
Dalam artikel lepas, saya memperkenalkan anda kepada pembangunan JavaScript menggunakan Konfigurasi DeviceOne (1) dan mulakan Artikel ini akan terus memperkenalkan anda kepada kandungan yang berkaitan tentang amalan JavaScript.
Jana pakej pemasangan nyahpepijat
Pertama sekali, perlu diingatkan bahawa langkah ini tidak diperlukan setiap kali anda menyahpepijat Apl Dalam kebanyakan kes, pakej pemasangan penyahpepijatan dijana sekali dan anda boleh mengabaikan keseluruhan langkah ini selepas memasangnya pada telefon. Kerana pakej pemasangan nyahpepijat mengandungi banyak komponen asli, semuanya boleh disesuaikan dan dipilih Jika anda perlu menambah beberapa komponen asli tambahan, anda perlu memilih lebih banyak komponen dan menjana semula pakej pemasangan nyahpepijat.
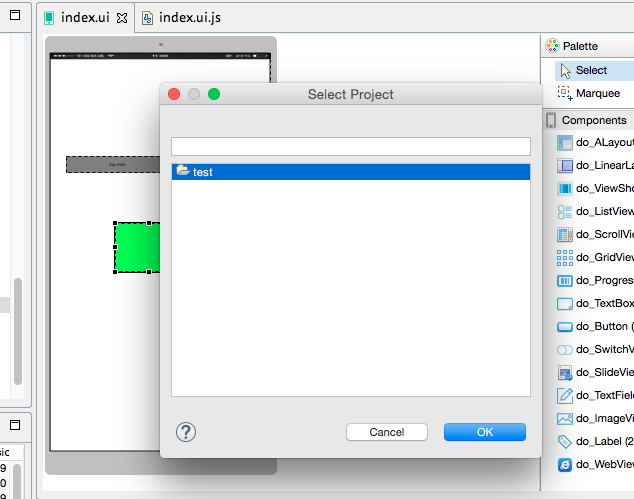
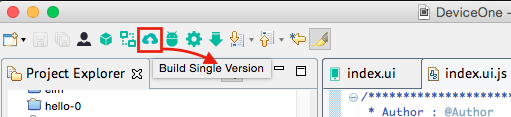
Klik butang "Bina Versi Nyahpepijat" dalam menu penyahpepijat Jika anda belum log masuk, anda akan digesa untuk log masuk

Jika anda mempunyai berbilang projek yang dibuka, anda perlu memilih projek tertentu yang ingin anda bungkus dan anda perlu berada dalam talian semasa membungkus.


