
这次给大家带来v-show不生效如何处理,处理v-show不生效的注意事项有哪些,下面就是实战案例,一起来看一下。
1.官网概念描述
v-if 是'真正的'条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建.
v-if 也是惰性的,如果在初始渲染时条件为假,那么什么都不做- - 直到条件第一次为真的时候才会开始渲染条件块,相比之下,v-show就简单得多- - 不管初始条件是什么,元素总会被渲染,并且只是简单的基于css进行切换.
一般来说,v-if 有更高的切换开销,而 v-show 有更高的出事渲染开销.因此,如果需要非常频繁的切换,那么使用v-show好一点;如果在运行时条件不太可能改变,则使用v-if 好点.
2.实践结果
摘录: 如果用v-if的话,整个dom结构压根就不会出现在页面上,如果是用v-show的话,要视后面的条件来定,如果是true,则显示,如果为false,则加上style=”<a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>:none”. 所以呢,如果是组件之类的大块头,个人觉得用v-if更好一些,如果是一些暂时性隐藏,一会要显示的,还是v-show更方便。对于v-style和v-show来比较,v-show相当于是v-style=”display:none”和v-style=”display:block”的快捷方式。
1. v-show不起作用问题
最近在用vue_element-ui开发多页面应用,其中遇到v-show不起作用问题.
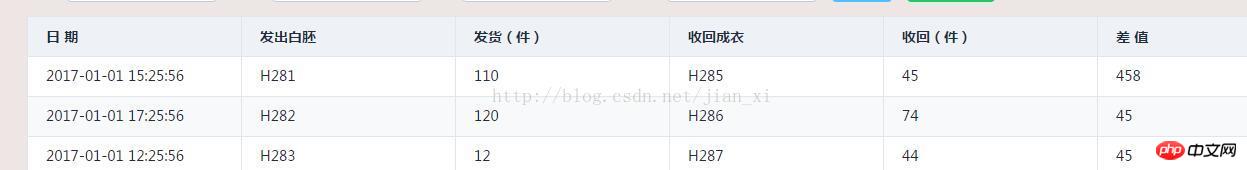
a.问题描述,如下图(预想达到的效果),其中表格数据是动态变化的,包括标题也会根据后台数据发生改变,如果后台返回的标题为空,那么就不显示该列的内容.反之则显示该列的所有数据.

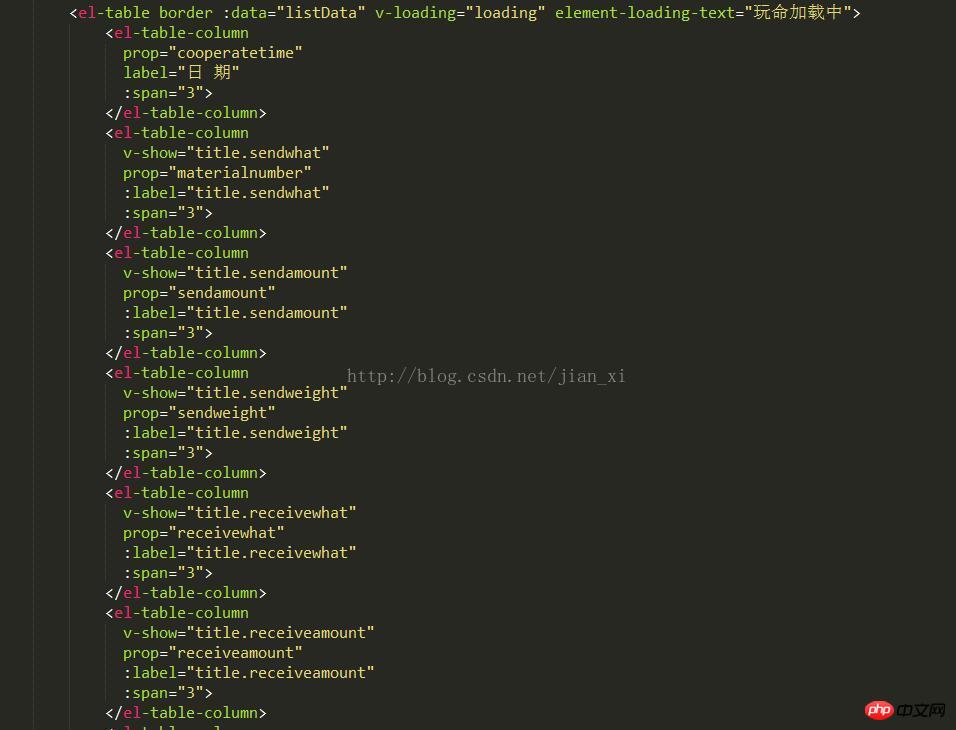
部分代码如下:

