
Contoh dalam artikel ini menerangkan cara mengisi borang secara automatik menggunakan JavaScript. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
Dalam proses pembangunan biasa, atau apabila melawat tapak tertentu, kami selalunya perlu mengisi banyak borang dengan kerap. Kami boleh menggunakan javascript untuk menulis skrip untuk menyediakan maklumat untuk diisi terlebih dahulu, dan kemudian mensimulasikan klik butang. Tindakan untuk menyerahkan borang secara automatik dengan mudah dan cekap.
Langkah
1. Cari borang yang sepadan pada halaman dan senaraikan kawalan HTML yang diperlukan dalam borang, seperti
<form name="customersForm" id="myform" method="POST" action="insert.php"> <b> 姓 : </b> <input type="text" name="thisFnameField" size="20" value=""> <b> 名 : </b> <input type="text" name="thisLnameField" size="20" value=""> <b> 公司 : </b> <input type="text" name="thisCompanyField" size="20" value=""> <b> 地址 : </b> <input type="text" name="thisAddressField" size="20" value=""> </form>
2. Tulis kod js
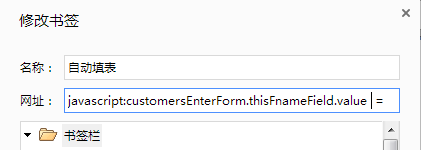
Ambil chrome sebagai contoh, klik kanan pada penanda halaman————> Tambah halaman web, isikan nama [borang isian automatik], isikan URL [kod js di atas], dan kemudian; simpan la.

4.
Buka halaman yang sepadan dalam penyemak imbas, dan kemudian klik [Autofill] dalam bar penanda halaman Anda akan terkejut apabila mendapati borang telah diisi.
Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan JavaScript.




