
这篇文章主要介绍了在VS Code上搭建Python开发环境的方法,需要的朋友可以参考下
1、下载安装 python https://www.python.org/downloads/windows/
web-based installer 在线安装
executable installer exe安装
embeddable zip file 内嵌版本
python的安装步聚可以参考http://www.jb51.net/article/136324.htm,注意安装后配置 path
2、下载安装VS Code https://code.visualstudio.com/Download
3、在VS Code里安装 python 插件
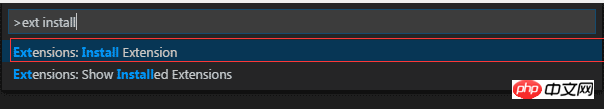
1)ctrl + shift + p 输入 ext install 选择“Extensions:install extension” 回车

2) 再输入 python
3)等待安装成功
4、在vs code中配置运行python程序的命令
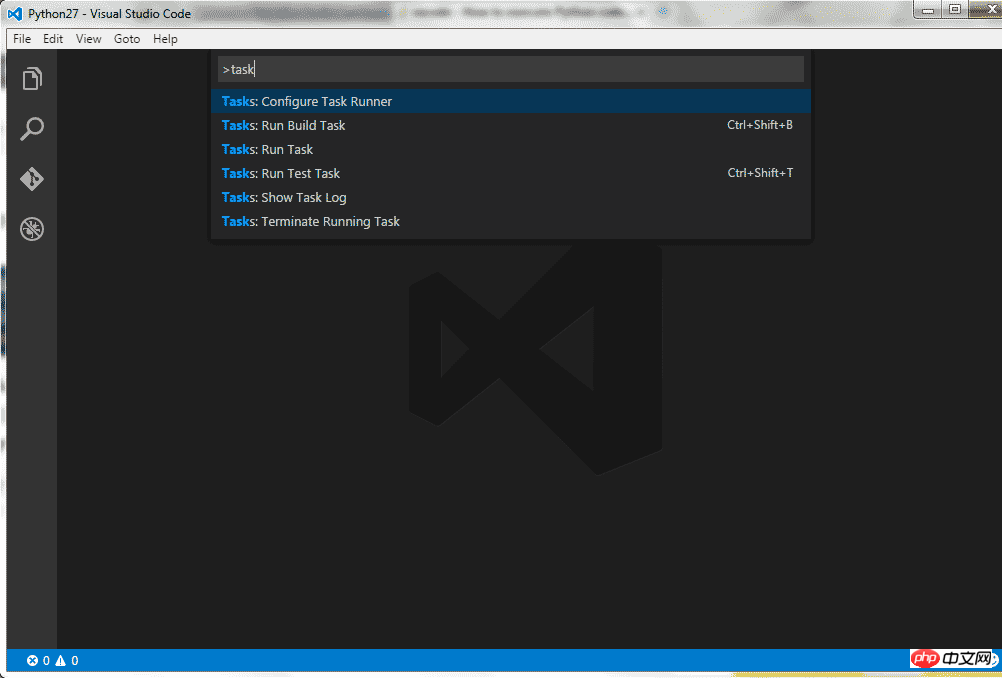
1)ctrl + shift + p 搜索Configure Task Runner

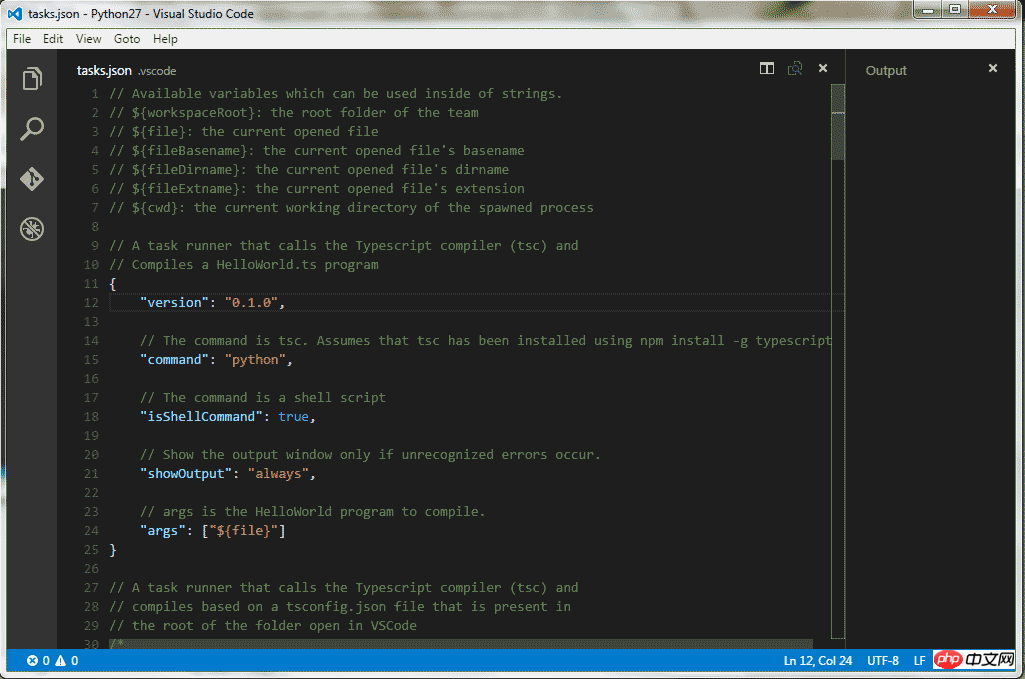
2)打开tasks.json
修改 Command “tsc” 为 “python”
修改 showOutput “silent” 为 “always”
修改 Arguments [“Helloworld.ts”] 为 [“${file}”]
删除 最后的一行属性 problemMatcher
保存更改

下面是针对新版本的一些配置
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "d:\\ProgramData\\Anaconda3\\python.exe",
"args": [
"1.py"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}因为脚本之家小编么有将python添加到环境变量里面,直接给出了anaconda的命令。
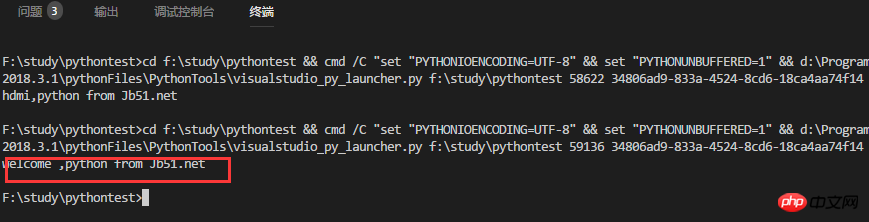
3) 使用 ctrl + shift + B 执行py程序文件
其实更多时候直接用F5就可以了,用户配置
"python.pythonPath": "d:\\ProgramData\\Anaconda3\\python.exe"

相关推荐:
VSCode下配置python调试运行环境的方法_python
vscode(Visual Studio Code)配置PHP开发环境的方法(已测)_编程开发_软件教程
Atas ialah kandungan terperinci 在VS Code上搭建Python开发环境的方法_python. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




