
这次给大家带来怎样使用@angular/cli V6.0开发PWA应用,使用@angular/cli V6.0开发PWA应用的注意事项有哪些,下面就是实战案例,一起来看一下。
什么是PWA
PWA(Progressive Web App)利用TLS,webapp manifests和service workers使应用程序能够安装并离线使用。 换句话说,PWA就像手机上的原生应用程序,但它是使用诸如HTML5,JavaScript和CSS3之类的网络技术构建的。 如果构建正确,PWA与原生应用程序无法区分。
PWA 的主要特点包括下面三点:
可靠 - 即使在不稳定的网络环境下,也能瞬间加载并展现
体验 - 快速响应,并且有平滑的动画响应用户的操作
粘性 - 像设备上的原生应用,具有沉浸式的用户体验,用户可以添加到桌面
PWA 本身强调渐进式,并不要求一次性达到安全、性能和体验上的所有要求,开发者可以通过 PWA Checklist 查看现有的特征。
Angular正式发布了V6.0,我们已经可以利用对应的@angular/cli V6.0来直接开发PWA应用了。下面话不多说了,来一起看看详细的介绍吧。
第一步:安装@angular/cli V6.0
如果你机器上有老版本,请先卸载。
打开你的终端,执行:
npm install -g @angular/cli
安装成功之后用ng -v 查看一下版本号:

第二步:new一个空项目
执行:
ng new test-ng-pwa
创建成功之后把项目起来看一下,执行:
ng serve --open
浏览器里面看到这个界面说明一切OK:

第三步:添加PWA支持
把项目停掉,然后在终端里面执行:
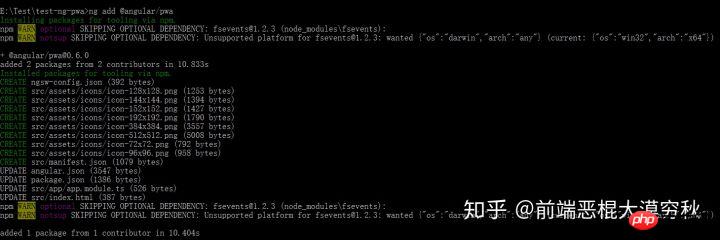
ng add @angular/pwa
效果如下:

因为@angular/cli内置的Server在--prod 编译的时候还不支持service-worker,所以上面装了一个第三方的lite-server,它的官方文档在这里:https://npmjs.com/package/lite-server ,请执行:
npm install lite-server --save-dev npm install lite-server --global
装完之后,执行:
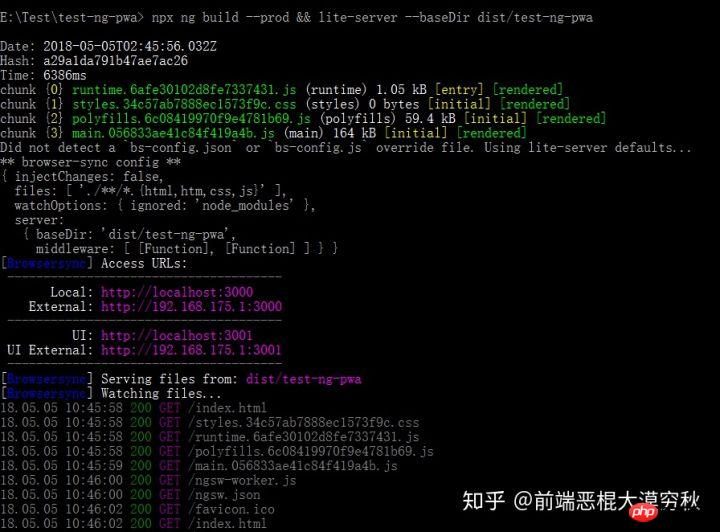
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa
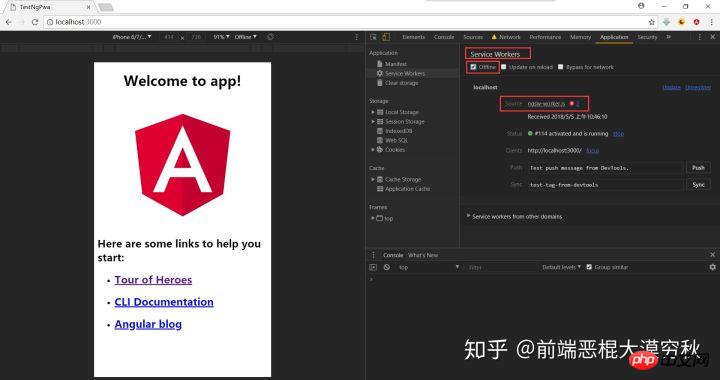
然后打开你的浏览器访问3000端口,可以看到service-worker已经起成功了:


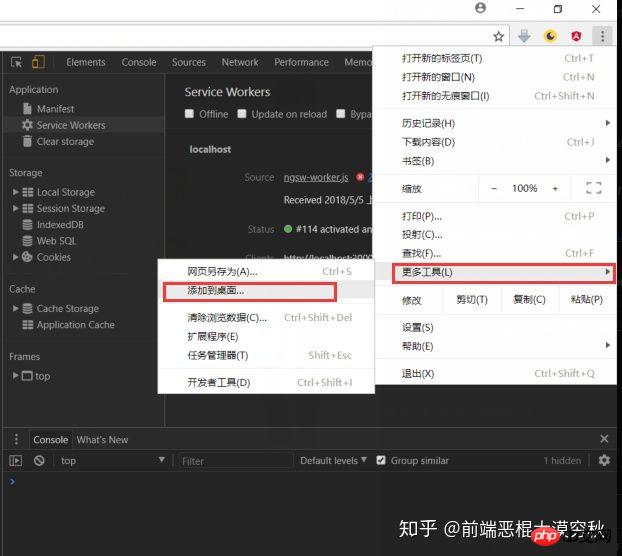
这时候你已经可以把应用添加到桌面上了:

这是Windows上的效果:

Linux、iOS、Android、ChromeOS最新的版本都已经全部支持,你自己去试试吧!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样使用@angular/cli V6.0开发PWA应用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah yang perlu saya lakukan jika pemacu C saya bertukar merah?
Apakah yang perlu saya lakukan jika pemacu C saya bertukar merah? Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan Bagaimana untuk membeli dan menjual Bitcoin di Huobi.com
Bagaimana untuk membeli dan menjual Bitcoin di Huobi.com Bagaimana untuk menyelesaikan tidak dapat menyambung ke nvidia
Bagaimana untuk menyelesaikan tidak dapat menyambung ke nvidia Penggunaan Padam Pangkalan Data
Penggunaan Padam Pangkalan Data Penandaan warna penapis pendua Excel
Penandaan warna penapis pendua Excel Bagaimana untuk menyelesaikan masalah permulaan komputer yang perlahan
Bagaimana untuk menyelesaikan masalah permulaan komputer yang perlahan Bagaimana untuk mendaftar di Matcha Exchange
Bagaimana untuk mendaftar di Matcha Exchange



