
本篇文章给大家分享的是关于Magento2 模块下添加自定义JS ,步骤写的也是比较清晰,有需要的朋友可以参考一下
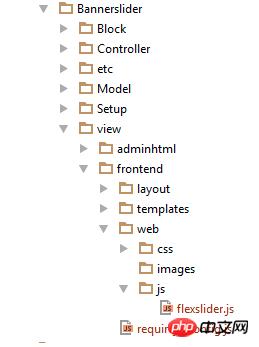
先看看要做的事
如下位置下添加自己的文件:
<Vendor>/<Module_Name>/view/<area>/web/js/
例:<Vendor>/<Module_Name>/view/<area>/web/js/my.js
添加requirejs-config.js文件,用于配置引用
添加到
<Vendor>/<Module_Name>/view/<area>/
例:<Vendor>/<Module_Name>/view/<frontend>/requirejs-config.js
var config = {
map: {
'*': {
myjs: 'VendorName_ModuleName/js/my'
}
}
};这里myjs为后面requirejs调用
然后就可以这样调用了
require(['jquery','myjs'],function($){
//myjs functions
}借用别人的图

相关推荐:
Atas ialah kandungan terperinci Magento2 模块下添加自定义JS . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




