
这次给大家带来React.js中的CSS使用,使用React.js中的CSS注意事项有哪些,下面就是实战案例,一起来看一下。
内联样式 (网页开发不推荐使用,不过在React-Native中大量使用)
缺点是动画、伪类 (hover) 等不能使用
import React from 'react';export default class ComponentHeader extends React.Component {
render() { const styleComponentHeader = { header: { backgroundColor: '#333333', color: '#FFFFFF', "padding-top": '15px', paddingBottom: '15px'
}, // 还可以定义其他的样式
}; return ( <header style={styleComponentHeader.header}>
<h1>这里是头部</h1>
</header>
)
}
}
2.内联样式中的表达式:当点击时,padding-top和paddingBottom变大或变小
import React from 'react';export default class ComponentHeader extends React.Component {constructor() { super(); this.state = { miniHeader: false
};
}
switchHeader() { this.setState({ miniHeader: !this.state.miniHeader
});
};
render() { const styleComponentHeader = { header: { backgroundColor: '#333333', color: '#FFFFFF', "padding-top": this.state.miniHeader ? '3px' : '15px', paddingBottom: this.state.miniHeader ? '3px' : '15px'
}, // 还可以定义其他的样式
}; return ( <header style={styleComponentHeader.header} onClick={this.switchHeader.bind(this)}>
<h1>这里是头部</h1>
</header>
)
}
}
3.CSS模块化
先npm以下三个插件
"babel-plugin-react-html-attrs": "^2.0.0","style-loader": "^0.13.1","css-loader": "^0.25.0"
使用了babel-plugin-react-html-attrs插件,当给标签添加class就可以直接使用class了
<h1 class="smallFontSize">这里是头部</h1>
未使用该插件之前不能使用 class,只能使用classname
<h1 className="smallFontSize">这里是头部</h1>
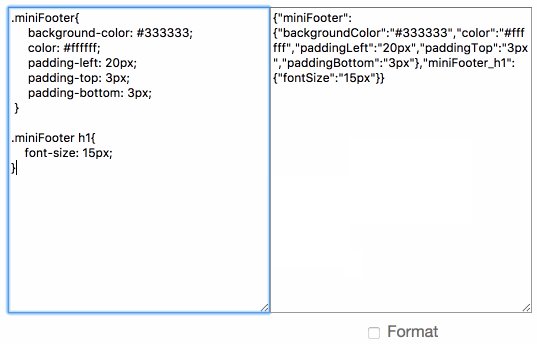
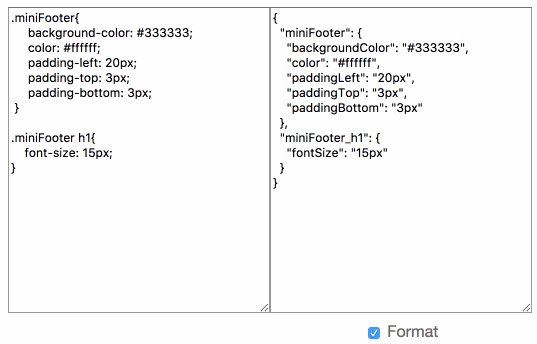
4.JSX 样式和 CSS 样式的互转

将右侧的代码复制到要使用的地方,具体使用如下:
import React from 'react';export default class ComponentFooter extends React.Component {
render() { var footerConvertStyle = { "miniFooter": { "backgroundColor": "#333333", "color": "#ffffff", "paddingLeft": "20px", "paddingTop": "3px", "paddingBottom": "3px"
}, "miniFooter_h1": { "fontSize": "15px"
}
} return ( <footer style={footerConvertStyle.miniFooter}>
<h1 style={footerConvertStyle.miniFooter_h1}>这是页脚, 一般放置版权的一些信息.</h1>
</footer>
)
}
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci React.js中的CSS使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




