
这次给大家带来Vue2.0中v-for迭代语法使用详解,Vue2.0中v-for迭代语法使用的注意事项有哪些,下面就是实战案例,一起来看一下。
今天,在写关于Vue2.0的代码中发现 $key这个值并不能渲染成功,问题如下:

结果这个对象的key值并不能够显示:

后来查阅了文档才知道,这是因为在Vue2.0中,v-for迭代语法已经发生了变化:
丢弃了:

新数组语法
value in arr (value, index) in arr
新对象语法
value in obj (value, key) in obj (value, key, index) in obj
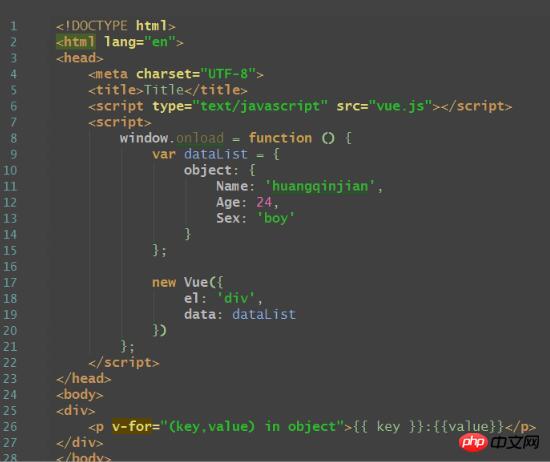
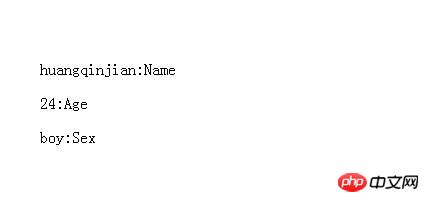
解决后:


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Vue2.0中v-for迭代语法使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kegunaan mysql
Apakah kegunaan mysql
 Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
Bagaimana untuk membersihkan pemacu C apabila ia menjadi merah
 Bagaimana untuk mendaftar di Binance
Bagaimana untuk mendaftar di Binance
 animasi jquery
animasi jquery
 Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
 Penyelesaian kepada port phpstudy3306 sedang diduduki
Penyelesaian kepada port phpstudy3306 sedang diduduki
 Alat Pengurusan Kecacatan
Alat Pengurusan Kecacatan
 Perbezaan antara vue3.0 dan 2.0
Perbezaan antara vue3.0 dan 2.0




