
这次给大家带来H5的Canvas做出圆形进度条并显示数字百分比,Canvas做出圆形进度条并显示数字百分比的注意事项有哪些,下面就是实战案例,一起来看一下。
本文介绍了HTML5 Canvas 实现圆形进度条并显示数字百分比效果示例,具体如下:
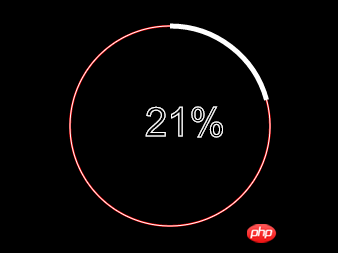
实现效果

1.首先创建html代码
<canvas id="canvas" width="500" height="500" style="background:#000;"></canvas>
2.创建canvas环境
var canvas = document.getElementById('canvas'), //获取canvas元素
context = canvas.getContext('2d'), //获取画图环境,指明为2d
centerX = canvas.width/2, //Canvas中心点x轴坐标
centerY = canvas.height/2, //Canvas中心点y轴坐标
rad = Math.PI*2/100, //将360度分成100份,那么每一份就是rad度
speed = 0.1; //加载的快慢就靠它了3.绘制5像素宽的运动外圈
//绘制5像素宽的运动外圈
function blueCircle(n){
context.save();
context.strokeStyle = "#fff"; //设置描边样式
context.lineWidth = 5; //设置线宽
context.beginPath(); //路径开始
context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针)
context.stroke(); //绘制
context.closePath(); //路径结束
context.restore();
}4.绘制白色外圈
//绘制白色外圈
function whiteCircle(){
context.save();
context.beginPath();
context.lineWidth = 2; //设置线宽
context.strokeStyle = "red";
context.arc(centerX, centerY, 100 , 0, Math.PI*2, false);
context.stroke();
context.closePath();
context.restore();
}5.百分比文字绘制
function text(n){
context.save(); //save和restore可以保证样式属性只运用于该段canvas元素
context.strokeStyle = "#fff"; //设置描边样式
context.font = "40px Arial"; //设置字体大小和字体
//绘制字体,并且指定位置
context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10);
context.stroke(); //执行绘制
context.restore();
}6.让它运动起来
//动画循环
(function drawFrame(){
window.requestAnimationFrame(drawFrame);
context.clearRect(0, 0, canvas.width, canvas.height);
whiteCircle();
text(speed);
blueCircle(speed);
if(speed > 100) speed = 0;
speed += 0.1;
}());完整代码
HTML5 Canvas 圆形进度条并显示数字百分比 <canvas id="canvas" width="500" height="500" style="background:#000;"></canvas> <script> window.onload = function(){ var canvas = document.getElementById('canvas'), //获取canvas元素 context = canvas.getContext('2d'), //获取画图环境,指明为2d centerX = canvas.width/2, //Canvas中心点x轴坐标 centerY = canvas.height/2, //Canvas中心点y轴坐标 rad = Math.PI*2/100, //将360度分成100份,那么每一份就是rad度 speed = 0.1; //加载的快慢就靠它了 //绘制5像素宽的运动外圈 function blueCircle(n){ context.save(); context.strokeStyle = "#fff"; //设置描边样式 context.lineWidth = 5; //设置线宽 context.beginPath(); //路径开始 context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针) context.stroke(); //绘制 context.closePath(); //路径结束 context.restore(); } //绘制白色外圈 function whiteCircle(){ context.save(); context.beginPath(); context.lineWidth = 2; //设置线宽 context.strokeStyle = "red"; context.arc(centerX, centerY, 100 , 0, Math.PI*2, false); context.stroke(); context.closePath(); context.restore(); } //百分比文字绘制 function text(n){ context.save(); //save和restore可以保证样式属性只运用于该段canvas元素 context.strokeStyle = "#fff"; //设置描边样式 context.font = "40px Arial"; //设置字体大小和字体 //绘制字体,并且指定位置 context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10); context.stroke(); //执行绘制 context.restore(); } //动画循环 (function drawFrame(){ window.requestAnimationFrame(drawFrame); context.clearRect(0, 0, canvas.width, canvas.height); whiteCircle(); text(speed); blueCircle(speed); if(speed > 100) speed = 0; speed += 0.1; }()); } </script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci H5的Canvas做出圆形进度条并显示数字百分比. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




