
jqGrid boleh membaca dan memuatkan data luaran secara dinamik Artikel ini akan menggabungkan PHP dan Mysql untuk menerangkan cara menggunakan jqGrid untuk membaca dan memaparkan data, serta proses interaksi ajax untuk menanyakan data dengan memasukkan kata kunci.
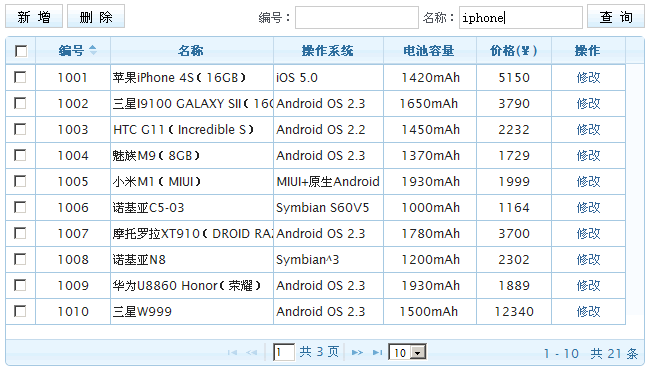
Saya akan tunjukkan rendering di bawah Kawan-kawan yang suka boleh baca teks penuh.

jqGrid sendiri mempunyai modul jadual carian dan edit, tetapi modul ini akan menjadikan keseluruhan pemalam ini agak besar, dan saya rasa pertanyaan carian jqGrid dan fungsi edit/tambah tidak mudah digunakan, jadi saya berhenti mencari jqGrid sendiri dan fungsi edit. Modul jadual edit menggunakan alat jquery untuk melengkapkan fungsi berkaitan, yang selaras dengan aplikasi sebenar projek.
XHTML
<div id="opt"> <div id="query"> <label>编号:</label><input type="text" class="input" id="sn" /> <label>名称:</label><input type="text" class="input" id="title" /> <input type="submit" class="btn" id="find_btn" value="查 询" /> </div> <input type="button" class="btn" id="add_btn" value="新 增" /> <input type="button" class="btn" id="del_btn" value="删 除" /> </div> <table id="list"></table> <div id="pager"></div>
Kami sedang mencipta dua kotak input untuk menanyakan nombor dan nama, serta butang "Tambah" dan "Padam" Fungsi tambah dan padam akan diterangkan secara khusus dalam artikel berikut. Selain itu, terdapat #senarai untuk meletakkan jadual (jqGrid menjana jadual) dan bar paging #pager dalam xhtml.
Javascript
Panggilan pertama jqGrid Kami mengambil data dalam artikel jqGrid: Aplikasi Powerful Table Plug-in di laman web ini sebagai contoh untuk memanggil jqGrid untuk menjana jadual.
$("#list").jqGrid({
url:'do.php?action=list', //请求数据的url地址
datatype: "json", //请求的数据类型
colNames:['编号','名称','主屏尺寸','操作系统','电池容量', '价格(¥)','操作'], //数据列名称(数组)
colModel:[ //数据列各参数信息设置
{name:'sn',index:'sn', editable:true, width:80,align:'center', title:false},
{name:'title',index:'title', width:180, title:false},
{name:'size',index:'size', width:120},
{name:'os',index:'os', width:120},
{name:'charge',index:'charge', width:100,align:'center'},
{name:'price',index:'price', width:80,align:'center'},
{name:'opt',index:'opt', width:80, sortable:false, align:'center'}
],
rowNum:10, //每页显示记录数
rowList:[10,20,30], //分页选项,可以下拉选择每页显示记录数
pager: '#pager', //表格数据关联的分页条,html元素
autowidth: true, //自动匹配宽度
height:275, //设置高度
gridview:true, //加速显示
viewrecords: true, //显示总记录数
multiselect: true, //可多选,出现多选框
multiselectWidth: 25, //设置多选列宽度
sortable:true, //可以排序
sortname: 'id', //排序字段名
sortorder: "desc", //排序方式:倒序,本例中设置默认按id倒序排序
loadComplete:function(data){ //完成服务器请求后,回调函数
if(data.records==0){ //如果没有记录返回,追加提示信息,删除按钮不可用
$("p").appendTo($("#list")).addClass("nodata").html('找不到相关数据!');
$("#del_btn").attr("disabled",true);
}else{ //否则,删除提示,删除按钮可用
$("p.nodata").remove();
$("#del_btn").removeAttr("disabled");
}
}
}); Untuk tetapan pilihan berkaitan jqGrid, sila rujuk: dokumentasi Cina jqGrid - tetapan pilihan .
