
这次给大家带来一定要了解的TypeScript,使用TypeScript的注意事项有哪些,下面就是实战案例,一起来看一下。
Angular2对比于Angular1就像是Java与Javascript,正因为变化巨大,用AngularJS来代表1.x版本,而Angular代表2.x、4.x、5.x等后续版本。参考《Angular权威教程》记录一下Angular家族史,本文简介一下TypeScript。
原文链接
TypeScript
Angular是用一种类似于JavaScript的语言--TypeScript构建的。
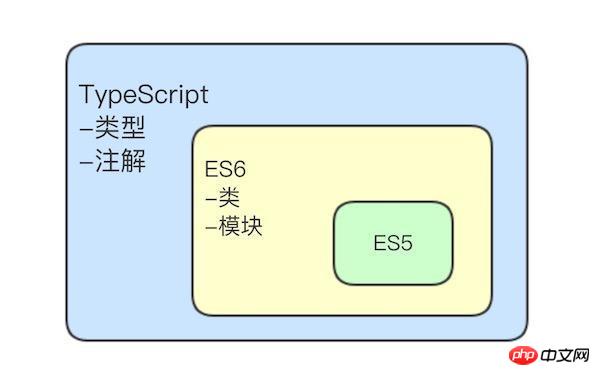
TypeScript并不是一门全新的语言,而是ES6的超集。所有ES6代码都是完全有效且可编译的TypeScript代码。

typescript
TypeScript相对于ES5有五大改善:
类型
类
注解
模块导入
语言工具包
类型
TypeScript的类型是可选的。
不过,类型检查的好处在于:
1 有助于代码的编写,在编译期预防bug
2 有助于代码的阅读,清晰的表达作者意图
字符串
字符串包含文本,声明为string类型:
var name: string = 'hello world!';
数字
无论整数还是浮点,在TypeScript中,所有数据都是用浮点数表示:
var age: number = 25;
数组
数组用Array类型表示,因为数组是一组相同数据类型的集合,所以还需要为数组中的项目指定一个类型
var arr: Array<string> = ['component', 'provider', 'pipe'];
或var arr: string[] = ['component', 'provider', 'pipe'];var arr: Array<number> = [1, 2, 3, 4, 5, 6];
或var arr: number[] = [1, 2, 3, 4, 5, 6];枚举
枚举是一组可命名数值的集合,
enum Man {age, iq, eq};
var man: Man = Man.age;任意类型
如果没有为变量指定类型,那它的默认类型就是any,any类型的变量能够接收任意类型的数据
var something: any = 'hello world'; something = 1; something = [1, 2, 3];
"无"类型
void表示不期望那里有类型,通常用作函数的返回值,表示没有任何返回值
function setName(name: string): void { this.name = name;
}void类型也是一种合法的any类型
类
es5中采用的是基于原型的面向对象设计,并不使用类,而是依赖于原型
在es6中可以使用class表示内置的类,如:
class Point {}类可以包含属性、方法以及构造函数
属性
属性定义了类实例对象的数据,如:Point类中可以有x、y属性
类中的每个属性都可以包含一个可选的类型,如:
class Point { x: number; y: number;
}方法
方法是执行在类对象实例上下文中的函数,在调用对象的方法前,要有这个对象的实例
class Point {
x: number;
y: number;
moveTo(x: number, y: number) { this.x = x; this.y = y; console.log(this.x, this.y);
}
}var p: Point = new Point();
p.x = 1;
p.y = 1;
p.moveTo(10,10);构造函数
构造函数是当类进行实例化时执行的特殊函数,通常会在构造函数中对新对象进行初始化
构造函数必须命名为constructor,因为构造函数在类被实例化时调用,所以可以有输入参数,但不能有返回值
当类没有显式定义构造函数时,将自动创建一个无参构造函数
class Point {
}var p = new Point();
等价于class Point { constructor() {
}
}var p = new Point();带参构造函数
class Point {
x: number;
y: number; constructor(x: number, y: number) { this.x = x; this.y = y;
}
moveTo(x: number, y: number) { this.x = x; this.y = y; console.log(this.x, this.y);
}
}
var p: Point = new Point(1,1);
p.moveTo(10,10);继承
面向对象的另一重要特性就是继承,继承表明子类能够从父类得到它的行为,然后可以在这个子类中重写、修改或添加行为
TypeScript完成支持继承特性,用extends关键字实现
创建父类
class Parent {
name: string; constructor(name: string){ this.name = name;
}
say() { console.log('NAME:' + this.name);
}
}子类
class Child {
age: number; constructor(name: string, age: number) { super(name); this.age = age;
}
say() { super.say(); console.log(' AGE:' + this.age);
}
}var n: Child = new Child('vist', 25);
n.say();相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 一定要了解的TypeScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk memasang sijil ssl
Bagaimana untuk memasang sijil ssl
 Penggunaan fungsi terima
Penggunaan fungsi terima
 lokasi.tugaskan
lokasi.tugaskan
 Bagaimana untuk membuat fail iso
Bagaimana untuk membuat fail iso
 Bagaimana untuk menyemak alamat pelayan ftp
Bagaimana untuk menyemak alamat pelayan ftp
 Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit
 Alih keluar baris pengepala
Alih keluar baris pengepala