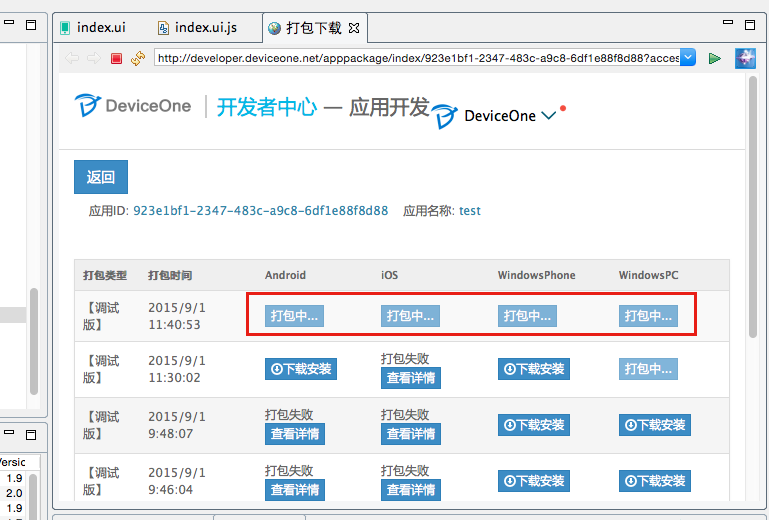
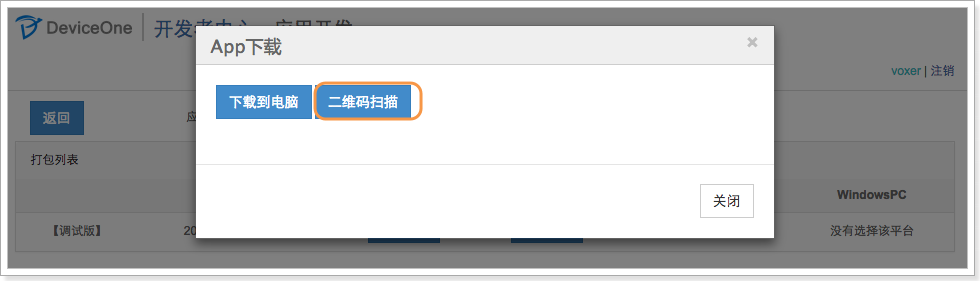
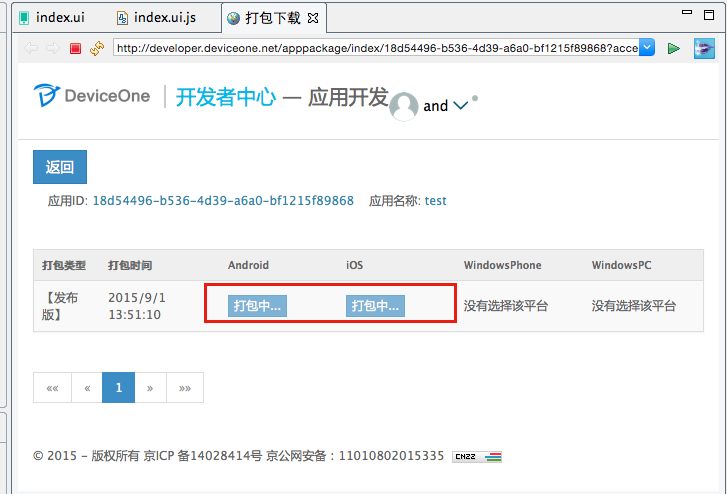
Ia hanya mengambil masa beberapa minit, "Pembungkusan..." akan selesai dan bertukar kepada "Muat Turun dan Pasang". telefon anda melalui alat tersebut.


Nyahpepijat dan Pembangunan
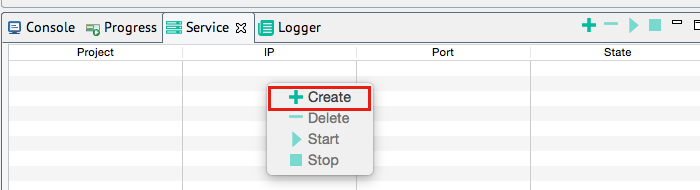
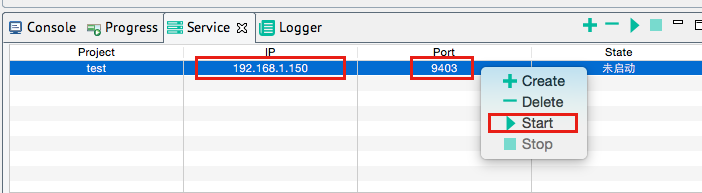
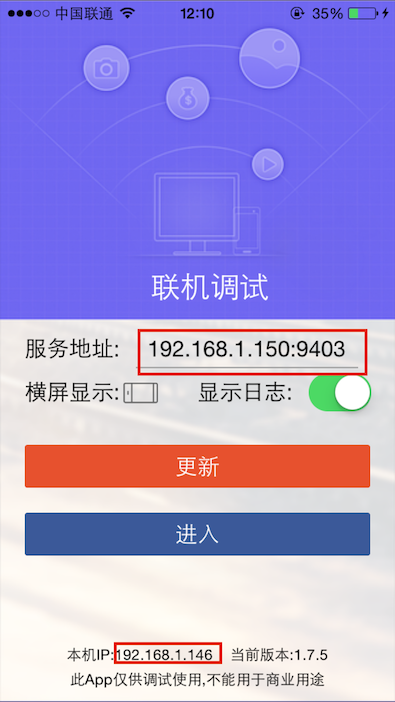
Selepas memasang pakej pemasangan yang dijana dalam langkah sebelumnya pada peranti mudah alih (telefon mudah alih atau pad), antara muka asas adalah seperti berikut: Antara muka asas adalah sama untuk Android, IOS dan Winphone. Untuk nyahpepijat, anda perlu klik kanan butang "Buat" pada "Perkhidmatan" dalam pereka bentuk, kemudian klik "Mula" untuk memulakan perkhidmatan, rekod alamat IP dan nombor port yang dipaparkan, dan kemudian masukkan alamat IP ke dalam " Alamat Perkhidmatan" versi nyahpepijat pada telefon mudah alih. ”, sila pastikan IP telefon mudah alih dan IP pereka bentuk berada dalam segmen rangkaian yang sama, jika tidak, komunikasi tidak akan dapat dilakukan. Akhir sekali, klik butang "Kemas Kini"



