
这次给大家带来Vue.js的文本渲染,使用Vue.js的文本渲染的注意事项有哪些,下面就是实战案例,一起来看一下。
<template>
<div id="myapp">
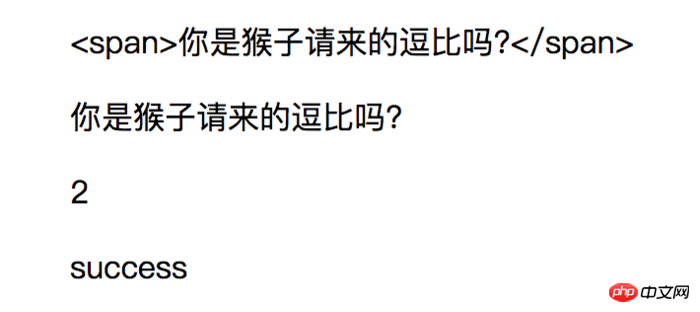
<p v-text="hello"></p>
<p v-html="hello"></p>
<p>{{num+1}}</p>
{{status ? 'success' : 'fail'}} </div></template><script>
export default { data: function () { return { hello: '<span>你是猴子请来的逗比吗?</span>', num: 1, status: true
}
}
}</script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Vue.js的文本渲染. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




