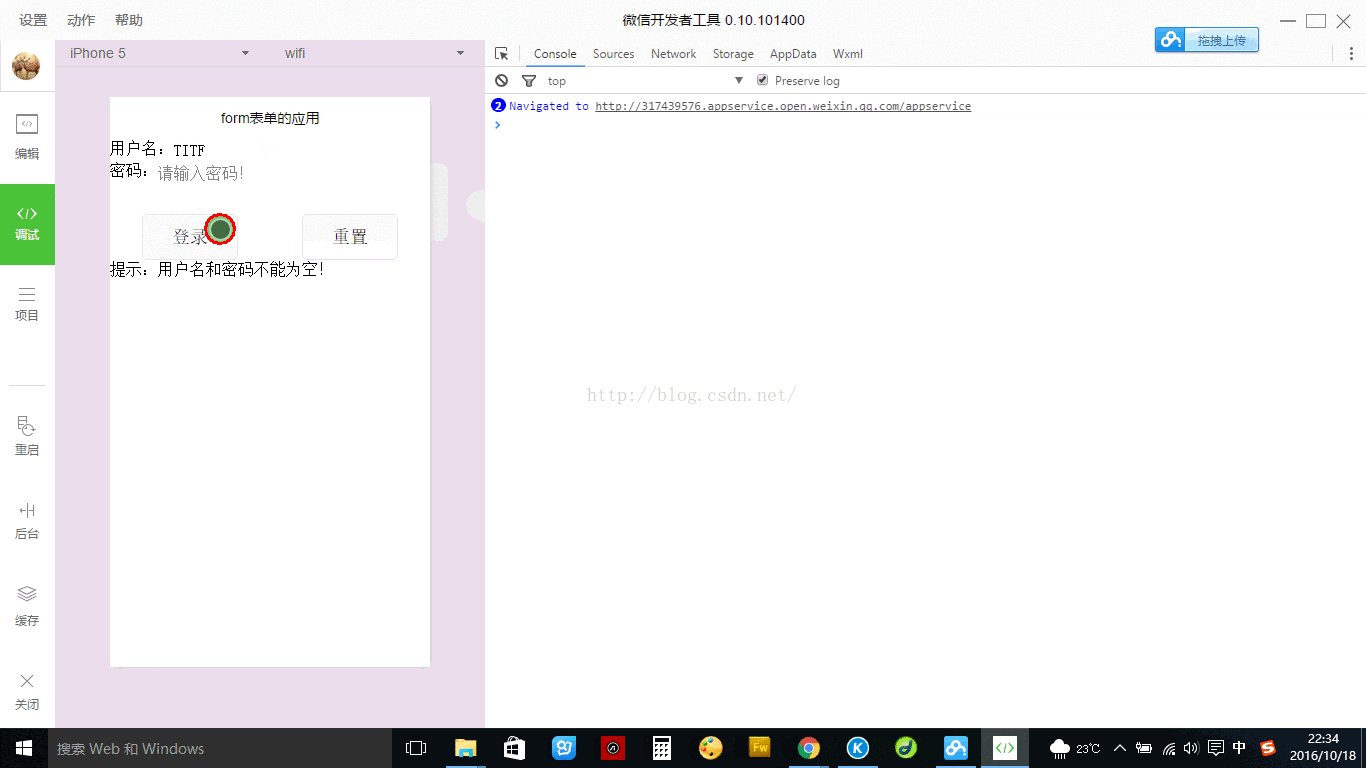
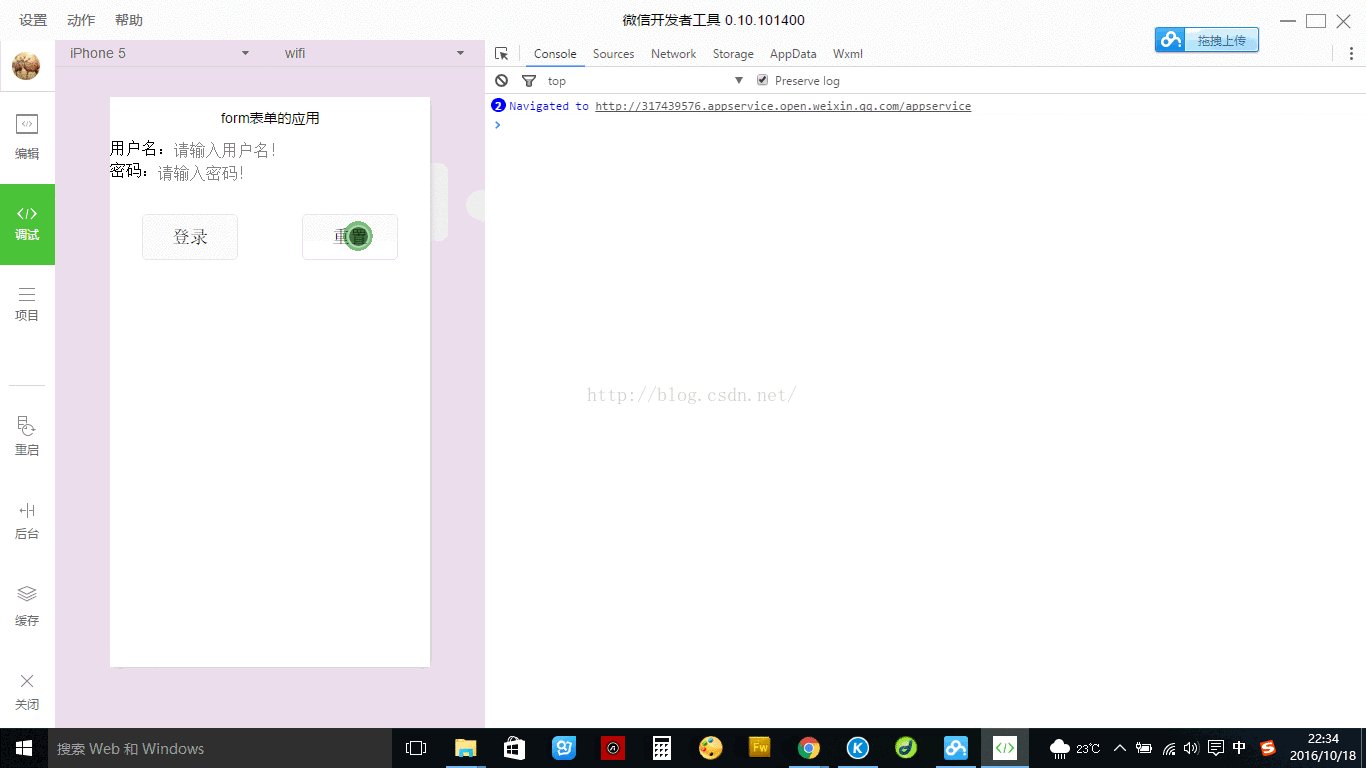
1、效果展示

2、关键代码
index.wxml
用户名:
密码:
登录 重置 {{tip}}{{userName}}{{psw}}index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样实现微信小程序使用form表单获取输入框数据. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 Bagaimana untuk membaca data dalam fail excel dalam python
Bagaimana untuk membaca data dalam fail excel dalam python
 Bagaimana untuk menyemak rekod panggilan yang dipadamkan
Bagaimana untuk menyemak rekod panggilan yang dipadamkan
 Ciri-ciri aritmetik pelengkap dua
Ciri-ciri aritmetik pelengkap dua
 Pengenalan kepada pengubah kawalan akses java
Pengenalan kepada pengubah kawalan akses java
 Tutorial penggunaan pelayan awan
Tutorial penggunaan pelayan awan
 Bagaimana untuk memasang pycharm
Bagaimana untuk memasang pycharm
 Kaedah pembaikan kelemahan sistem komputer
Kaedah pembaikan kelemahan sistem komputer




