
这次给大家带来vue-cli根据环境生成测试包和生产包,vue-cli根据环境生成测试包和生产包的注意事项有哪些,下面就是实战案例,一起来看一下
Step1: package.json中新增命令行脚本test命令,并指向build文件夹下的test.js。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
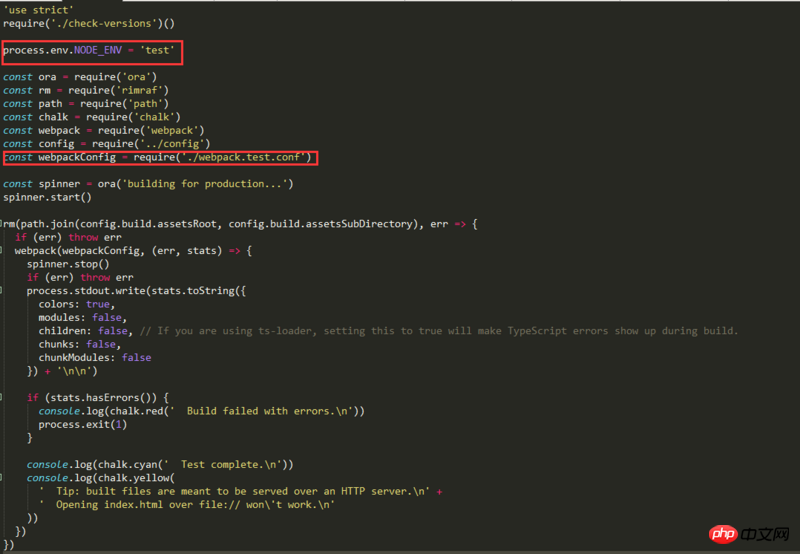
},Step2. 在build文件夹中新建test.js,内容可以直接拷贝同目录build.js内容,修改一些参数。

这样就多了一个test环境。
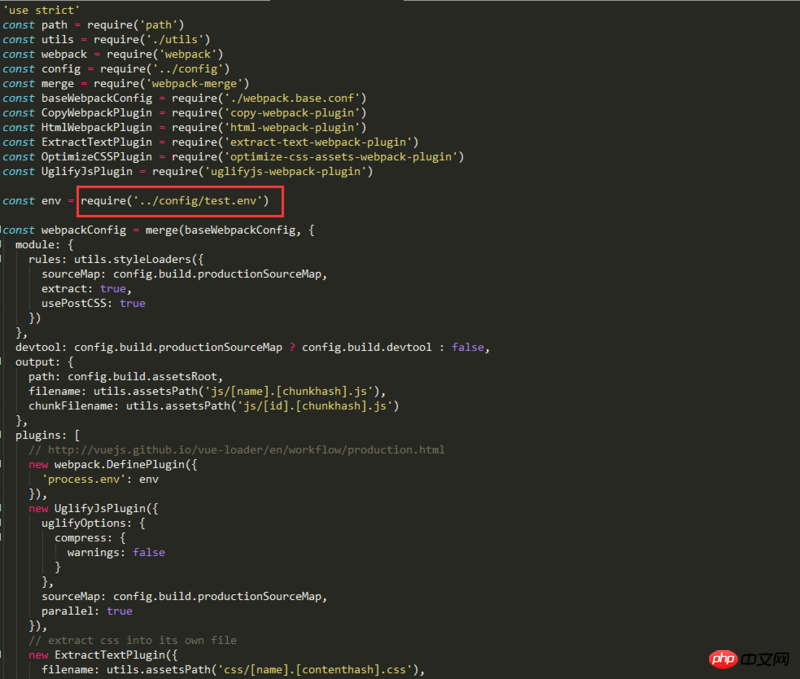
Step3. 在build文件夹中新建webpack.test.conf.js,内容可以直接拷贝同目录webpack.prod.conf.js内容,修改一些参数。

这样构建时就会去config文件夹下的test.env.js寻找环境变量。
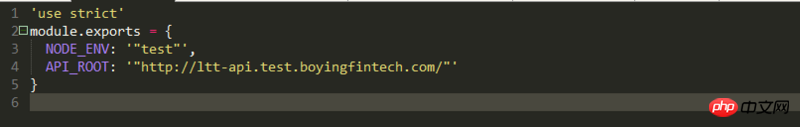
Step4.在config文件夹中新建test.env.js,内容可以直接拷贝同目录prod.env.js内容,修改一些参数。

这样在npm run test 就能打出请求测试接口的测试包了。
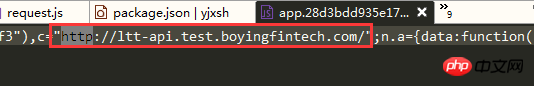
可以在dist-->js-->app.js中查看是否打包成功。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue-cli根据环境生成测试包和生产包. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah teknik ujian biasa?
Apakah teknik ujian biasa?
 Windows tidak boleh mengakses laluan peranti atau penyelesaian fail yang ditentukan
Windows tidak boleh mengakses laluan peranti atau penyelesaian fail yang ditentukan
 kaedah data sandaran mysql
kaedah data sandaran mysql
 Apakah arahan pembersihan cakera?
Apakah arahan pembersihan cakera?
 securefx tidak boleh menyambung
securefx tidak boleh menyambung
 Bagaimana untuk mengira yuran pengendalian bayaran balik untuk Keretapi 12306
Bagaimana untuk mengira yuran pengendalian bayaran balik untuk Keretapi 12306
 Bagaimana untuk menggunakan fungsi plot dalam Python
Bagaimana untuk menggunakan fungsi plot dalam Python
 Cara membersihkan pemacu C komputer anda apabila ia penuh
Cara membersihkan pemacu C komputer anda apabila ia penuh




