
Ringkasan:
Pustaka jquery telah memberikan banyak kemudahan kepada kami. Sangat mudah untuk menggunakan jquery untuk melaksanakan menu lungsur turun yang mudah, tetapi terdapat juga kaedah pelaksanaan yang berbeza. Hari ini saya menggunakan jquery untuk menulis menu lungsur saya merujuk kepada SexyDropDownMenu2010 Xiaofeng Wang.
Pelaksanaan:
Mula-mula, siarkan kodnya (terlalu panjang untuk menyiarkan keseluruhan kod, jadi cuma ambil beberapa bahagian),
1. Senarai ul dalam html
<ul class="topmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul class="submenu1">
<li><a href="#">Ch1</a></li>
<li><a href="#">Ch2</a>
<ul class="submenu11">
<li><a href="#">Ch21</a>
<ul class="submenu11">
<li><a href="#">Ch211</a>
<ul class="submenu11">
<li><a href="#">Ch2111</a>
<ul class="submenu11">
<li><a href="#">Ch21111</a></li>
<li><a href="#">Ch21112</a></li>
<li><a href="#">Ch21113</a></li>
<li><a href="#">Ch21114</a></li>
<li><a href="#">Ch21115</a></li>
<li><a href="#">Ch21116</a></li>
</ul>
</li>
<li><a href="#">Ch2112</a></li>
<li><a href="#">Ch2113</a></li>
<li><a href="#">Ch2114</a></li>
<li><a href="#">Ch2115</a></li>
</ul>
</li>
<li><a href="#">Ch212</a></li>
<li><a href="#">Ch213</a></li>
<li><a href="#">Ch214</a></li>
</ul>
</li>
<li><a href="#">Ch22</a>
<ul class="submenu11">
<li><a href="#">Ch221</a></li>
<li><a href="#">Ch222</a></li>
<li><a href="#">Ch223</a></li>
</ul>
</li>
<li><a href="#">Ch23</a></li>
</ul>
</li>
<li><a href="#">Ch3</a>
<ul class="submenu11">
<li><a href="#">Ch31</a></li>
<li><a href="#">Ch32</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul class="submenu1">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
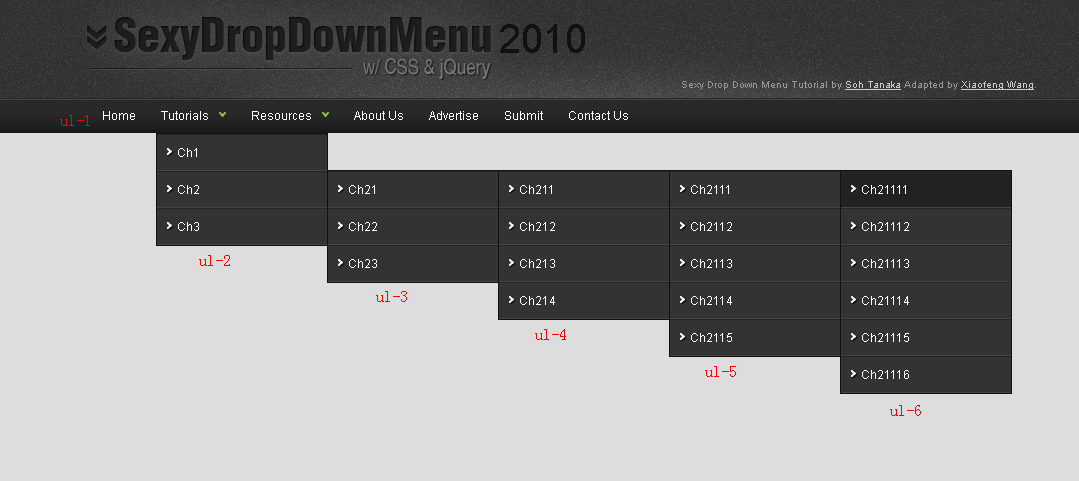
</ul>Ia ialah struktur menu enam peringkat, seperti yang ditunjukkan di bawah

2. Bahagian js (css tidak akan disiarkan)
$(document).ready(function() {
//第一部分
// Top Menu
//Only shows drop down trigger when js is enabled (Adds empty span tag after ul.submenu1*)
$("ul.submenu1").parent().append("<span></span>");
//第二部分
$("ul.topmenu li span").click(function() { //When trigger is clicked...
