
这篇文章介绍的内容是关于PHP项目集成微信端扫码支付API(境内支付),有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
一、申请微信扫码支付流程
1. 申请企业版公众号(个人订阅号不能开通支付功能),注册通道:微信公众平台注册;
2. 申请微信支付商户号,申请通道在申请成功的微信公众平台中;
3. 登录微信商户平台,找到产品中心->我的产品->扫码支付,点开扫码支付后,申请开通,然后就是一系列填信息、下一步。
4. 扫码支付产品申请成功后,同样在微信商户平台,找到产品中心->开发配置,配置API密钥,随便找一个生成32位密码的工具,生成一个密钥,保存。
5. 找到产品中心->APPID授权管理,添加我的域名到授权地址。
至此,基本操作完成。
二、获取微信支付需要的配置信息和文件
1. 配置信息获取
(1)APPID:微信公众号的应用ID,在微信公众号里面找。
(2)APPSECRET:微信公众号密钥,32位密码,在微信公众号里面找。
(3)MCHID:商户号,在微信商户平台中的账户中心->个人信息查看。
(4)KEY:API密钥,在微信商户平台的账户中心->API安全中查看。
2. 下载微信支付安全证书
微信商户平台,找到 “账户中心->账户设置->API安全->下载证书”,下载证书保存在本地文件。
三、实际应用操作(ThinkPHP3.2)
1. 下载微信扫码支付PHP版本demo,下载通道:微信扫码支付demo;
2. 解压,将文件夹下的cert文件中的安装证书替换为我们之前保存在本地的安全证书。
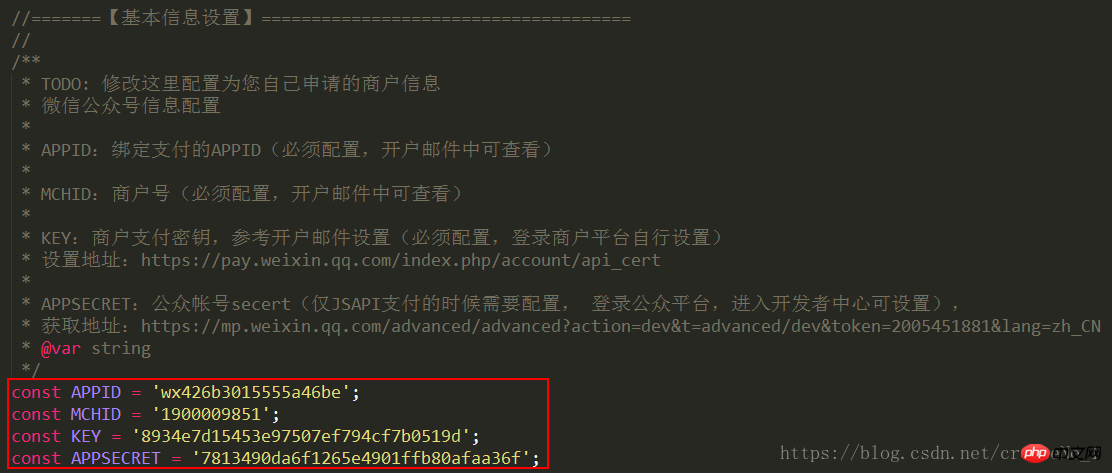
3. 找到/lib/WxPay.Config.php,打开文件,替换配置参数为我们之前获取到的参数,如下位置:

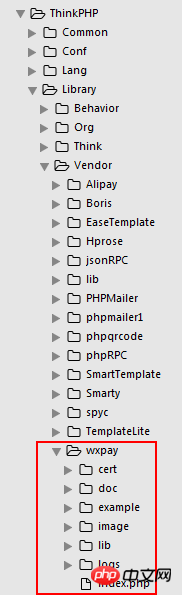
4. 将这个修改好的整个demo文件剪切到ThinkPHP项目的Vendor下,具体地址为:/ThinkPHP/Library/Vendor/,如下:

5. 控制器中的实际应用代码,控制器为home模块下的pay控制器。
(1)生成微信支付链接并加载支付页面代码:
public function wxpay()
{
// 设置时区
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
// 引入支付核心文件
vendor('wxpay.lib.WxPay#Api');
vendor('wxpay.example.WxPay#NativePay');
vendor('wxpay.example.log');
//获取数据
$title = $_POST['title'];
$description = $_POST['description'];
$order_no = $_POST['order_no'];
$total = $_POST['total'];
// 组装支付参数数据
$input = new \WxPayUnifiedOrder();
$input->SetBody($title);
$input->SetAttach($description);
$input->SetOut_trade_no($orderno);
$input->SetTotal_fee($total);
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
// 设置微信扫码支付成功后的回调地址
$input->SetNotify_url("http://www.XXXXXX.com/Home/pay/wx_notify");
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123");
// 生成支付链接
$notify = new \NativePay();
$result = $notify->GetPayUrl($input);
$url = $result["code_url"];
$this->assign("url",base64_encode($url));
// 加载二维码生成页面
$this->display("test/wxpay");
}(2)支付页面html代码
<p class="block" style="text-align: center;">
<img src="{:U('Home/pay/qrcode',array('url'=>$url))}" alt="微信支付二维码" />
<p style="text-align: center;color: #4a8bc2;font-size: 20px;">请打开微信,扫描上方二维码完成支付</p>
</p>(3)生成二维码
// 生成微信支付二维码
public function qrcode(){
error_reporting(E_ERROR);
vendor('wxpay.example.phpqrcode.phpqrcode');
$url = base64_decode($_GET["url"]); //二维码内容
$errorCorrectionLevel = 'H'; //容错级别
$matrixPointSize = 10; //生成图片大小
\QRcode::png($url,false,$errorCorrectionLevel, $matrixPointSize,3);
}(4)扫码支付回调函数
// 微信回调
public function wx_notify(){
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
vendor('wxpay.example.notify');
$notify = new \PayNotifyCallBack();
$notify->Handle(false);
$is_success = $notify->IsSuccess();
$bdata = $is_success['data']; //获取微信回调数据
if($is_success['code'] == 1){
//验证成功,获取数据
$total_fee=$bdata['total_fee']/100; //支付金额
$trade_no=$bdata['transaction_id']; //微信订单号
$out_trade_no=$bdata['out_trade_no']; //系统订单号
$openid=$bdata['openid']; //用户在商户appid下的唯一标识
// 其他coding ……
}
}(5)页面中判断支付是否成功思路
因为微信扫码支付页面是自己写的,判断是否支付成功也需要自己在二维码页面写js监测支付是否成功。大致思路是:
页面中写一个定时执行的js函数,每隔1秒钟监测一下当前支付订单的状态,如果订单状态变为已支付,则马上回馈用户支付状态,并跳转到支付成功状态页。
四、参考文档
支付宝扫码支付开发文档;
相关推荐:
Atas ialah kandungan terperinci PHP项目集成微信端扫码支付API(境内支付). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Dapatkan kaedah pemegang tingkap
Dapatkan kaedah pemegang tingkap
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP




