
Disebabkan pengaruh dasar asal js, apabila meminta nama domain lain di bawah nama domain tertentu, atau URL di bawah nama domain yang sama dan port berbeza, ia akan menjadi permintaan merentas domain yang tidak dibenarkan.
Jadi bagaimana anda biasanya menyelesaikan masalah pada masa ini saya telah menyelesaikannya sedikit:
1.JavaScript
Dalam kes js asli (tanpa sokongan jQuery dan ajax), biasanya kod klien adalah seperti ini (saya menganggap ia adalah http://localhost:8080/webs/i.mediapower.mobi/wutao di bawah port localhost:8080 Tambahkan kod berikut di bawah teg badan halaman /index.html):
<script>
var xhr = new XMLHttpRequest();
xhr.open("get", "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js", true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
};
xhr.send(null);
</script>
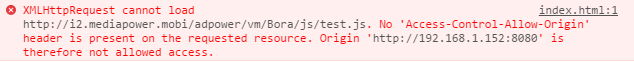
Simpan, buka http://localhost:8080/webs/i.mediapower.mobi/wutao/index.html dalam penyemak imbas dan buka konsol konsol:

Penyemak imbas akan dengan kejam memaparkan ralat sekatan asal yang sama untuk anda, yang bermaksud anda tidak boleh meminta data URL merentas domain.
Jadi, saya akan menggunakan strategi pertama dahulu, menggunakan tag skrip dalam HTML untuk memasukkan skrip js:
(1) Rujukan melalui tag skrip dan tulis alamat url src yang anda perlukan, Contohnya:
<script>
var callbackfunction = function(data) {
console.log('我是跨域请求来的数据-->' + data.name);
};
</script>
<script src="http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction"></script>
Di sini saya mentakrifkan fungsi panggil balik, dan kemudian menggunakan atribut src bagi teg skrip untuk meminta data merentas domain Kemudian, kandungan test.js telah dipersetujui dan perlu ditulis seperti ini:
fungsi panggilan balik({"name":"wwwwwwwwwwww"});
Simpan, buka index.html dan muat semula:

(2) Anda juga boleh menambah teg skrip secara dinamik untuk memuatkan skrip secara dinamik dan meminta data jauh apabila HTML dihuraikan:
<script>
var callbackfunction = function(data) {
console.log('我是跨域请求来的数据-->' + data.name);
};
var script = document.createElement('script'),
body = document.getElementsByTagName('body');
script.src = 'http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction';
body[0].appendChild(script);
</script>
Hasilnya sama seperti di atas.

2.$.ajax() dalam jQuery
Bayangkan apabila anda ingin menggunakan jQuery untuk meminta data merentas domain, contohnya (masih index.html tadi):
<script src="js/jquery-1.11.3.js"></script>
<script>
$(function(){
$.get('http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js',function(data){
console.log(data);
})
})
</script>Pelayar masih melaporkan ralat tanpa belas kasihan kerana URL anda berada di bawah nama domain yang berbeza.
Jadi memandangkan jQuery merangkum kaedah ajax, mengapa kami tidak menggunakannya jika anda tidak menggunakannya, bukankah anda akan meminta masalah seperti berikut:
<script src="js/jquery-1.11.3.js"></script>
<script>
$(function(){
$.ajax({
async: false,
type: "GET",
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'callbackfunction',
url: "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js",
data: "",
timeout: 3000,
contentType: "application/json;utf-8",
success: function(msg) {
console.log(msg);
}
});
})
</script>

Selepas anda melakukan banyak kerja mengusik, penyemak imbas bertindak balas dengan mudah, mengatakan bahawa ia sangat gembira dan mengembalikan objek kepada anda, yang mengandungi data dalam test.js di bawah nama domain jauh yang berbeza.
3.postMessage iframe
PostMessage ialah fungsi yang baru ditambah dalam HTML5 Contohnya, dalam nama domain tempatan saya, testa.html dalam http://192.168.1.152:8080/webs/i.mediapower.mobi/wutao/testa.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testa</title>
</head>
<script>
window.onload = function() {
document.getElementById('ifr').contentWindow.postMessage('我是要经过传递的数据', 'http://i2.mediapower.mobi/adpower/vm/Bora/testb.html');
};
</script>
<body>
<iframe id="ifr" src="http://i2.mediapower.mobi/adpower/vm/Bora/testb.html"></iframe>
</body>
</html>
Pada ketika ini, kandungan dalam testb.html jauh saya sepatutnya seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testb</title>
</head>
<script>
window.addEventListener('message', function(event) {
// 通过origin属性判断消息来源地址
if (event.origin === 'http://192.168.1.152:8080') {
alert(event.data);
}
}, false);
</script>
<body>
123
</body>
</html>
Simpan kod, buka testa.html setempat dan akses testb.html jauh

Ringkasnya, jQuery masih sangat mudah untuk digunakan, pada asasnya, jQuery boleh menyelesaikan semua yang boleh dilakukan oleh js dengan cepat dan cekap. Sudah tentu, js asli juga boleh menyelesaikan banyak perkara, dan ciri baharu HTML5 juga sangat berkuasa . , antara kaedah ini, saya masih mengesyorkan jQuery.
Di atas ialah 3 kaedah data permintaan merentas domain js yang dikongsi dengan anda. Saya harap ia akan membantu pembelajaran anda.
 apakah nombor perdana
apakah nombor perdana
 apa itu javaweb
apa itu javaweb
 Bagaimana untuk memasuki mod selamat pada komputer riba
Bagaimana untuk memasuki mod selamat pada komputer riba
 Bagaimana untuk menyemak memori video Win11
Bagaimana untuk menyemak memori video Win11
 Apakah pereka UI?
Apakah pereka UI?
 Windows tidak boleh mengakses komputer kongsi
Windows tidak boleh mengakses komputer kongsi
 Bagaimana untuk menggunakan split dalam python
Bagaimana untuk menggunakan split dalam python
 Apakah data yang biasanya disimpan oleh redis cache?
Apakah data yang biasanya disimpan oleh redis cache?




