
JSON的形式是用大括号“{}”包围起来的项目列表,每一个项目间用逗号(,)分隔,而项目就是用冒号(:)分隔的属性名和属性值。这是典型的字典表示形式,也再次表明javascript里的对象就是字典结构。不管多么复杂的对象,都可以用一句JSON代码来创建并赋值。在JSON中,名称/值对 包括字段名称(在双引号中),后面写一个冒号,然后是值。
JSON 结构
(1).JSON有两种结构
json简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组两种结构,通过这两种结构可以表示各种复杂的结构
1、对象:对象在js中表示为“{}”括起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为 对象.key 获取属性值,这个属性值的类型可以是 数字、字符串、数组、对象几种。
2、数组:数组在js中是中括号“[]”括起来的内容,数据结构为 ["java","javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是 数字、字符串、数组、对象几种。
经过对象、数组2种结构就可以组合成复杂的数据结构了。
(2).JSON 语法规则
JSON 语法是 JavaScript 对象表示法语法的子集。
数据在名称/值对中
数据由逗号分隔
花括号保存对象
方括号保存数组
a.JSON 值可以是:
数字(整数或浮点数)
字符串(在双引号中)
逻辑值(true 或 false)
数组(在方括号中)
对象(在花括号中)
null
b.除以上6种外,再无其他,没有像js一样的undefined、NAN
1) 并列的数据之间用逗号(", ")分隔。
2) 映射用冒号(": ")表示。
3) 并列数据的集合(数组)用方括号("[]")表示。
4) 映射的集合(对象)用大括号("{}")表示。
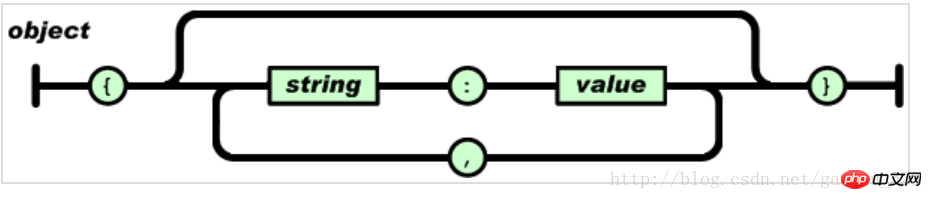
对象是一套无序的名/值对,一个对象以左边分支开始,以右边分支结束
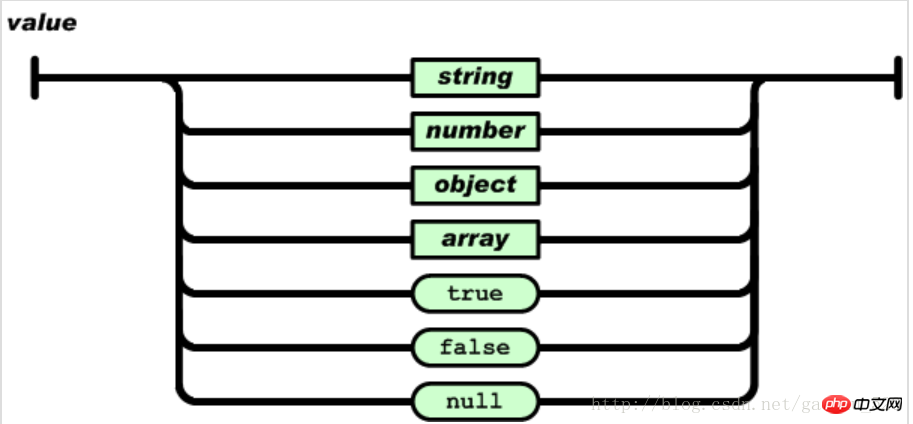
 一个值可以是用双引号括起来的字符串,或者是一个数值,一个true
or false ,一个数组或者一个对象
一个值可以是用双引号括起来的字符串,或者是一个数值,一个true
or false ,一个数组或者一个对象

(3).SON与对象字面量
在编程语言中,字面量是一种表示值的记法。
JSON规定键-值对中的键必须用双引号! 引号。例如:
{"first name" : "Mike"};
复杂点:
{
"data": [
{
"bblx00": 1002,
"otherdata": [
{
"bgxmmc": "报告项目1035",
"brid00": 0,
}
],
"pyrxm0": "李彩兰",
},
{
"bblx00": 1003,
"otherdata": [
{
"bgxmid": 1033,
"bgxmmc": "报告项目1033",
},
{
"bgxmid": 1034,
"bgxmmc": "报告项目1034",
}
],
"pyrxm0": "张礼华",
}
],
};在JSON字符串中,不能使用函数或者正则表达式字面量
相关推荐:
Atas ialah kandungan terperinci JavaScript的json格式实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




