
这次给大家带来JS实现摩天轮抽奖,JS实现摩天轮抽奖的注意事项有哪些,下面就是实战案例,一起来看一下。
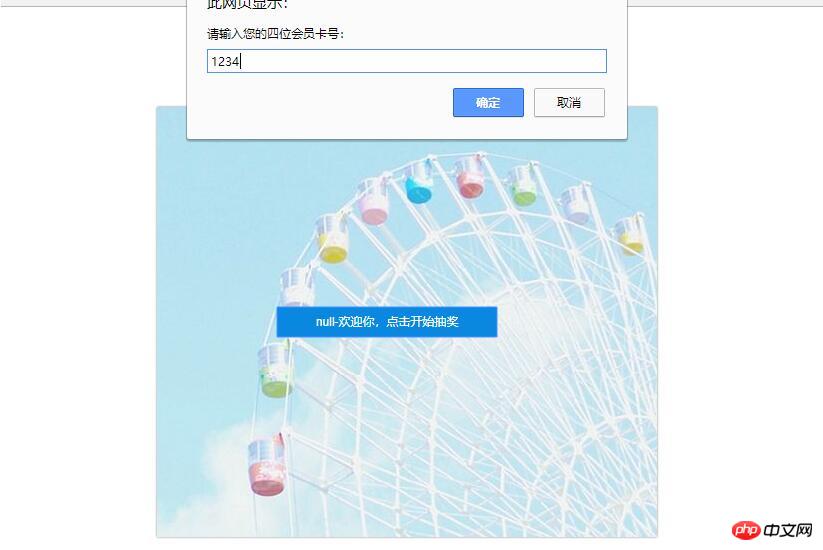
效果图:


图片素材 :

代码如下,复制即可使用:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>幸运抽奖页面</title>
<style>
/*CSS代码*/
*{
padding:0;
margin:0;
}
.login-box{
width:500px;
height:430px;
/* border:1px solid red;*/
/*水平居中*/
margin:100px auto;
<!-- 此处需要修改为自己的图片路径 -->
background: url(img/tx1.png) no-repeat;
box-shadow: 0 0 2px rgba(0,0,0,.5);
}
.login{
padding:5px;
border:0 none;
background: #0a88e1;
color: white;
font-size:12px;
text-align: center;
width:220px;
line-height: 20px;
margin-top:200px;
margin-left:120px;
}
</style>
</head>
<body>
<p class="login-box">
<input type="button" value="点击开始抽奖" class="login" id="luckbtn" onclick="luck()"/>
</p>
</body>
<script>
//JS代码:幸运抽奖
var no = prompt("请输入您的四位会员卡号:");
//获取到抽奖按钮
document.getElementById("luckbtn").value =no+"-欢迎你,点击开始抽奖" ;
//当点击抽奖按钮的时候调用,幸运抽奖的规则及提醒,功能 function 函数
function luck(){
//系统随机生成一个0-10之间的随机整数 :Math.random() 0-1之间的浮点数
var num = parseInt(Math.random()*10);
/*alert(num);*/
//随机数=会员卡号的百位数
/* var gewei = no%10;
alert(gewei);*/
/*var shiwei = parseInt(no/10%10);
alert(shiwei);*/
var baiwei = parseInt(no/100%10);
/*alert(baiwei);*/
if(baiwei == num){
alert("恭喜"+no+",您中奖了!");
}else{
alert("对不起,"+no+",您没有中奖!");
}
}
</script>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci JS实现摩天轮抽奖. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




