
这次给大家带来JS数组去重图文详解,JS数组去重的注意事项有哪些,下面就是实战案例,一起来看一下。
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>JS数组去重</title>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8"/>
</head>
<body>
<script>
vararr = [678, 4, 4, 4, 4, 5, 6, 7, 8, 8, 8, 8, 8];
varresult = [];
for(vari = 0; i < arr.length; i++) {
if(result[arr[i]]) {
}else{
result[arr[i]] = arr[i];
}
}
console.log(result);
</script>
</body>
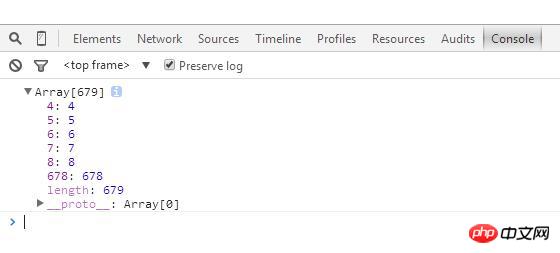
</html>运行效果图如下:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci JS数组去重图文详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