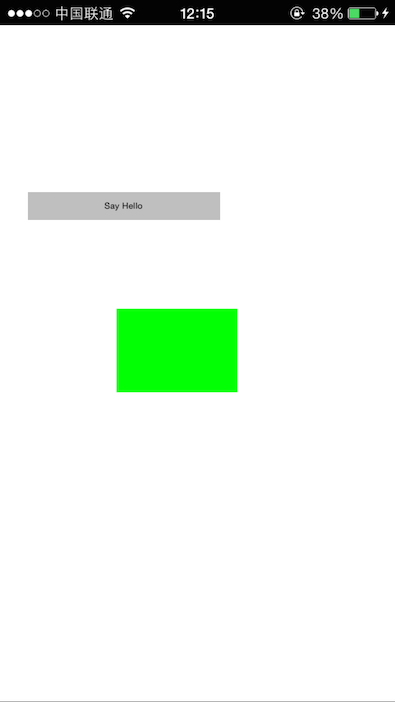
Selepas kemas kini berjaya, klik butang "Enter" untuk melihat kesan sebenar Apl yang dibangunkan pada pereka bentuk pada telefon mudah alih Kita dapat melihat bahawa kesannya adalah sama seperti yang dilihat pada pereka bentuk, dan kita boleh melihat label warna hijau, anda juga boleh mengklik butang "Say Hello", dan "Hello DeviceOne!!!" Dengan cara ini, kami boleh terus mengubah suai kod dan UI pada pereka bentuk, dan kemudian klik butang "Kemas Kini" dan butang "Enter" sekali lagi untuk melihat kesan pembangunan dalam masa nyata. Sehingga Apl ini melengkapkan semua fungsi yang anda perlukan.

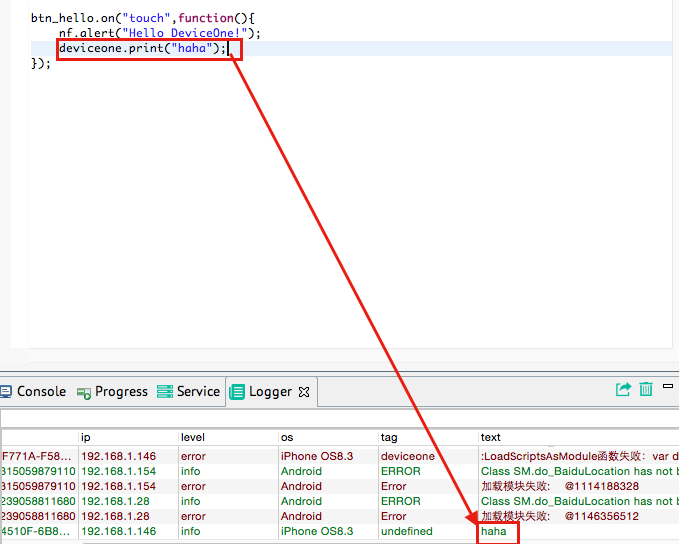
Penyahpepijatan satu langkah belum disokong lagi. Pada masa ini, makluman, penyahpepijatan mod toast dan penyahpepijatan deviceone.print disokong. Antaranya, penyahpepijatan cetakan boleh memaparkan data bercetak dalam "Log Nyahpepijat" pereka bentuk dalam masa nyata, tetapi anda perlu memastikan bahawa "Log Papar" terminal penyahpepijatan disemak.

Terbitkan aplikasi
Selepas aplikasi dibangunkan, program ini boleh dibungkus ke dalam pakej pemasangan rasmi melalui perkhidmatan pembungkusan awan Ia mempunyai ikon, nama, tandatangan, dan lain-lain. Ia boleh dimuat naik ke Appstore rasmi dan boleh dimuat turun dan. digunakan oleh pengguna akhir. Hanya klik butang "Bina Versi Tunggal" dalam pereka bentuk, dan akhirnya muat turun pakej pemasangan pada halaman muat turun.


Untuk Diteruskan.....