Selain itu, apabila kami mengklik butang "Pertanyaan", permintaan kata kunci pertanyaan dihantar ke program PHP latar belakang, dan jqGrid bertindak balas berdasarkan hasil yang dikembalikan oleh pelayan Sila lihat kod.
$(function(){
$("#find_btn").click(function(){
var title = escape($("#title").val());
var sn = escape($("#sn").val());
$("#list").jqGrid('setGridParam',{
url:"do.php?action=list",
postData:{'title':title,'sn':sn}, //发送数据
page:1
}).trigger("reloadGrid"); //重新载入
});
}); PHP
Dalam dua keping kod JS sebelumnya, anda boleh melihat bahawa alamat url latar belakang untuk senarai bacaan dan pertanyaan permintaan perniagaan adalah do.php?action=list. Kod php latar belakang bertanggungjawab untuk menanyakan data dalam data mysql jadual mengikut syarat Dan kembalikan data ke jqGrid bahagian hadapan dalam format JSON, sila lihat kod php:
include_once ("connect.php");
$action = $_GET['action'];
switch ($action) {
case 'list' : //列表
$page = $_GET['page']; //获取请求的页数
$limit = $_GET['rows']; //获取每页显示记录数
$sidx = $_GET['sidx']; //获取默认排序字段
$sord = $_GET['sord']; //获取排序方式
if (!$sidx)
$sidx = 1;
$where = '';
$title = uniDecode($_GET['title'],'utf-8'); //获取查询关键字:名称
if(!empty($title))
$where .= " and title like '%".$title."%'";
$sn = uniDecode($_GET['sn'],'utf-8'); //获取查询关键字:编号
if(!empty($sn))
$where .= " and sn='$sn'";
//执行SQL
$result = mysql_query("SELECT COUNT(*) AS count FROM products where deleted=0".$where);
$row = mysql_fetch_array($result, MYSQL_ASSOC);
$count = $row['count']; //获取总记录数
//根据记录数分页
if ($count > 0) {
$total_pages = ceil($count / $limit);
} else {
$total_pages = 0;
}
if ($page > $total_pages)
$page = $total_pages;
$start = $limit * $page - $limit;
if ($start < 0 ) $start = 0;
//执行分页SQL
$SQL = "SELECT * FROM products WHERE deleted=0".$where." ORDER BY $sidx $sord
LIMIT $start , $limit";
$result = mysql_query($SQL) or die("Couldn t execute query." . mysql_error());
$responce->page = $page; //当前页
$responce->total = $total_pages; //总页数
$responce->records = $count; //总记录数
$i = 0;
//循环读取数据
while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$responce->rows[$i]['id'] = $row[id];
$opt = "<a href='edit.php'>修改</a>";
$responce->rows[$i]['cell'] = array (
$row['sn'],
$row['title'],
$row['size'],
$row['os'],
$row['charge'],
$row['price'],
$opt
);
$i++;
}
echo json_encode($responce); //输出JSON数据
break;
case '' :
echo 'Bad request.';
break;
} Perlu dinyatakan bahawa apabila kami melakukan pertanyaan bahasa Cina, iaitu, apabila memasukkan kata kunci bahasa Cina untuk pertanyaan, kami perlu menggunakan js untuk pengekodan melarikan diri, dan kemudian php akan menyahkod dengan sewajarnya apabila menerima kata kunci bahasa Cina, jika tidak, bahasa Cina tidak akan dikenali fenomena rentetan, dalam contoh ini, fungsi uniDecode digunakan untuk menyahkod dan kod disediakan bersama:
/处理接收jqGrid提交查询的中文字符串
function uniDecode($str, $charcode) {
$text = preg_replace_callback("/%u[0-9A-Za-z]{4}/", toUtf8, $str);
return mb_convert_encoding($text, $charcode, 'utf-8');
}
function toUtf8($ar) {
foreach ($ar as $val) {
$val = intval(substr($val, 2), 16);
if ($val < 0x7F) { // 0000-007F
$c .= chr($val);
}
elseif ($val < 0x800) { // 0080-0800
$c .= chr(0xC0 | ($val / 64));
$c .= chr(0x80 | ($val % 64));
} else { // 0800-FFFF
$c .= chr(0xE0 | (($val / 64) / 64));
$c .= chr(0x80 | (($val / 64) % 64));
$c .= chr(0x80 | ($val % 64));
}
}
return $c;
} Yang di atas ialah perkara yang diperkenalkan oleh artikel ini kepada anda menggunakan jqGrid untuk membaca dan memaparkan data berdasarkan gabungan PHP dan Mysql Kami akan terus memperkenalkan aplikasi berkaitan jadual jqgrid kepada anda, jadi nantikan.




