
这次给大家带来Bootstrap怎么实现可折叠的侧边导航,Bootstrap实现可折叠侧边导航的注意事项有哪些,下面就是实战案例,一起来看一下。
【相关视频推荐:Bootstrap教程】
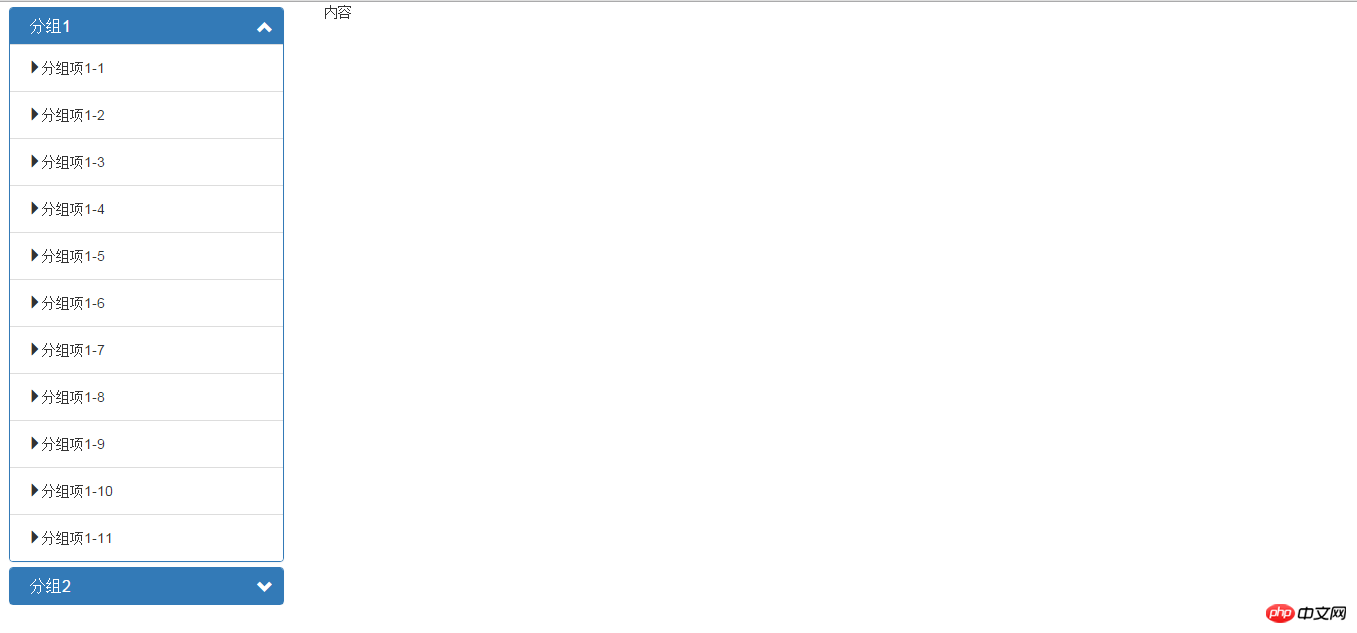
效果图:


源码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>表格</title>
<meta name="keywords" content="侧边导航菜单(可分组折叠)">
<meta name="description" content="侧边导航菜单(可分组折叠)" />
<meta name="HandheldFriendly" content="True" />
<link rel="shortcut icon" href="img/favicon.ico" rel="external nofollow" >
<!-- Bootstrap3.3.5 CSS -->
<link href="css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.panel-group{max-height:770px;overflow: auto;}
.leftMenu{margin:10px;margin-top:5px;}
.leftMenu .panel-heading{font-size:14px;padding-left:20px;height:36px;line-height:36px;color:white;position:relative;cursor:pointer;}/*转成手形图标*/
.leftMenu .panel-heading span{position:absolute;right:10px;top:12px;}
.leftMenu .menu-item-left{padding: 2px; background: transparent; border:1px solid transparent;border-radius: 6px;}
.leftMenu .menu-item-left:hover{background:#C4E3F3;border:1px solid #1E90FF;}
</style>
</head>
<body>
<p class="row">
<p class="col-md-2">
<p class="panel-group table-responsive" role="tablist">
<p class="panel panel-primary leftMenu">
<!-- 利用data-target指定要折叠的分组列表 -->
<p class="panel-heading" id="collapseListGroupHeading1" data-toggle="collapse" data-target="#collapseListGroup1" role="tab" >
<h4 class="panel-title">
分组1
<span class="glyphicon glyphicon-chevron-up right"></span>
</h4>
</p>
<!-- .panel-collapse和.collapse标明折叠元素 .in表示要显示出来 -->
<p id="collapseListGroup1" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="collapseListGroupHeading1">
<ul class="list-group">
<li class="list-group-item">
<!-- 利用data-target指定URL -->
<button class="menu-item-left" data-target="test2.html">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-1
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-2
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-3
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-4
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-5
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-6
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-7
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-8
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-9
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-10
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-11
</button>
</li>
</ul>
</p>
</p><!--panel end-->
<p class="panel panel-primary leftMenu">
<p class="panel-heading" id="collapseListGroupHeading2" data-toggle="collapse" data-target="#collapseListGroup2" role="tab" >
<h4 class="panel-title">
分组2
<span class="glyphicon glyphicon-chevron-down right"></span>
</h4>
</p>
<p id="collapseListGroup2" class="panel-collapse collapse" role="tabpanel" aria-labelledby="collapseListGroupHeading2">
<ul class="list-group">
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项2-1
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项2-2
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项2-3
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项2-4
</button>
</li>
</ul>
</p>
</p>
</p>
</p>
<p class="col-md-10">
内容
</p>
</p>
<!-- jQuery1.11.3 (necessary for Bo otstrap's JavaScript plugins) -->
<script src="js/jquery-1.11.3.min.js "></script>
<!-- Include all compiled plugins (below), or include inpidual files as needed -->
<script src="js/bootstrap.min.js "></script>
<script>
$(function(){
$(".panel-heading").click(function(e){
/*切换折叠指示图标*/
$(this).find("span").toggleClass("glyphicon-chevron-down");
$(this).find("span").toggleClass("glyphicon-chevron-up");
});
});
</script>
</body>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Bootstrap怎么实现可折叠的侧边导航. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 kekunci pintasan pr
kekunci pintasan pr
 Syiling naga inskripsi Bitcoin
Syiling naga inskripsi Bitcoin
 Bagaimana untuk membuka fail html WeChat
Bagaimana untuk membuka fail html WeChat
 Keperluan konfigurasi minimum untuk sistem win10
Keperluan konfigurasi minimum untuk sistem win10
 Bagaimana untuk mewakili nombor negatif dalam binari
Bagaimana untuk mewakili nombor negatif dalam binari
 Bagaimana untuk membeli Ripple di China
Bagaimana untuk membeli Ripple di China
 Cara membaca data excel dalam html
Cara membaca data excel dalam html
 Bagaimana untuk membuka kebenaran skop
Bagaimana untuk membuka kebenaran skop