//Following events are applied to the submenu1 itself (moving submenu1 up and down)
//Drop down the submenu1 on click
$(this).parent().find("ul.submenu1").slideDown('fast').show();
//在click后给绑定hover处理函数,感觉是比较巧妙的地方
$(this).parent().hover(function() {
}, function() {
//When the mouse hovers out of the submenu1, move it back up
$(this).parent().find("ul.submenu1").slideUp('slow');
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
//On hover over, add class "hover"
$(this).addClass("hover");
}, function() { //On Hover Out
//On hover out, remove class "hover"
$(this).removeClass("hover");
});
//第三部分
$("ul.topmenu li ul.submenu1 li").hover(function() {
$(this).find("ul.submenu11:first").show("slow");
}, function() {
$(this).find("ul.submenu11:first").hide("fast");
});
});Bahagian Pertama:
Menambah butang pencetus di bawah menu
Bahagian 2:
Terikat fungsi pengendali untuk acara klik
Selepas butang pencetus diklik, fungsi pemprosesan tuding terikat pada li paling luar menu lungsur, yang dirasakan agak bijak.
Ikat fungsi hover ke li paling luar Fungsi pemprosesan di sini ditulis supaya tiada pemprosesan dilakukan apabila tetikus melayang di atas li (fungsi pertama kosong), dan li ditutup apabila tetikus pergi.
Dengan cara ini, menu yang mengembang ul nanti akan berada di dalam li paling luar, supaya menu tidak akan ditutup secara automatik, bermakna apabila tetikus meninggalkan keseluruhan menu, li akan ditutup secara automatik.
Bahagian Ketiga:
Ikat fungsi pada acara tuding ul bersarang di bawah menu untuk mengembangkan dan meruntuhkan menu peringkat seterusnya
$(this).find("ul.submenu11:first") juga lebih bijak untuk mendapatkan keturunan setiap elemen dalam elemen padanan semasa yang ditetapkan melalui find, dan menapis elemen generasi seterusnya melalui "ul.submenu11: pertama" Kembangkan.
Pada masa yang sama, fungsi pemprosesan runtuh juga terikat pada menu peringkat seterusnya, yang berfungsi bersama-sama dengan fungsi runtuh diikat ke li paling luar dengan klik dalam menu pencetus Ia adalah fungsi runtuh automatik menu .
Ringkasan:
Ia menunjukkan kuasa dan fleksibiliti penapis jquery, dan juga mencerminkan sintaks rantaian jquery yang cantik.
Izinkan saya berkongsi dengan anda pelaksanaan menu lungsur mendatar jQuery tulen
<!DOCTYPE html>
<html>
<head>
<title>jQuery水平下拉菜单实现</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" charset="UTF-8" >
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="bootstrap/js/jquery-1.11.1.min.js"></script>
<!--[if lt IE 9]>
<script src="bootstrap/js/html5shiv.js"></script>
<script src="bootstrap/js/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.menus{border:1px solid red; float:left; margin-left:4px; background:red;}
.menus a{display:block; width:100px; text-align:center;}
.menu{display:none;}
a{cursor:pointer;text-decoration:none;}
a:hover{background:white; text-decoration:none;}
a:visited{text-decoration:none; color:black;}
</style>
<script>
$(function(){
$(".menu-title").click(function(){
$(this).next().toggleClass();
});
});
</script>
</head>
<body>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
</body>
</html> Apakah nilai pulangan bagi fungsi tersebut
Apakah nilai pulangan bagi fungsi tersebut
 titik simbol khas
titik simbol khas
 Kaedah penyulitan biasa untuk penyimpanan penyulitan data
Kaedah penyulitan biasa untuk penyimpanan penyulitan data
 Pengenalan kepada arahan untuk mencipta fail baharu dalam Linux
Pengenalan kepada arahan untuk mencipta fail baharu dalam Linux
 Berita rasmi terkini hari ini mengenai PaiCoin adalah benar
Berita rasmi terkini hari ini mengenai PaiCoin adalah benar
 bios tidak dapat mengesan pemacu keadaan pepejal
bios tidak dapat mengesan pemacu keadaan pepejal
 lokasi.cari
lokasi.cari
 Garis miring jadual Excel dibahagikan kepada dua
Garis miring jadual Excel dibahagikan kepada dua