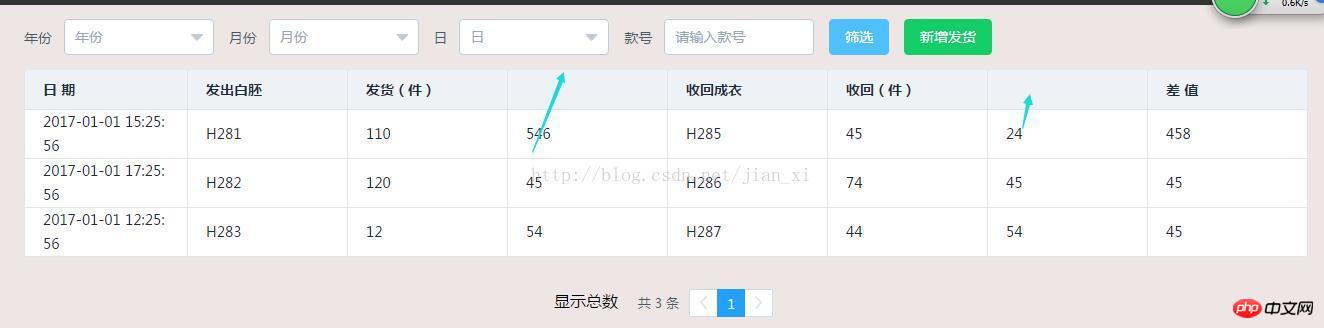
执行上图出现的效果图如下:

那么就会出现上图的效果,也就是v-show没能隐藏标题值为null的那列数据
b.解决方法:
将v-show改为v-if即可实现图一中的效果.
c.总结(个人见解):
由于el-table-column会生成多行标签元素,根据v-show是不支持template语法的,推断出v-show不能显示隐藏多个元素?不知是否
可以这样理解,望大神告知!所以这种情况下只能用v-if来实现.
另外补充,在渲染多个元素时候可以把一个<template>元素作为包装元素,并在上面使用v-if进行条件判断,最终的渲染并不会包含这个元素.同时,v-show不支持<template>语法.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci v-show不生效如何处理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Halaman ralat komputer 404
Halaman ralat komputer 404
 Penyelesaian kepada gesaan Jadual Pembahagian Tidak Sah semasa boot Windows 10
Penyelesaian kepada gesaan Jadual Pembahagian Tidak Sah semasa boot Windows 10
 Bagaimana untuk menyelesaikan masalah kehilangan ssleay32.dll
Bagaimana untuk menyelesaikan masalah kehilangan ssleay32.dll
 Bagaimana untuk menetapkan IP
Bagaimana untuk menetapkan IP
 Bagaimana untuk membuka fail keadaan
Bagaimana untuk membuka fail keadaan
 Mengapakah pemacu keras mudah alih begitu lambat dibuka?
Mengapakah pemacu keras mudah alih begitu lambat dibuka?
 Apakah unit asas bahasa C?
Apakah unit asas bahasa C?
 Apakah platform Kuai Tuan Tuan?
Apakah platform Kuai Tuan Tuan?




