
这次给大家带来使用jQuery内容过滤器方法详解,使用jQuery内容过滤器的注意事项有哪些,下面就是实战案例,一起来看一下。
一 介绍
内容过滤器就是通过DOM元素包含的文本内容以及是否含有匹配的元素进行筛选。内容过滤器共包括:contains(text)、:empty、:has(selector)和:parent4种,如下表所示。
| 过滤器 | 说明 | 示例 |
| contains(text) | 匹配包含给定文本的元素 | $("li:contains('DOM')") //匹配含有“DOM”文本内容的li元素 |
| :empty | 匹配所有不包含子元素或者文本的空元素 | $("td:empty") //匹配不包含子元素或者文本的单元格 |
| :has(selector) | 匹配含有选择器所匹配元素的元素 | $("td:has(p)") //匹配表格的单元格中含有 标记的单元格 |
| :parent | 匹配含有子元素或者文本的元素 | $("td: parent") //匹配不为空的单元格,即在该单元格中还包括子元素或者文本 |
二 应用
应用内容过滤器匹配为空的单元格、不为空的单元格和包含指定文本的单元格
三 代码
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">编号</td>
<td width="14%">祝福对象</td>
<td width="12%">祝福者</td>
<td width="33%">字条内容</td>
<td width="30%">发送时间</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>妈妈</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //为不为空的单元格设置背景颜色
$("td:empty").html("暂无内容"); //为空的单元格添加默认内容
$("td:contains('wgh')").css("color","red"); //将含有文本wgh的单元格的文字颜色设置为红色
});
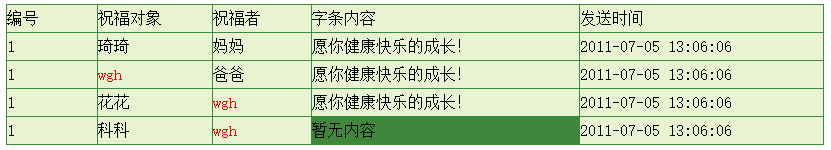
</script>四 运行结果

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 使用jQuery内容过滤器方法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyelesaikan masalah bahawa wlan tidak mempunyai konfigurasi ip yang sah
Bagaimana untuk menyelesaikan masalah bahawa wlan tidak mempunyai konfigurasi ip yang sah




